
Angular Universalとは何ですか?
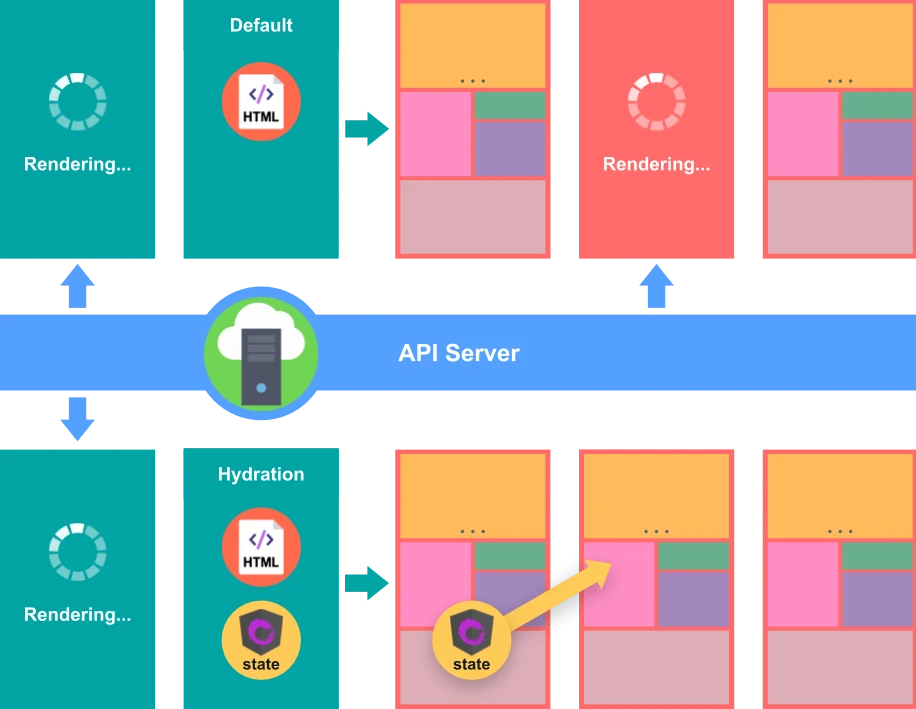
Angular Universalは、サーバーサイドレンダリング(SSR)のための技術であり、JavaScriptなしで検索、リンク、ナビゲートが可能なアプリの静的バージョンを生成することができます。これはSEOの最適化や、ページの高速な初期ロード時間に貢献します。Universalを使うことで、各URLは完全にレンダリングされたページを返すため、ユーザーやクローラーに対してサイトのプレビューを提供することが可能になります。
Angular Universalの特徴
Angular Universalを利用することで、以下のような利点があります:
- SEOの向上:検索エンジンのクローラーはJavaScriptを実行せずにコンテンツをインデックス化できます。
- パフォーマンスの改善:初期のページロード時間が短縮されます。
- 一致したURLごとの完全レンダリング:ユーザーはすぐに表示されたページを閲覧可能です。
コード例
以下はAngular Universalを設定するための基本的な例です:
// Angular Universalをプロジェクトに追加
ng add @nguniversal/express-engine
// server.tsファイルの設定例
import { ngExpressEngine } from '@nguniversal/express-engine';
import * as express from 'express';
// Expressサーバーのセットアップ
const server = express();
server.engine('html', ngExpressEngine({
bootstrap: AppServerModuleNgFactory,
}));
server.set('view engine', 'html');
server.set('views', distFolder);
// サーバー起動
server.listen(PORT, () => {
console.log(`Node Express server listening on http://localhost:${PORT}`);
});
参考文献
Angular UniversalやSSRについての詳細な情報は以下の資料を参考にしてください:
| タイトル | URL |
|---|---|
| Angular公式ドキュメント | https://angular.io/guide/universal |
| サーバーサイドレンダリング - MDN Web Docs | https://developer.mozilla.org/ja/docs/Web/Performance/Server-side_rendering |
Angular Universalは、現代のウェブアプリケーションのパフォーマンスとSEOを向上させるための強力なツールです。利用することで、より多くの潜在的なユーザーと検索エンジンにアピールすることができます。
その他の参考記事: