
Deferred Resolve AngularJS: 初心者向けガイド
概要
この記事では、AngularJSにおけるDeferred Resolveの概念について詳しく説明します。Deferred Resolveは、AngularJSのルーティングにおいて、コントローラが初期化される前に必要なデータを非同期に取得するための強力な機能です。解説を通じて、具体的な使用例や実装方法を学びましょう。
Deferred Resolveの基本概念
AngularJSにおけるDeferred Resolveとは、ルーティング時にコントローラが初期化される前にデータを取得する仕組みのことです。この機能は、アプリケーションのユーザー体験を向上させるために非常に重要です。例えば、ページを遷移する際に表示される情報が必要なデータがある場合、Deferred Resolveを利用することで、そのデータが準備されるまで遷移を待つことができます。
Deferred オブジェクト
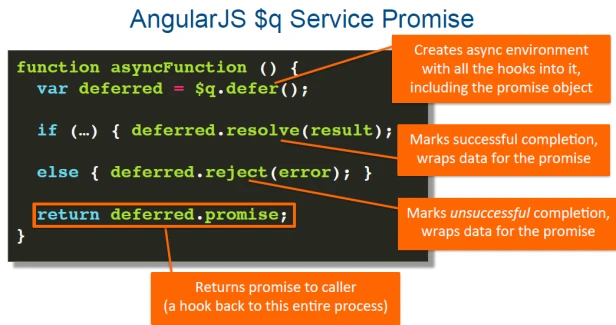
AngularJSでは、非同期処理を扱うために$qサービスを使用します。Promiseオブジェクトを作成する最初のステップは、$q.defer()メソッドを使ってDeferredオブジェクトを生成することです。Deferredオブジェクトには、非同期操作の完了を通知するためのpromiseプロパティがあります。このプロパティは、他のコードに対して処理の完了を通知するためのPromiseオブジェクトです。
// Deferredオブジェクトの作成
var deferred = $q.defer();
var promise = deferred.promise;
// 非同期処理をシミュレート
setTimeout(function() {
deferred.resolve('成功');
}, 1000);
Promise オブジェクトのメソッド
Promiseオブジェクトには、以下のような主要なメソッドがあります:
- then(): 成功または失敗時に実行されるコールバック関数を登録します。
- catch(): 失敗時に実行されるコールバック関数を登録します。
- finally(): 成功・失敗に関わらず、最後に実行されるコールバック関数を登録します。
promise
.then(function(result) {
console.log('成功: ', result);
})
.catch(function(error) {
console.log('エラー: ', error);
})
.finally(function() {
console.log('処理が完了しました');
});
promise.then() メソッドで登録したコールバック関数の実行タイミング
promise.then()メソッドでは、Deferredオブジェクトのresolve()、reject()、notify()メソッドが呼び出された際に、対応するコールバック関数が実行されます。
- resolve(): 成功を表し、then()の成功コールバックが実行されます。
- reject(): 失敗を表し、catch()のエラーハンドラが実行されます。
- notify(): 進行状況を通知するために使われます。
Promise オブジェクトによるメソッドチェーン
promise.then()メソッドは新しいPromiseオブジェクトを返すため、メソッドチェーンを使って複数の非同期処理を連続して扱うことができます。
promise
.then(function(result) {
console.log('ステップ1完了: ', result);
return $q.resolve('ステップ2開始');
})
.then(function(result) {
console.log(result);
});
$q.all() メソッドによる複数 Promise オブジェクトの監視
$q.all()メソッドを使用すると、複数のPromiseオブジェクトを同時に監視し、すべてのPromiseが完了した後に処理を行うことができます。
// 複数のPromiseを同時に監視
$q.all([promise1, promise2, promise3])
.then(function(results) {
console.log('すべてのPromiseが完了:', results);
});
$q に依存する AngularJS のサービス
AngularJSのいくつかの組み込みサービスは、内部で$qサービスを使用してPromiseオブジェクトを返します。以下はその一例です:
- $interval: 指定した間隔で関数を繰り返し実行します。
- $http: HTTPリクエストを送信し、Promiseを返します。
- $resource: RESTful APIとの通信を簡単にします。
- $timeout: 指定時間後に関数を実行します。
$timeout を使用した非同期処理サンプル
以下の例では、$timeoutサービスと$q.all()メソッドを使って、非同期処理を実行し、すべての処理が完了した時に結果をまとめて処理しています。
// 非同期処理の例
var asyncTask1 = $timeout(function() {
return 'タスク1完了';
}, 1000);
var asyncTask2 = $timeout(function() {
return 'タスク2完了';
}, 2000);
// 全てのタスクが完了した時に実行
$q.all([asyncTask1, asyncTask2])
.then(function(results) {
console.log('全タスク完了:', results);
});
まとめ
AngularJSの$qサービスは、非同期処理を管理するための強力なツールです。他のAngularJSサービス($http、$timeoutなど)も内部で$qを利用してPromiseオブジェクトを提供しており、これを理解することはAngularJSの非同期プログラミングにおいて非常に重要です。簡単なサンプルコードを使って、PromiseとDeferredの動作を確かめることをお勧めします。
最適な実装テクニック
Deferred Resolveを利用する際は、以下のベストプラクティスに従うと良いでしょう。
| テクニック | 説明 |
|---|---|
| 遅延読み込み | 必要なデータのみを取得し、パフォーマンスを向上させる。 |
| キャッシング | 取得したデータをキャッシュし、再リクエストを避ける。 |
| エラーハンドリング | すべての非同期リクエストに対してエラー処理を実装する。 |
参考文献
詳細な情報については、以下の記事を参照してください:
Q&A
Q1: Deferred Resolveはどんな場面で使うべきですか?
A1: データを非同期に取得する必要がある場合、特にユーザーがページ遷移する際に必要な情報を事前に取得したい時に使用します。
Q2: Deferred Resolveを使用する際のデメリットは何ですか?
A2: 過剰に使用すると、アプリケーションが遷移するたびに待機時間が発生する可能性があります。必要な場面でのみ使うことが推奨されます。
Q3: エラー処理はどのように行いますか?
A3: Deferred Resolveの中でHTTPリクエストが失敗した場合、catchメソッドを使用してエラーを捕捉し、適切な処理を行うことでエラーを管理します。