
Angular NgIfを使った条件付きレンダリングの完全ガイド
概要
AngularのNgIfは、条件に基づいてHTML要素の表示を制御する強力なツールです。このガイドでは、NgIfの基本的な使い方から、複雑な条件の処理方法、パフォーマンスへの影響まで、詳しく解説します。
ngIfディレクティブの内部的な挙動
Angular の ngIf ディレクティブは、条件式に基づいて要素を表示または非表示にする強力なツールです。しかし、その内部的な挙動を理解することが重要です。
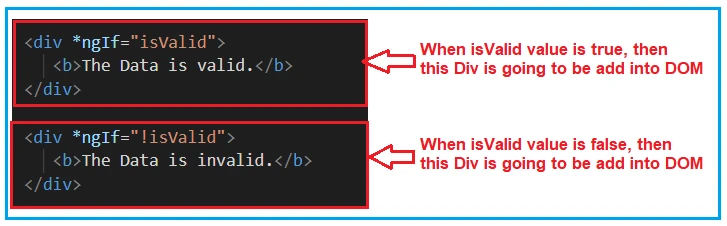
ngIf ディレクティブは、単に要素の表示状態を切り替えるのではなく、条件式が false の場合に要素を DOM から完全に削除し、true の場合に再作成します。この動作は、パフォーマンスの最適化に役立ちます。
条件式が false の場合、Angular は要素に関連付けられたすべてのイベントリスナー、データバインディング、およびコンポーネントインスタンスを破棄します。これは、不要なリソース消費を防ぎ、アプリケーションのパフォーマンスを向上させるのに役立ちます。
ただし、初期化に時間のかかる複雑なコンポーネントの場合、ngIf を使用して頻繁に表示と非表示を切り替えることは避けるべきです。要素の再作成にはオーバーヘッドが発生するため、パフォーマンスが低下する可能性があります。
初期化に時間のかかるコンポーネントを扱う場合は、ngIf の代わりにスタイルバインディングを使用することを検討してください。スタイルバインディングでは、要素を DOM から削除するのではなく、hidden プロパティまたは display: none スタイルを適用することで非表示にすることができます。
<div [hidden]="!condition">この要素は、condition が true の場合にのみ表示されます。</div>
<div [style.display]="condition ? 'block' : 'none'">この要素も、condition が true の場合にのみ表示されます。</div>
hidden プロパティと display: none スタイルはどちらも要素を非表示にしますが、いくつかの微妙な違いがあります。hidden プロパティは、要素を視覚的に非表示にするだけで、要素は依然として DOM 上に存在し、スペースを占有します。一方、display: none スタイルは、要素をレイアウトから完全に削除するため、スペースを占有しません。
[Note]
上記のように、display スタイルプロパティを使用して要素の表示と非表示を切り替えることもできます。これは hidden プロパティとほぼ同じ効果がありますが、CSS を使用して要素の表示をより細かく制御したい場合に便利です。
複雑な条件の処理
複雑な条件を処理するためのテクニックや、NgIfと他のディレクティブとの組み合わせ方について説明します。
<div *ngIf="user.isLoggedIn && user.hasAccess">
アクセスが許可されました。
</div>
パフォーマンスへの影響
NgIfを使用する際のパフォーマンスへの影響を考慮し、最適化する方法について解説します。
| 条件 | 表示する要素 | パフォーマンス |
|---|---|---|
| 単純な条件 | ◯ | 良好 |
| 複雑な条件 | △ | 注意が必要 |
| ネストされたNgIf | × | 悪影響 |
参考文献
Angular公式ドキュメントを参照してください。 NgIf - Angular API
QA
Q1: NgIfを使うとどのような利点がありますか?
A1: NgIfを使用することで、条件に応じてHTML要素の表示/非表示を簡単に制御でき、より動的なユーザーインターフェースを実現できます。
Q2: NgIfはパフォーマンスにどのように影響しますか?
A2: NgIfを多用するとパフォーマンスに影響を与える場合があります。特にネストされたNgIfを使うと、パフォーマンスが低下することがあります。
Q3: 複雑な条件をNgIfで処理するにはどうすればよいですか?
A3: 複雑な条件は論理演算子(&&、||)を使用することで処理できます。また、コンポーネントのメソッドを用いて条件を評価することも可能です。