
Angular Routerの完全ガイド
Angular Routerを使用して、シングルページアプリケーションにおけるルーティングの仕組みと設定方法を詳解します。コンポーネントの導入、ルーティングの設計、パラメータの取り扱い、ナビゲーションガードについての情報が含まれています。
ルーティングの基本設定
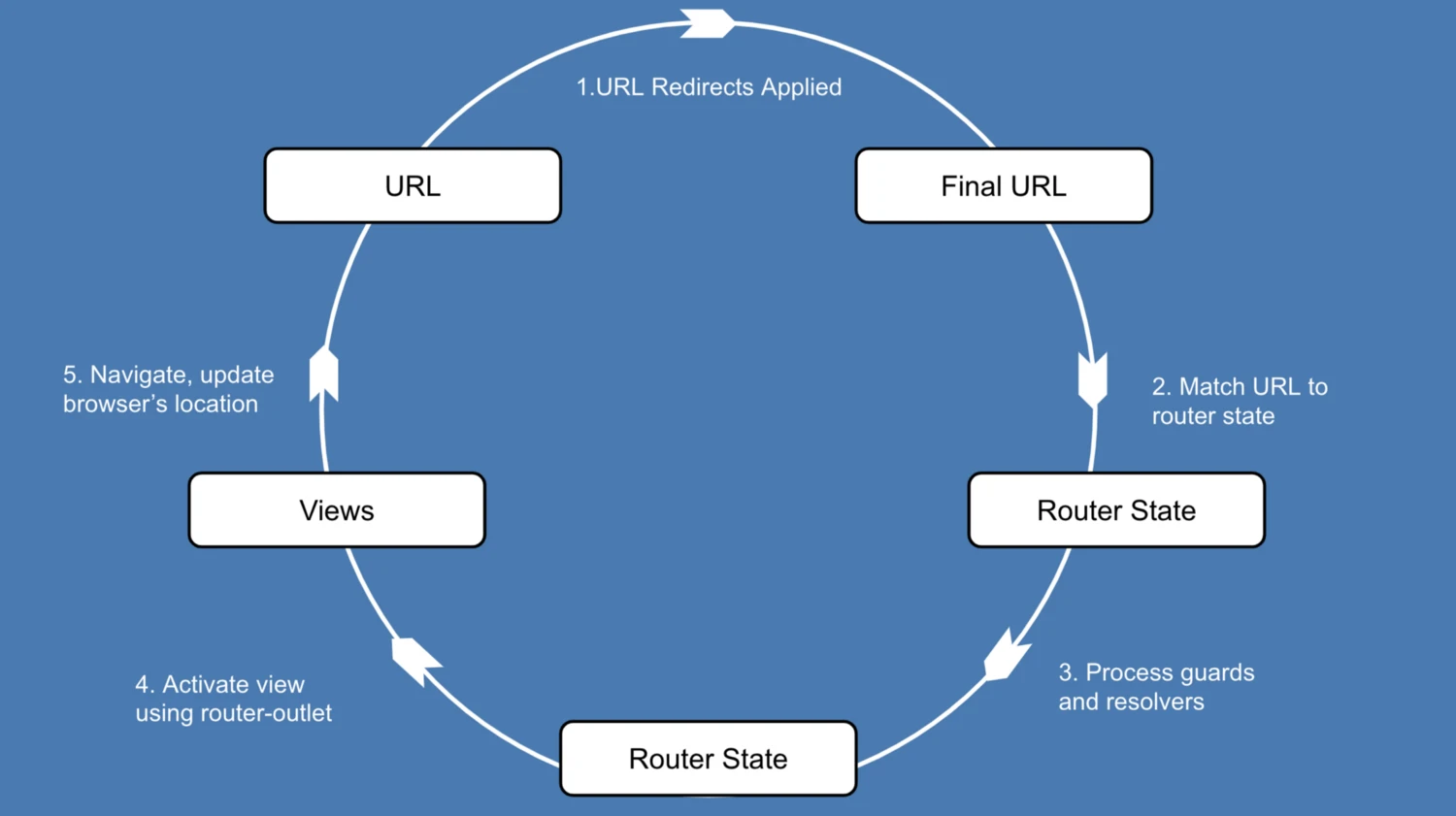
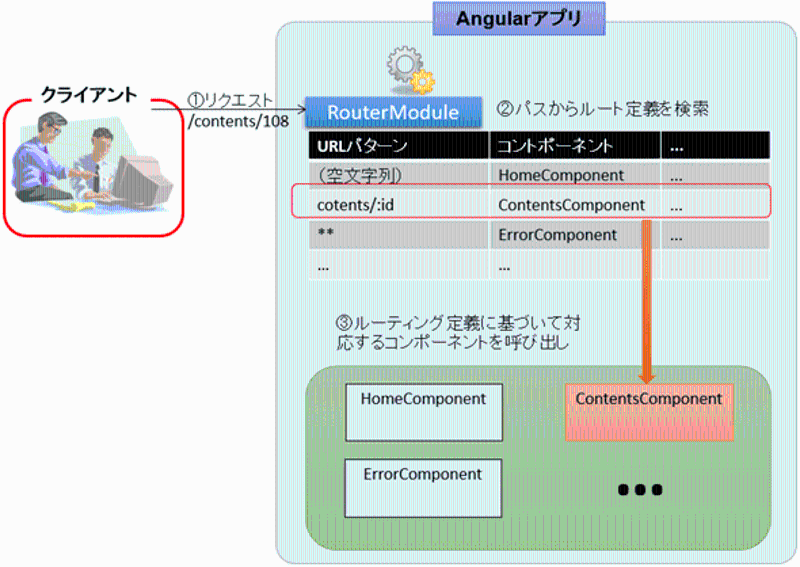
Angularのルーティングは、シングルページアプリケーション(SPA)のナビゲーションを効率的に行うために使用されます。Angularでは、@angular/routerというライブラリを使用してルートの設定と管理が行われます。
ルーティングの基本概念と役割
- Angularのルーティングは、ページ間を遷移する際に再描画を最小限に抑えます。
- SPA(シングルページアプリケーション)では、新しいURLに移動しても、ページ全体を再読み込みすることなく、部分的にページを更新します。
- これにより、ユーザー体験が向上し、アプリケーションのパフォーマンスが向上します。
コンポーネントの設定と使用
アプリケーションにおけるコンポーネントの役割と、それらをルーティングでどのように設定するかを詳しく解説します。具体的なコード例を交えて理解を深めます。
<router-outlet></router-outlet>
ルートパラメータの取り扱い
ルートパラメータを使った動的なルーティングの設定方法について説明します。このセクションでは、パラメータを利用したデータの取得方法や、ルート間のデータ共有について詳述します。
this.route.params.subscribe(params => {
console.log(params['id']);
});
ナビゲーションガードの活用
アプリケーションのセキュリティとユーザー体験を向上させるために、ナビゲーションガードの使用が重要です。このセクションでは、ナビゲーションガードの種類とその実装方法を解説します。
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
return this.authService.isLoggedIn();
}
実装内容
ルーティングの基本設定
ここでは、チャットアプリケーションの例を用いて、ルーティングの基本設定方法を紹介します。
Routes 配列と <router-outlet> の使用
ルーティングを設定する際、Routes 配列にルート情報を定義し、<router-outlet> ディレクティブを使用して、対応するコンポーネントを表示します。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ChatComponent } from './chat/chat.component';
import { PageNotFoundComponent } from './page-not-found/page-not-found.component';
const routes: Routes = [
{ path: '', redirectTo: '/chat', pathMatch: 'full' },
{ path: 'chat', component: ChatComponent },
{ path: '**', component: PageNotFoundComponent } // 404ページへのルーティング
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
上記の例では、以下のようにルートを定義しています:
''ルートは空のパスにマッチし、/chatへリダイレクトします。'**'はすべての未定義ルートにマッチし、404ページとしてPageNotFoundComponentを表示します。
リダイレクトの実装
redirectTo プロパティを使用して、特定のパスにリダイレクトできます。例えば、空のパスにアクセスしたときに、デフォルトで/chat に移動させることができます。
機能モジュールへのルーティング
次に、ルーティングを機能モジュールに適用する方法を説明します。
Angular CLIを使用して機能モジュールとコンポーネントを作成
ng generate module chat --route chat --module app.module
上記のコマンドで、ChatModuleが生成され、その中でRouterModule.forChild()を使用して子ルートを定義できます。
根ルートでの loadChildren の使用
const routes: Routes = [
{ path: 'chat', loadChildren: () => import('./chat/chat.module').then(m => m.ChatModule) },
{ path: '**', component: PageNotFoundComponent }
];
ここでは、loadChildrenを使って、ChatModuleを遅延読み込みしています。
他のページに遷移する
ルーティングを設定したら、コンポーネント間でページ遷移を行うためにrouterLinkディレクティブを使用できます。
<a [routerLink]="['/chat']">チャットへ</a>
この例では、ユーザーが「チャットへ」のリンクをクリックすると、/chatに移動します。
実行結果
最終的なルーティング設定を動作させると、以下のようにチャットページに遷移したり、未定義のURLにアクセスすると404ページが表示されるようになります。
実行結果のGIF(動作イメージ)

参考文献
Angular Routerの詳細については、以下の資料を参照してください:
Q&A
| 質問 | 回答 |
|---|---|
| Angular Routerとは何ですか? | シングルページアプリケーションのルーティングを管理するAngularの機能です。 |
| ルートパラメータはどのように設定しますか? | ルートを定義する際にコロンを使って設定し、コンポーネント内で取得できます。 |
| ナビゲーションガードとは何ですか? | ユーザーが特定のルートにアクセスする前に、条件をチェックする手法です。 |
その他の参考記事:angular parameter