
ReactとVueの将来性: どちらがフロントエンド開発の未来を切り開くのか?
要約: フロントエンド開発において、ReactとVueは人気のあるライブラリですが、それぞれの将来性や利点について考察します。本記事では、両者の特性を比較し、開発者にとってどのフレームワークが最適かを探ります。
ReactとVue.jsの基本
Reactとは?
Facebookが開発したJavaScriptライブラリであるReactは、コンポーネントベースのアーキテクチャを採用し、再利用可能なUIパーツを構築できます。JSXと呼ばれるJavaScriptの拡張構文を使用し、HTMLとJavaScriptを組み合わせた柔軟な記述が可能です。仮想DOMによる効率的なレンダリングや単方向データフローによるコードの可読性・保守性の向上も特徴です。
Vue.jsとは?
オープンソースのJavaScriptフレームワークであるVue.jsは、React同様コンポーネントベースのアーキテクチャを採用しつつ、HTMLに近いテンプレート構文を用いるため、学習コストが低い点が魅力です。リアクティブデータバインディングにより、データの変更を自動的にビューに反映できます。また、単一ファイルコンポーネント(SFC)により、HTML、CSS、JavaScriptを1つのファイルにまとめ、コンポーネントを効率的に管理できます。
Reactの利点と将来性
Reactは、コンポーネントベースのアプローチと仮想DOMを使用することで、高速なUI更新を実現しています。Facebookのバックアップがあることで、今後の発展が期待されている本ライブラリの特徴について詳しく見ていきます。
Reactの主な利点には次のような点があります。
| 利点 | 説明 |
|---|---|
| パフォーマンス | 仮想DOMによる高速な更新 |
| 再利用可能なコンポーネント | 開発効率の向上 |
| コミュニティの規模 | 豊富なライブラリとツール |
Vueの強みと可能性
Vueは学習曲線が緩やかであり、急速に成長中のフレームワークです。その柔軟性と多様なエコシステムにより、特に小規模から中規模プロジェクトにおいて強力な選択肢となる理由を説明します。
Vueの主な強みは次の通りです。
| 強み | 説明 |
|---|---|
| 学習容易性 | シンプルな構文での導入の容易さ |
| 双方向データバインディング | データとUIの同期を簡単に実現 |
| エコシステムの充実 | 多様なプラグインとサポート |
ReactとVueの比較: どちらが優れているのか?
両者の主要な違いや用途に応じた適切な選択を行うための情報を提供します。以下は、ReactとVueの比較を示す表です。
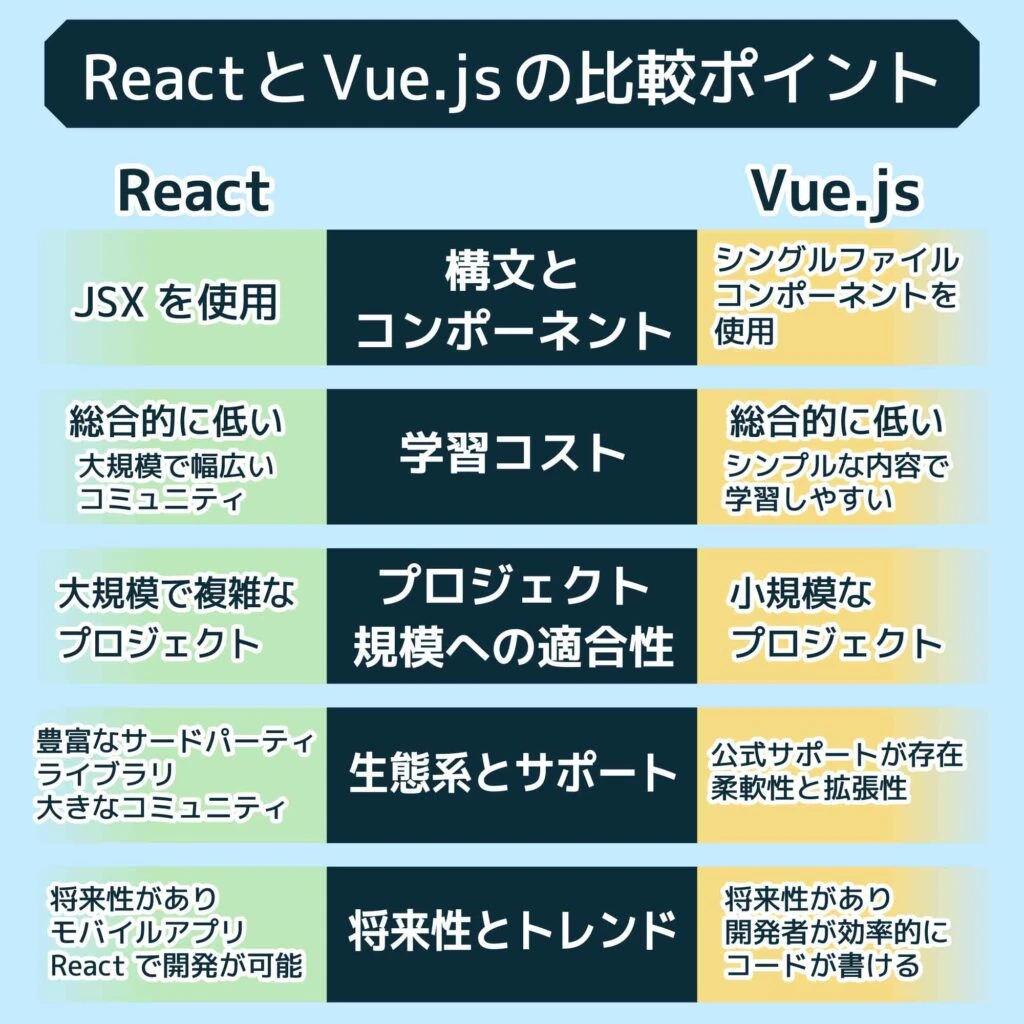
ReactとVue.jsの比較ポイント
| 項目 | React | Vue.js |
| 構文 | JSX | HTMLに近いテンプレート構文 |
| 学習コスト | 高 | 低 |
| プロジェクト規模 | 大規模・複雑なアプリケーション | 小規模プロジェクトや初心者向け |
| 生態系とサポート | 大規模なコミュニティとFacebookのサポート | 成長中のコミュニティと公式サポート |
| 将来性とトレンド | React Nativeによるモバイルアプリ開発 | Composition APIによる効率的な開発 |
最終的に、どちらのフレームワークが優れているかは、プロジェクトのニーズや開発者のスキルに依存します。コミュニティのサポートやエコシステムの拡充など、選定に影響を与える要素についても分析を行う必要があります。
どちらを選ぶべきか?
Reactを選んだほうがよい場合
-
大規模で複雑なアプリケーションを開発する場合
-
既存のJavaScriptエコシステムとの統合が必要な場合
-
クロスプラットフォームなモバイルアプリケーションをReact Nativeで開発する場合
-
Reduxなど、柔軟な状態管理が必要な場合
-
JSX構文に慣れている、またはJavaScriptスキルが高い開発者がいる場合
Vue.jsを選んだほうがよい場合
-
学習コストを抑え、すぐに開発を始めたい場合
-
中小規模のプロジェクトで、シンプルな構成で開発を進めたい場合
-
単一ファイルコンポーネント(SFC)を活用し、整理された形でコンポーネント管理を行いたい場合
-
Vue CLIを活用し、迅速にシステム構築を行いたい場合
-
コンポーネントの複雑性を抑え、保守性の高いコードを書きたい場合
-
データバインディングを活用し、動的なUIを効率的に実装したい場合
参考文献:
質問と回答
- Q1: ReactとVueのどちらを選ぶべきですか?
- A1: プロジェクトの内容やチームの技術スタックによります。Reactは大規模なアプリ向け、Vueは小規模から中規模向けに適しています。
- Q2: 学習曲線はどちらが緩やかですか?
- A2: Vueの方が学習曲線が緩やかで、新しい開発者にとって取り組みやすいです。
- Q3: Reactは将来的にどうなると思いますか?
- A3: Facebookのサポートがあるため、引き続き発展する可能性が高いと考えられています。
その他の参考記事:react js vue js angular js