
Angularでコンポーネントを表示するには?
Angularは、シングルページアプリケーションを構築するための強力なフレームワークです。ここでは、特定のコンポーネント、例えば「バナー」コンポーネントを表示する方法について説明します。
バナーコンポーネントの表示
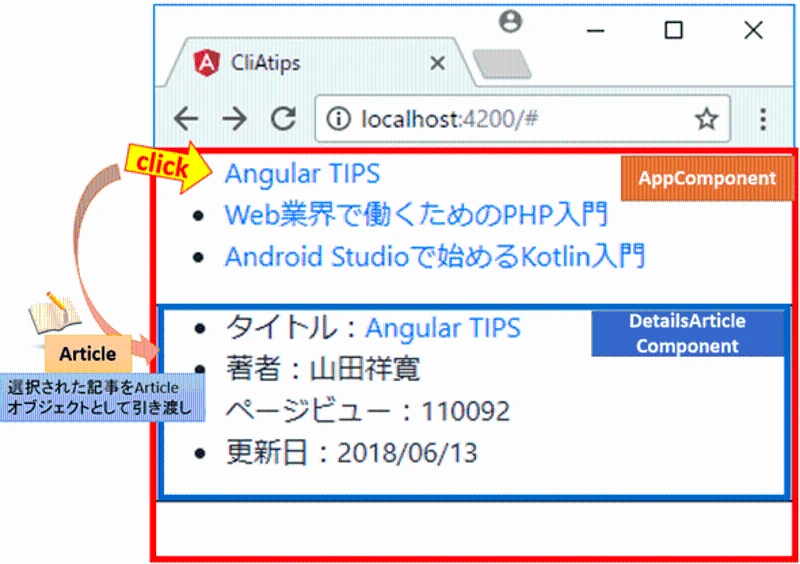
バナーコンポーネントを表示するためには、通常ボタンをクリックして open() メソッドを呼び出します。このメソッドが実行されると、バナーがページ内に挿入され、他のコンテンツがその位置に移動します。
バナーは、ユーザーが閉じるための操作をほとんど必要としない非侵入型のコンテンツとして表示されるため、ユーザーエクスペリエンスを向上させることができます。
コード例
以下に、バナーコンポーネントを表示する際のコードの一例を示します。
| 部分 | コード |
|---|---|
| HTMLテンプレート | <button (click)="open()">バナーを表示</button> <app-banner *ngIf="isBannerVisible"></app-banner> |
| コンポーネントTSファイル | export class AppComponent { isBannerVisible = false; open() { this.isBannerVisible = true; } } |
このように、ボタンがクリックされたときに open() メソッドを呼び出すことで、バナーコンポーネントを簡単に表示することができます。
参考記事
さらに詳しい情報については、以下のリンクを参照してください。
その他の参考記事:angular コンポーネント 追加