
Angular コンポーネント 一覧 - Ignite UI for Angular
このページでは、Ignite UI for Angularが提供する各種コンポーネントの完全な一覧を紹介します。各コンポーネントの機能や使い方、カスタマイズオプションなど、開発者がAngularアプリケーションの開発に役立てるための情報を提供します。
Angular List とは?
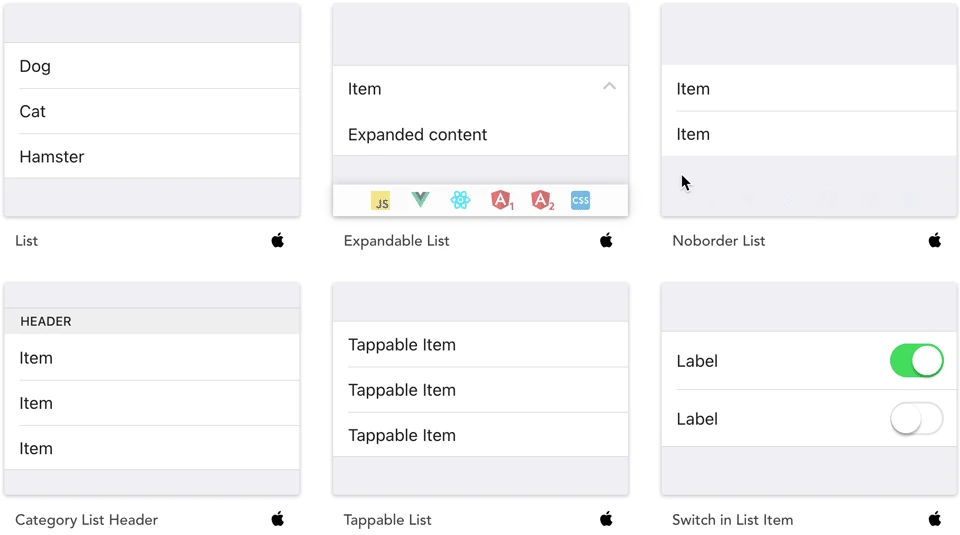
Ignite UI for Angular List は、リスト項目の表示を簡単に実現する強力な UI コンポーネントです。
主な機能には、以下があります:
- 項目リストの表示
- リストにタイトルの追加
- 検索およびフィルタリング機能
- リスト項目テンプレートのカスタマイズ
- リストの仮想化(大量の項目を効率的に処理)
Angular List の例
次に、連絡先リストを使用した IgxList コンポーネントの例を示します。このリストは、IgxAvatar と IgxIcon を組み合わせて、アイコンやアバター付きの豊富な機能を備えています。
<igx-list>
<igx-list-item>
<igx-avatar src="assets/contact1.jpg" roundShape="true"></igx-avatar>
<div>山田 太郎</div>
<igx-icon>star</igx-icon>
</igx-list-item>
<igx-list-item>
<igx-avatar src="assets/contact2.jpg" roundShape="true"></igx-avatar>
<div>佐藤 花子</div>
<igx-icon>star_border</igx-icon>
</igx-list-item>
</igx-list>
このコードでは、連絡先リストがアバターとスターアイコン付きで表示されます。
Ignite UI for Angular List のインストール
Ignite UI for Angular をインストールするには、まず以下のコマンドを使用します:
npm install igniteui-angular --saveその後、Angular プロジェクトに IgxListModule または IGX_LIST_DIRECTIVES をインポートします。
import { IgxListModule } from 'igniteui-angular';
@NgModule({
imports: [
IgxListModule,
...
],
})
export class AppModule { }
Angular List の使い方
次に、IgxList コンポーネントを使って、項目リストを作成する方法を説明します。以下のステップに従ってリストを作成してください。
空のリストテンプレートと読み込み中テンプレート
<igx-list>
<ng-template igxEmptyList>リストに項目がありません。</ng-template>
<ng-template igxDataLoading>データを読み込み中...</ng-template>
</igx-list>
カスタムスタイルとアイコンの追加
<igx-list>
<igx-list-item [isHeader]="true">連絡先一覧</igx-list-item>
<igx-list-item>
<igx-avatar src="assets/avatar.jpg"></igx-avatar>
<div>山田 太郎</div>
<igx-icon>phone</igx-icon>
</igx-list-item>
</igx-list>
リスト項目のスワイプ
Ignite UI for Angular List では、リスト項目をスワイプして、左右にアクションを設定できます。
<igx-list-item>
<igx-avatar src="assets/contact.jpg"></igx-avatar>
<div>佐藤 花子</div>
<igx-icon>email</igx-icon>
<ng-template igxListItemLeftPanning>
<div class="swipe-action-left">削除</div>
</ng-template>
<ng-template igxListItemRightPanning>
<div class="swipe-action-right">編集</div>
</ng-template>
</igx-list-item>
スワイプイベントは、ユーザーインターフェースをさらにインタラクティブにするために使用されます。
Angular でリストをフィルタリング
IgxFilterOptions および IgxFilterPipe を使用してリストをフィルタリングすることができます。以下の例では、名前で連絡先を検索する方法を紹介します。
<input [(ngModel)]="searchText" placeholder="名前で検索">
<igx-list>
<igx-list-item *ngFor="let contact of contacts | igxFilter:searchText">
<igx-avatar [src]="contact.avatar"></igx-avatar>
<div>{{ contact.name }}</div>
</igx-list-item>
</igx-list>
ユーザーが入力したテキストに基づいてリストがフィルタリングされ、該当する連絡先のみが表示されます。
リスト項目の選択
リスト項目の選択機能を実装するには、項目のスタイルを変更して選択状態を示すことができます。
<igx-list>
<igx-list-item *ngFor="let contact of contacts" [isSelected]="contact.isSelected">
<igx-avatar [src]="contact.avatar"></igx-avatar>
<div>{{ contact.name }}</div>
</igx-list-item>
</igx-list>
選択された項目は、特定のスタイルで強調表示されます。
テーマの適用
Ignite UI for Angular では、カスタムテーマを使用してリストの外観を変更することができます。以下の例では、リストの背景色を変更しています。
<igx-list [cssClass]="'custom-theme'">
<igx-list-item>山田 太郎</igx-list-item>
<igx-list-item>佐藤 花子</igx-list-item>
</igx-list>
API 参考
以下は、主要なコンポーネントの API ドキュメントリンクです:
各種Angularコンポーネントの詳細と使用方法
Ignite UI for Angularには、データグリッド、チャート、フォームエレメントなど、多様なコンポーネントが含まれています。このセクションでは、それぞれのコンポーネントの詳細な説明や実装例を通じて、どのようにこれらのコンポーネントをプロジェクトに組み込むかについて解説します。開発者は、これらの情報を基に、ユーザーインターフェースを強化し、エンドユーザーの体験を向上させることができます。
コンポーネント一覧
| コンポーネント名 | 機能 | 使用例 |
|---|---|---|
| データグリッド | 大規模なデータを表示し、編集する機能を提供 | <igx-grid [data]="data"></igx-grid> |
| チャート | データを視覚化するための各種チャートを提供 | <igx-data-chart></igx-data-chart> |
| フォームエレメント | 入力欄やボタンなどのインターフェースを提供 | <igx-input></igx-input> |
参考文献
詳細な情報については、以下のリンクを参照してください。
Ignite UI for Angular Documentation
よくある質問 (QA)
Q1: Ignite UI for Angularのコンポーネントは無料で利用できますか?
A1: Ignite UI for Angularには、無料版と有料版があります。無料版でも多くの機能を使用できます。
Q2: コンポーネントのカスタマイズは可能ですか?
A2: はい、各コンポーネントはスタイルをカスタマイズするためのオプションを提供しています。
Q3: どのフレームワークと互換性がありますか?
A3: Ignite UI for AngularはAngularフレームワークに特化しており、最新のAngularバージョンと互換性があります。
その他の参考記事:angular ui ライブラリ