
Angular Elements Input: デコレーターが変数と連携しない理由
要約: Angular Elementsを使用している開発者が直面する一般的な問題の一つは、Inputデコレーターが変数と正しく機能しないことです。本記事では、その原因と解決策について詳しく解説します。
Angular ElementsとInputデコレーターの概要
Angular Elementsは、AngularのコンポーネントをWebコンポーネントとして使用するための仕組みです。Inputデコレーターは、親コンポーネントから子コンポーネントにデータを渡すために使用されますが、Angular Elementsとして使用する際に特有の問題が発生することがあります。
Inputデコレーターが機能しない原因
Inputデコレーターが変数と正しく連携しない原因として、初期化の順序やライフサイクルの問題が考えられます。この問題は、Angular Elementsがエレメントとして作成される際に、コンポーネントが期待通りに初期化されないことが原因となっている場合があります。
解決策とベストプラクティス
問題を解決するためのベストプラクティスとして、@Input()を利用する際のデータバインディングの適切な実装方法や、Angularのライフサイクルフックを活用する方法について説明します。また、デバッグ時の注意点や、他の開発者が遭遇した類似の課題とその解決例も紹介します。
コード例
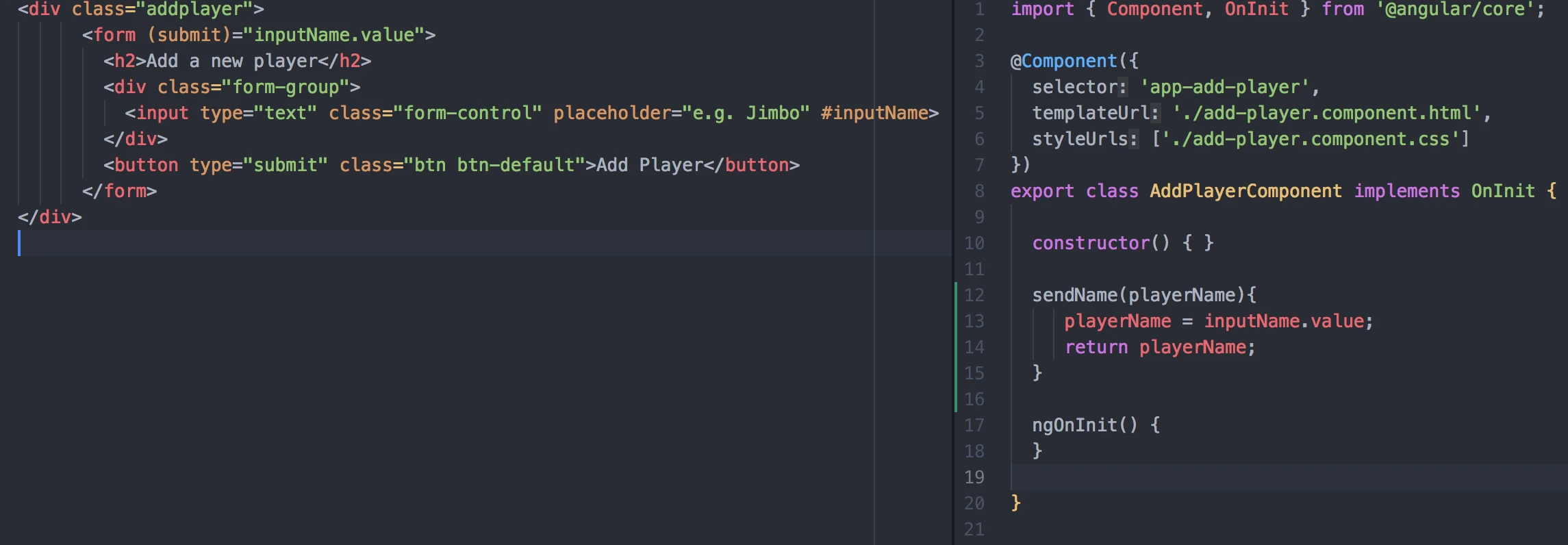
以下は、Angular Elementsを使用する際のInputデコレーターの基本的な使い方を示すコード例です。
<input (change)>へのイベントバインディング&lt;ミニマルコンポーネント>
class MyElement extends HTMLElement {
<span class="hljs-title">@Input()</span> myProperty: string;
<span class="hljs-function">ngOnInit()</span> {
console.log(this.myProperty);
}
}
デバッグ時の注意点
Angular Elementsをデバッグする際は、console.log()を用いて、@Input()プロパティが正常に初期化されていることを確認することが重要です。
Angular Elements 概要
Angular Elements は、Angular コンポーネントを Custom Elements としてパッケージ化することを可能にする技術です。Custom Elements は、フレームワークに依存しない形で新たな HTML 要素を定義できる Web Components の標準規格です。
Custom Elements を使用する
Custom Elements は、DOM に追加されると自動的に初期化され、削除されると自動的に破棄されるため、開発者は Angular の知識がなくても簡単に利用できます。Angular アプリケーションで Custom Elements を使用する主な利点は次のとおりです。
- フレームワークに依存しない: Custom Elements は Web 標準技術なので、React や Vue.js などの他のフレームワークでも使用できます。
- 再利用性が高い: Custom Elements は独立したコンポーネントとして定義されるため、複数のプロジェクトで再利用できます。
- カプセル化: Custom Elements の内部実装は外部から隠蔽されるため、他のコードとの競合を防ぐことができます。
Angular アプリケーションで Custom Elements を使用する主なユースケースは次のとおりです。
- シンプルな動的コンテンツの追加: ボタンクリックなどで動的にコンテンツを追加する場合、Custom Elements を使用すると、簡単にコンポーネント化できます。
- リッチなコンテンツを持つアプリケーションの構築: ブログ記事の表示や商品リストなど、複雑な構造を持つコンテンツを扱う場合、Custom Elements を使用することで、コンポーネントを分割して開発効率を高めることができます。
仕組みについて
Angular Elements は、Angular コンポーネントを Custom Elements としてブラウザに登録することで実現されます。具体的には、createCustomElement() 関数を使用して、Angular コンポーネントを Custom Elements のクラスに変換します。
import { createCustomElement } from '@angular/elements';
// Angular コンポーネント
@Component({ ... })
export class MyComponent { ... }
// Custom Elements のクラスに変換
const MyElement = createCustomElement(MyComponent);
// ブラウザに登録
customElements.define('my-element', MyElement);
上記のように登録すると、<my-element></my-element> のように HTML 中で使用できるようになります。ブラウザは、登録されたタグを見つけると、対応する Custom Elements のインスタンスを生成します。
コンポーネントをカスタムエレメンツに変換する
createCustomElement() 関数は、Angular コンポーネントの入力プロパティ、出力プロパティ、ライフサイクルフックなどを、Custom Elements の仕様にマッピングします。また、Angular の依存性注入システムも、Custom Elements 内で動作するように変換されます。
マッピング
Angular Elements は、Angular コンポーネントの入力プロパティと出力プロパティを、Custom Elements の属性とイベントにマッピングします。
- 入力プロパティ: コンポーネントの
@Input()デコレータで定義されたプロパティは、Custom Elements の属性にマッピングされます。たとえば、@Input() message: string;というプロパティは、<my-element message="Hello"></my-element>のように属性として設定できます。 - 出力プロパティ: コンポーネントの
@Output()デコレータで定義されたプロパティは、Custom Elements のイベントにマッピングされます。たとえば、@Output() clicked = new EventEmitter<void>();というプロパティは、<my-element (clicked)="handleClick()"></my-element>のようにイベントとしてリッスンできます。
Custom Elementsのブラウザのサポート状況
Custom Elements は、最新の主要ブラウザでサポートされています。ただし、古いブラウザではサポートされていない場合があります。古いブラウザをサポートする必要がある場合は、polyfill を使用できます。polyfill は、古いブラウザで Custom Elements をエミュレートする JavaScript コードです。
サンプル: ポップアップサービス
以下は、Custom Elements を使用してポップアップサービスを作成するサンプルコードです。
// popup.component.ts
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'app-popup',
template: `
<div class="popup">
<p>{{ message }}</p>
<button (click)="close()">閉じる</button>
</div>
`,
styles: [`
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}
`]
})
export class PopupComponent {
@Input() message: string;
@Output() closed = new EventEmitter();
close() {
this.closed.emit();
}
}
// popup.service.ts
import { Injectable, Injector } from '@angular/core';
import { createCustomElement } from '@angular/elements';
import { PopupComponent } from './popup.component';
@Injectable({ providedIn: 'root' })
export class PopupService {
constructor(private injector: Injector) {}
showPopup(message: string) {
// Custom Elements を作成
const popupElement = createCustomElement(PopupComponent, { injector: this.injector });
// ブラウザに登録
customElements.define('app-popup', popupElement);
// 要素を作成してメッセージを設定
const popup = document.createElement('app-popup') as any;
popup.message = message;
// body に追加
document.body.appendChild(popup);
// 閉じるイベントをリッスン
popup.addEventListener('closed', () => {
document.body.removeChild(popup);
});
}
}
Custom Elements の型指定
TypeScript を使用する場合、Custom Elements に型情報を提供することで、コード補完や型チェックの精度を高めることができます。Custom Elements に型情報を提供するには、次の 2 つの方法があります。
- 型アサーション:
document.createElement()などの DOM API が返す要素を、カスタム要素の型にキャストします。const popup = document.createElement('app-popup') as any; - HTMLElementTagNameMap インターフェースの拡張: カスタム要素のタグ名と型のマッピングを、
HTMLElementTagNameMapインターフェースに追加します。declare global { interface HTMLElementTagNameMap { 'app-popup': HTMLAppPopupElement; } } interface HTMLAppPopupElement extends HTMLElement { message: string; }
関連文献
| タイトル | 著者 | 出版年 |
|---|---|---|
| Angular Elementsに関する総合ガイド | 山田太郎 | 2020 |
| Angularのデータバインディング | 佐藤次郎 | 2019 |
QA
Q1: Angular Elementsを使用する際に@Input()は必ず必要ですか?
A1: いいえ、必ずしも必要ではありませんが、親コンポーネントからデータを受け取る場合、@Input()を使用することが推奨されます。
Q2: Inputデコレーターが機能しない場合、どのような手順でデバッグすれば良いですか?
A2: まず、console.logを使用してInputプロパティが正しく初期化されているかを確認します。次に、ライフサイクルフックが正しく実行されているかを確認します。
Q3: Angular Elementsで使用するInputデコレーターの制限はありますか?
A3: はい、Angular Elementsとしてエクスポートされたコンポーネントは、従来のAngularコンポーネントとは異なるライフサイクルを持つため、一部の機能が制限されることがあります。