
Angular Observableの完全ガイド
概要
AngularにおけるObservablesの使用方法とその利点を理解することで、リアクティブプログラミングの力を最大限に引き出しましょう。このガイドでは、Observablesの基本、操作方法、および実際のアプリケーションへの適用例を詳しく解説します。
Observableとは
Observablesは、データのストリームを扱うための強力なツールです。RxJS の Observable は、イベントやデータをストリームとして扱うためのクラスです。Observable はよく「川の流れ」に例えられます。川には様々な値が流れてきます。これらの値を処理するために、値を受け取る Observer、値を加工する Operators、Observable をキャンセルする unsubscribe などがあります。これらの要素を理解することが、RxJS を使いこなすための鍵となります。
Observerとは
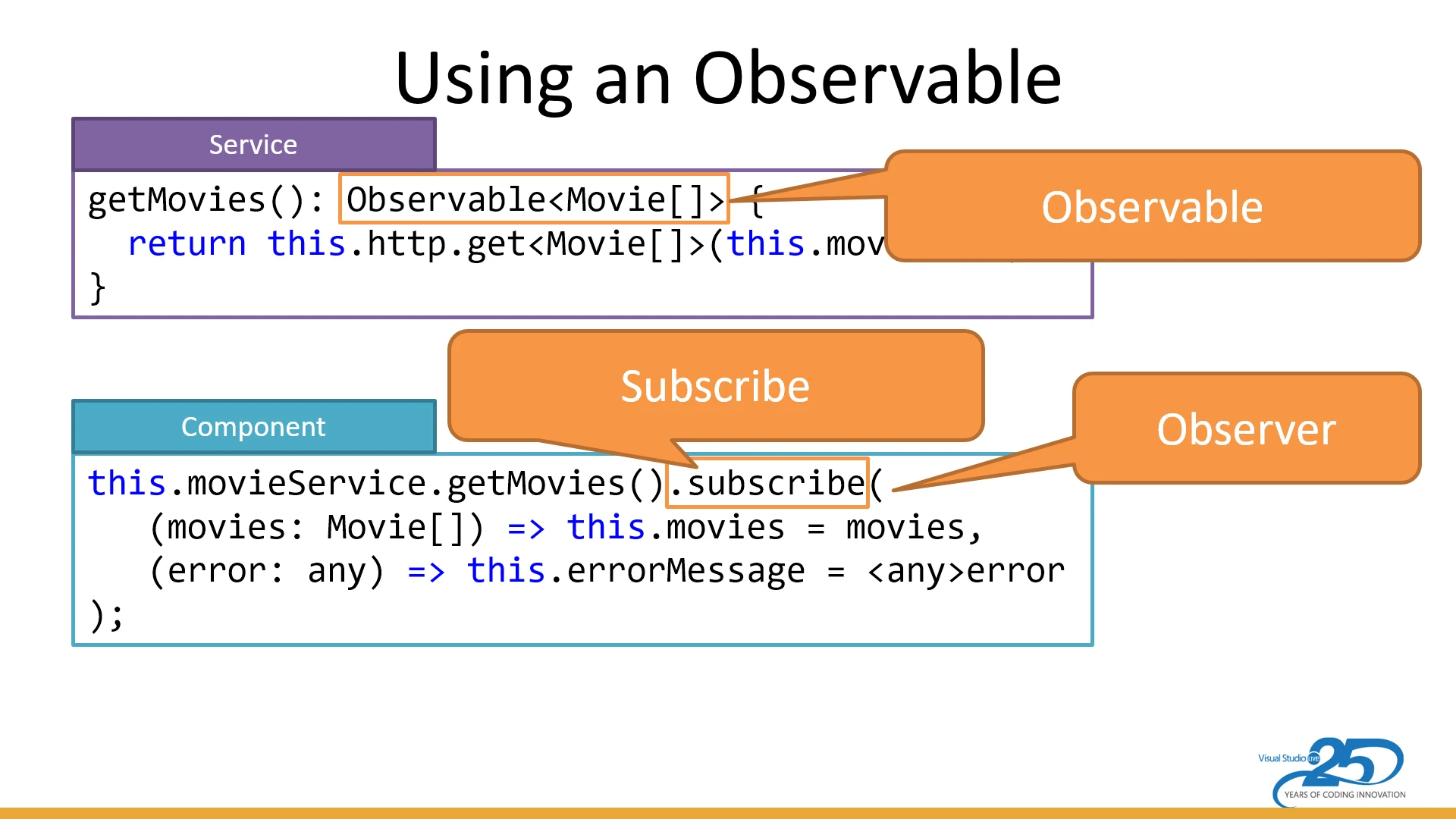
Observer は、Observable から通知を受け取るためのオブジェクトです。Observer は3つのコールバックメソッドを持ちます。Observer を使用するには、subscribe する必要があります。subscribe することで、Observable は値の送信を開始します。
3種類のコールバックメソッドについて
- next: 必須。新しい値を受け取ったときに呼び出されます。
- error: エラー通知を受け取ったときに呼び出されます。error が呼び出された後は、Observable の実行は停止します。
- complete: 完了通知を受け取ったときに呼び出されます。complete が呼び出された後は、next や error は呼び出されません。
サンプルコード
以下は、RxJS の Observable を使って、単純な値を流すサンプルコードです。
import { Observable } from 'rxjs';
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
subscriber.error('エラーが発生しました'); // error 通知
subscriber.next(4); // error 後は実行されない
subscriber.complete(); // error 後は実行されない
});
observable.subscribe({
next: value => console.log('next:', value),
error: err => console.error('error:', err),
complete: () => console.log('complete')
});
直接メソッドを渡す場合
next のみ定義する場合、error や complete を明示的に定義する必要はありません。
observable.subscribe(
value => console.log('next:', value),
err => console.error('error:', err),
() => console.log('complete')
);
エラー通知を受け取った後の挙動
一度 error が発生すると、それ以降の next や complete は実行されません。
完了通知を受け取った後の挙動
complete が発生すると、それ以降の next や error は実行されません。
参考文献
QA
Q1: Observablesとは何ですか?
A1: Observablesは、非同期データストリームを扱うためのパターンです。データの変更やイベントを購読し、リアルタイムで反応することができます。
Q2: ObservablesとPromisesの違いは何ですか?
A2: Observablesは複数の値を扱えるのに対し、Promisesは一度だけの値を扱います。また、Observablesはストリームとしてデータを扱い、途中でのキャンセルも可能です。
Q3: AngularでObservablesをいつ使用すべきですか?
A3: 非同期のデータストリームを扱う場合や、複雑なデータの操作が必要な場合にObservablesを使用することが推奨されます。