
AngularのInterceptorの順番は?
Angularには、HTTPリクエストとレスポンスを処理するためのインターセプターが用意されています。インターセプターを使うことで、リクエストやレスポンスに対して共通の処理を挟むことができ、例えば、認証情報の追加やエラーハンドリングなどを簡単に行えます。
インターセプターの適用順序
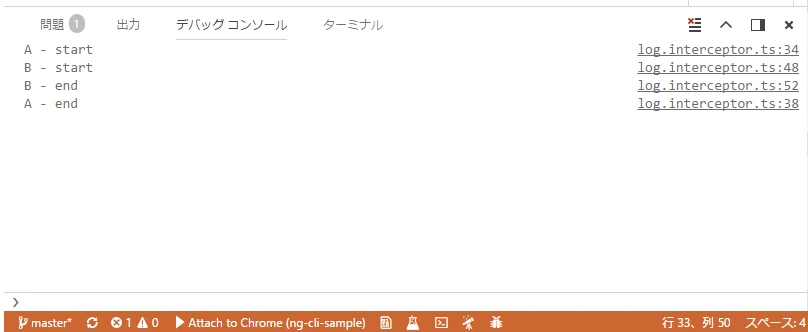
Angularでは、インターセプターは提供された順序で適用されます。具体的には、インターセプターA、B、Cをプロバイダーに設定した場合、HTTPリクエストは順にA→B→Cの順序で処理され、HTTPレスポンスはその逆順であるC→B→Aで処理されます。この順序が理解されていないと、予期しない順番で処理が行われる可能性があるので注意が必要です。
| 処理 | 順序 |
|---|---|
| リクエスト | A -> B -> C |
| レスポンス | C -> B -> A |
インターセプターの変更
一度提供したインターセプターの順序を実行時に変更したり、削除したりすることはできません。インターセプターを利用する際には、初期設定を慎重に行い、必要に応じてアプリケーションの構成を見直すことが重要です。
まとめ
Angularのインターセプターは、リクエストやレスポンスに対して共通の処理を提供する強力な機能です。しかし、適用順序を理解していないと、思わぬバグにつながる可能性があります。常にインターセプターの順序とその動作を把握して、適切に活用しましょう。
参考文献
インターセプターに関する詳細な実装方法や活用例については、次の公式ドキュメントを参照することをおすすめします:Angular HTTP Guide
その他の参考記事:angular httpclient