
Ng generate component: Angularコンポーネントの生成方法
Angular CLIの「ng generate component」コマンドを使用すると、新しいコンポーネントを迅速に作成できます。このコマンドは、標準的なセットアップを自動化し、開発者が効率的にコーディングを行えるようにします。
Ng generate componentの基本的な使い方
「ng generate component」は、コンポーネントを生成するための最も基本的なコマンドです。これを使用すると、Angularプロジェクトに必要なすべてのファイルを自動的に作成できます。
コンポーネント生成のオプション
生成時に指定できるさまざまなオプションがあり、コンポーネントのスタイル、テンプレート、さらには依存関係の注入もカスタマイズできます。
Angular CLIを使用すると、コマンドラインからコンポーネントのテンプレートを生成できます。
コンポーネント生成のコマンド
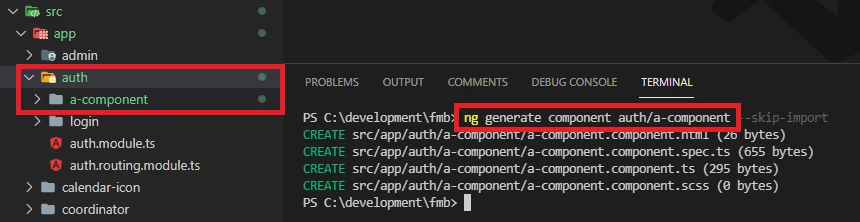
以下はコンポーネントテンプレートを生成するためのコマンド例です:
ng generate component hoge-hoge上記のコマンドを実行すると、以下のファイル構造が生成されます:
src/
app/
hoge-hoge/
hoge-hoge.component.css
hoge-hoge.component.html
hoge-hoge.component.spec.ts
hoge-hoge.component.ts
ポイント
- generateはgと略すことができます。
- コンポーネント名はハイフン、キャメルケース、スネークケースの様々な命名方式を使用できます。
- 生成されるコンポーネントファイルはハイフンで命名されます。
- コンポーネントはsrc/app/ディレクトリ内に生成され、4つのファイルが含まれます:.css, .html, .spec.ts, .ts。
- src/app/app.module.tsは自動的に更新されます。
*.ts ファイルをみる
以下は生成されたhoge-hoge.component.tsファイルの内容です:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-hoge-hoge',
templateUrl: './hoge-hoge.component.html',
styleUrls: ['./hoge-hoge.component.css']
})
export class HogeHogeComponent implements OnInit {
constructor() { }
ngOnInit(): void {
// 初期化処理
}
}
このファイルはコンポーネントの定義と初期化処理を含んでいます。
src/app/app.module.ts の更新内容をみる
コンポーネントを生成した後、src/app/app.module.tsに自動的に追加される内容を以下に示します:
import { HogeHogeComponent } from './hoge-hoge/hoge-hoge.component';
@NgModule({
declarations: [
AppComponent,
HogeHogeComponent // ここに新しいコンポーネントが追加されます
],
// その他の設定
})
export class AppModule { }
生成したコンポーネントを呼び出す
生成したコンポーネントをsrc/app/app.component.htmlで呼び出すには、以下のコードを追加します:
<app-hoge-hoge></app-hoge-hoge>ライフサイクルという概念
Angularコンポーネントのライフサイクルは、コンポーネントが生成され、表示され、破棄されるまでの一連のプロセスです。
OnInitインターフェースは、コンポーネントが初期化される際に使用されます。
OnInit
OnInitインターフェースは、コンポーネントの初期化を担当し、コンストラクタの後に実行されます。
ngOnInitメソッドは、初期化処理を記述するための最適な場所です。
生成されるファイルの一覧
| ファイル名 | 説明 |
|---|---|
| example.component.ts | コンポーネントのロジックが含まれています。 |
| example.component.html | コンポーネントのテンプレートです。 |
| example.component.css | スタイルを定義しています。 |
| example.component.spec.ts | ユニットテスト用のファイルです。 |
参考文献
Angular公式ドキュメント: https://angular.io/cli/generate#component
よくある質問(FAQ)
Q1: コマンドを実行する前に何を準備する必要がありますか?
A1: Angular CLIがインストールされていることと、Angularプロジェクトが作成されている必要があります。
Q2: 生成されるファイルの拡張子はどのようになりますか?
A2: 生成されるファイルは主に.ts、.html、.css、.spec.tsの拡張子を持ちます。
Q3: すでに存在するコンポーネントを上書きすることはできますか?
A3: はい、同じ名前のコンポーネントが存在する場合、追加のフラグを使って上書きすることができます。
その他の参考記事:angular コンポーネント 追加