
ReactとViewの違いは何ですか?
現代のWeb開発において、ReactとVueは非常に人気のある技術です。どちらもユーザーインターフェース(UI)を構築するためのツールですが、それぞれに特有の特徴と利点があります。この文章では、ReactとVueの違いを詳細に比較し、コード例や適切な表を用いて説明します。
Reactとは何か?
Reactは、Facebookによって開発されたJavaScriptのライブラリであり、主にWebサイトやWebアプリケーションのUIを構築するために使用されます。Reactはコンポーネントベースのアプローチを採用しており、状態管理やライフサイクル管理を定義したコンポーネントを作成することができます。
Vueとは何か?
一方、VueはEvan Youによって作成されたJavaScriptのフレームワークです。VueもまたUIの構築を目的としていますが、より柔軟で使いやすいものとして設計されています。Vueは、適応性のあるデザインと明確な構造を持ち、簡単に学ぶことができるのが大きな魅力です。
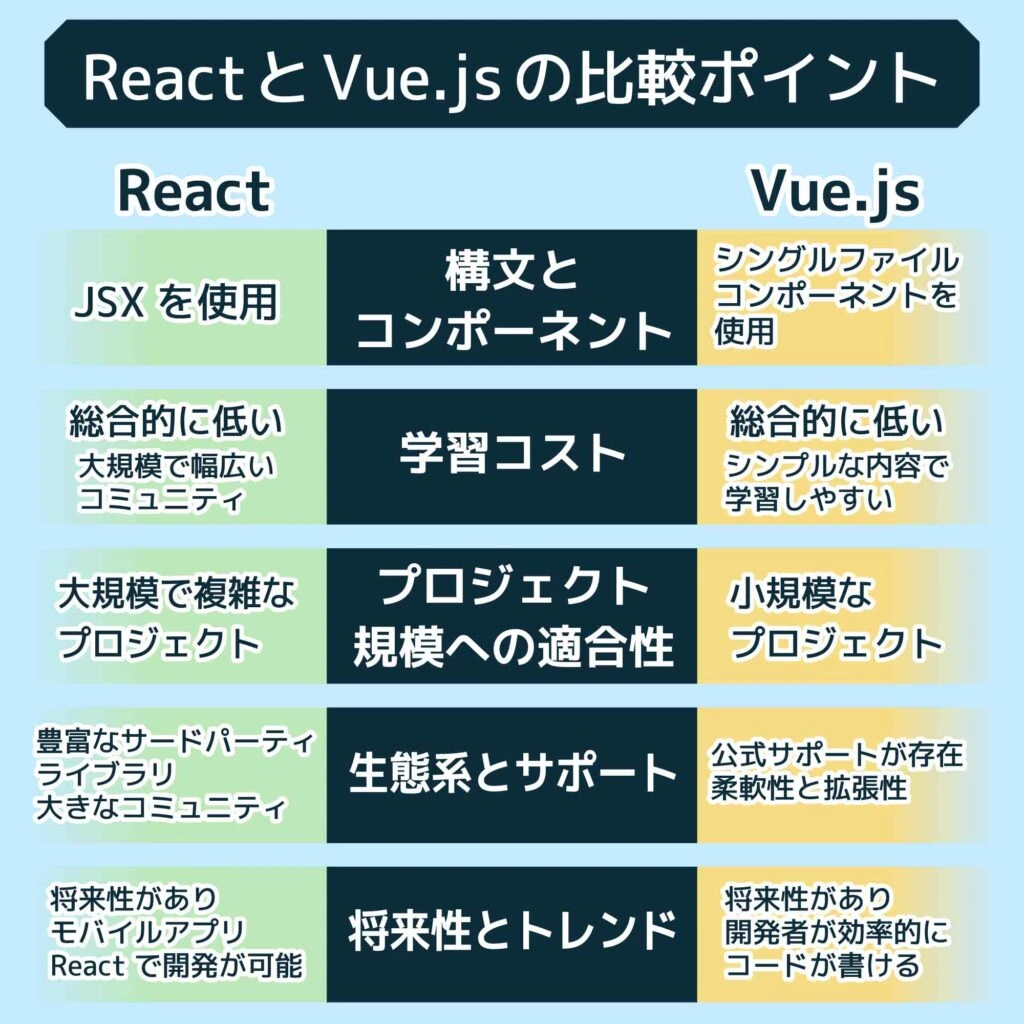
ReactとVueの主な違い
| 項目 | React | Vue |
|---|---|---|
| 開発スタイル | コンポーネントベース | コンポーネントベース + テンプレートベース |
| ステートマネジメント | ReduxやContext APIを使用 | Vuexを使用 |
| 学習曲線 | 比較的高い | 比較的低い |
| パフォーマンス | 優れた性能を持つが、複雑なアプリには工夫が必要 | 優れた性能を持ち、簡単にチューニング可能 |
Reactの例とVueの例
ReactとVueは、人気のあるJavaScriptフレームワークであり、どちらもコンポーネントベースのアーキテクチャを採用しています。以下にReactとVueでのカウンター機能の実装例を示し、それぞれの特徴や違いを解説します。
1. Reactの例
まず、Reactでカウンターを実装する基本的な例を示します。Reactは関数コンポーネントやフック(hooks)を利用して状態管理を行います。
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0); // useStateフックを使って状態を管理
return (
<div>
<p>カウント: {count}</p>
<button onClick={() => setCount(count + 1)}>増やす</button>
</div>
);
}
export default Counter;2. Reactコードの説明
(1) useStateフックuseStateは、Reactのフックの1つで、コンポーネントの状態を管理するために使われます。useState(0)は、カウントの初期値を0に設定し、countという状態変数と、その状態を更新するためのsetCountという関数を提供します。
(2) JSXによるテンプレート
ReactはJSXを使用して、JavaScript内でHTMLのような構造を記述します。<p>カウント: {count}</p>は、count変数の値を表示しています。
(3) イベントハンドリング
Reactでは、onClickのようなHTML属性にイベントハンドラを直接バインドします。onClick={() => setCount(count + 1)}は、ボタンがクリックされたときにカウントを1増やすためのイベントハンドラです。
3. Vueの例
次に、Vueで同じカウンター機能を実装した例です。Vueはテンプレートを使った宣言的な方法でUIを構築します。
<template>
<div>
<p>カウント: {{ count }}</p>
<button @click="increaseCount">増やす</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0 // 初期値を0に設定
};
},
methods: {
increaseCount() {
this.count += 1; // カウントを1増やす
}
}
}
</script>4. Vueコードの説明
(1) dataオブジェクト
Vueでは、dataオブジェクトの中に状態を定義します。count: 0で、カウンターの初期値を0に設定しています。
(2) テンプレート構文
Vueでは、{{ count }}というデータバインディング構文を使って、状態変数をテンプレートに表示します。<p>カウント: {{ count }}</p>は、count変数の値を表示しています。
(3) イベントハンドリング
Vueのイベントハンドリングでは、@clickディレクティブを使います。<button @click="increaseCount">は、ボタンがクリックされたときにincreaseCountメソッドを呼び出します。
(4) methodsオブジェクト
Vueのメソッドは、methodsオブジェクトの中に定義します。increaseCount()メソッドでは、this.countを1増やす処理を行います。
5. ReactとVueの違い
ReactとVueのコードはどちらもカウンター機能を実現しますが、いくつかの異なる特徴があります。
| 特徴 | React | Vue |
|---|---|---|
| 状態管理 | useStateフックを使用 |
dataオブジェクトで状態を管理 |
| テンプレート構文 | JSX(JavaScript内にHTML構文) | HTMLテンプレートと独自のデータバインディング構文 |
| イベントハンドリング | onClickで直接JSX内にイベントをバインド |
@clickでテンプレートにイベントハンドラを指定 |
| 設定と依存関係 | Reactは自由度が高く、自分で依存関係を選択 | Vueは設定済みで、すぐに使える依存関係が多い |
6. どちらを選ぶべきか?
ReactとVueの選択は、プロジェクトのニーズや開発者の好みによります。
-
Reactが適している場合
Reactは、JSXや高度にカスタマイズ可能な設計が求められる大規模なプロジェクトに向いています。また、Reactのエコシステムは広範であり、他のツールやライブラリと簡単に統合できます。 -
Vueが適している場合
Vueは、シンプルで直感的な構文を持つため、小規模から中規模のプロジェクトに適しています。学習曲線が緩やかで、すぐにプロジェクトを開始したい場合に向いています。
まとめ
ReactとVueはどちらも強力なフレームワークであり、コンポーネントベースの開発をサポートしています。それぞれの利点を理解し、プロジェクトに最適なフレームワークを選択することが重要です。
- Reactは、JSXを使用し、状態管理にフックを利用するモジュール化されたアプローチを提供します。
- Vueは、HTMLテンプレートとシンプルなデータバインディングを使い、より宣言的で直感的な方法を提供します。
どちらのフレームワークも、効率的なUI開発を支援し、メンテナンスがしやすいコードベースを提供します。
参照記事: React公式ドキュメント | Vue公式ガイド
その他の参考記事:react js vue js angular js