
PrimeNG: 効率的なフロントエンド開発のためのコンポーネントライブラリ
要約: PrimeNGは、Angularアプリケーション用の高品質なUIコンポーネントライブラリです。このライブラリは、デザインの一貫性と開発の迅速化を図るために、多彩なコンポーネントとカスタマイズオプションを提供します。ユーザーは、これらの機能を活用することで、直感的で美しいインターフェースを簡単に構築できます。
PrimeNG とは?
PrimeNG は、PrimeTek によって開発されたオープンソースの UI ライブラリであり、Angular 用に設計されています。PrimeNG は、豊富な UI コンポーネントを提供し、アプリケーション開発の効率を大幅に向上させることが特徴です。主な特徴には以下があります:
- 豊富なカスタマイズ可能なコンポーネント
- 高いパフォーマンス
- テーマサポート
- レスポンシブデザイン対応
公式サイトはこちら:PrimeNG 公式サイト
Angular の学習リソースもぜひご覧ください:Angular 学習リソース
PrimeNGの特徴と利点
PrimeNGは、豊富なUIコンポーネント、優れたドキュメンテーション、そして活発なコミュニティサポートを提供しています。開発者は、さまざまなニーズに対応するための高度な機能を利用し、短期間で高品質のアプリケーションを構築することが可能です。また、レスポンシブデザインにも対応しており、モバイルおよびデスクトップデバイスでの最適な表示を保証します。
コード例
<!-- PrimeNGのダイアログコンポーネントの例 -->
<p-dialog header="ダイアログタイトル" [(visible)]="display">
<p>ここにあなたの内容が入ります。</p>
<div class="footer">
<button type="button" (click)="onHide()" label="閉じる"></button>
</div>
</p-dialog>
PrimeNG のビジュアル効果
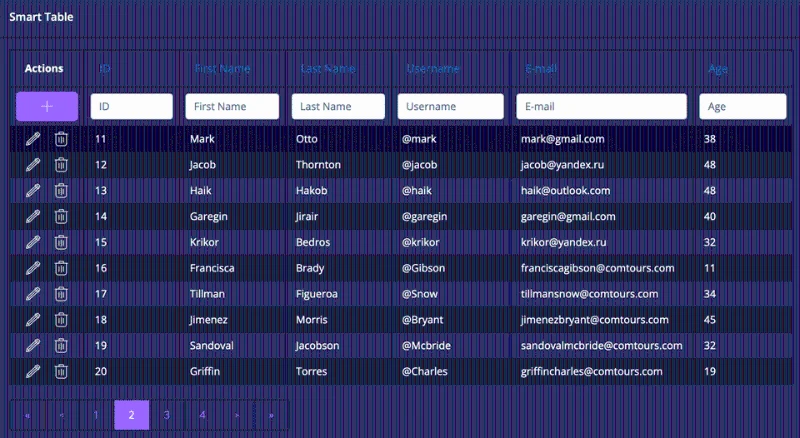
以下のスクリーンショットは、PrimeNG を使用して実現できる美しい UI の一例です:
データテーブルの例:

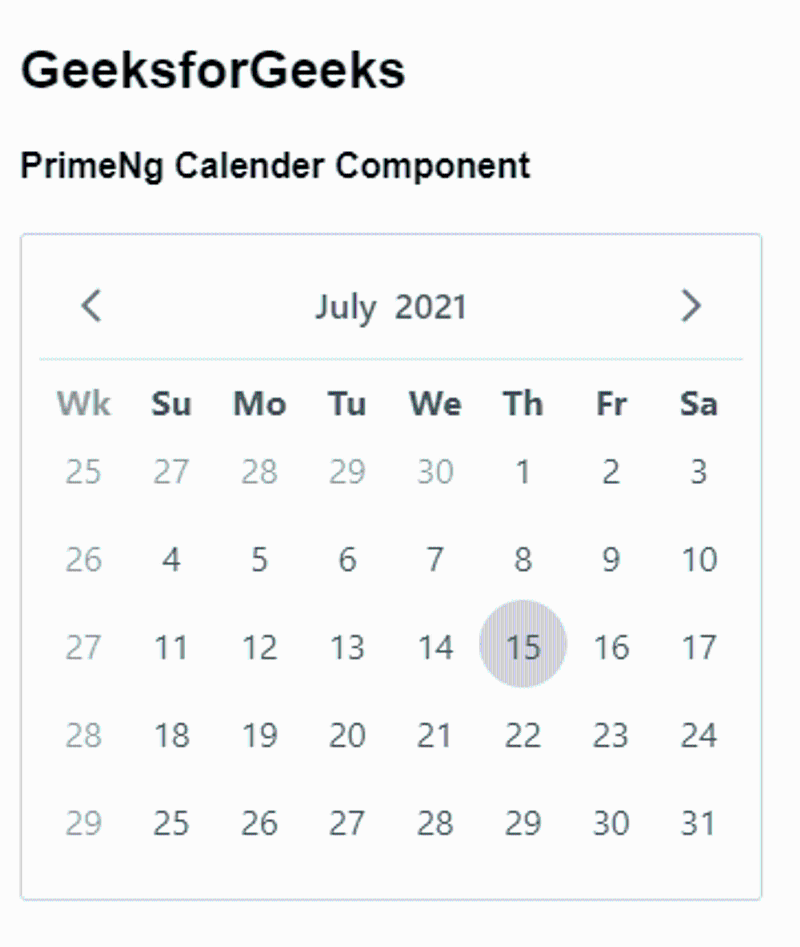
カレンダーコンポーネントの例:

PrimeNG 初体験:インストールから適用まで
1. PrimeNG のインストール
npm install primeng --saveまず、PrimeNG をプロジェクトにインストールします。以下のコマンドで簡単にインストールできます:
2. CSS の適用
次に、PrimeNG のテーマと基本 CSS を angular.json ファイルに追加します。
"styles": [
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/font-awesome/css/font-awesome.min.css"
]
3. Font Awesome のセットアップ
PrimeNG のアイコン表示には Font Awesome を使用します。これも angular.json に追加します。
4. コンポーネントのインポートと使用
次に、使用したい PrimeNG コンポーネントをモジュールにインポートします。例えば、ボタンコンポーネントをインポートするには:
import { ButtonModule } from 'primeng/button';
@NgModule({
declarations: [...],
imports: [
ButtonModule,
...
]
})
export class AppModule { }
HTML テンプレートで PrimeNG コンポーネントを使用します:
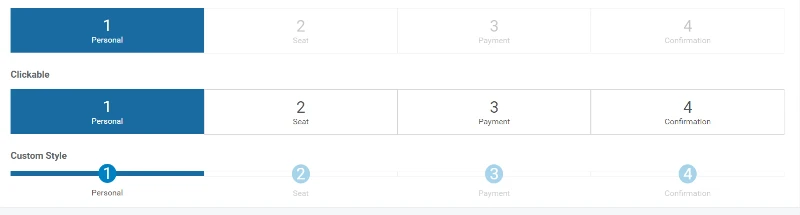
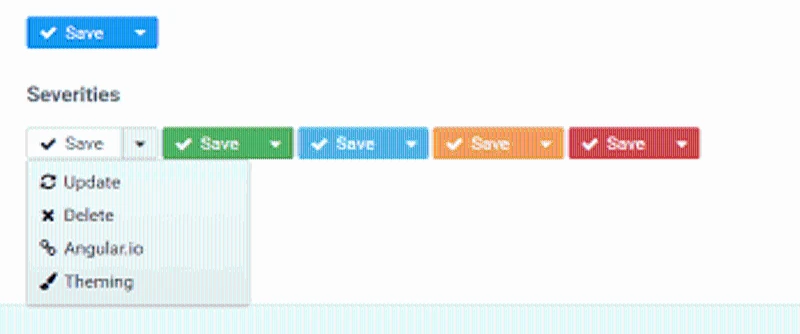
5. 結果のスクリーンショット
インストールして設定が完了した後の実際の UI は以下のようになります:

PrimeNG ファイルアップロードコンポーネントの実戦
次に、PrimeNG のファイルアップロードコンポーネントの使用方法を紹介します。このコンポーネントを使うことで、簡単にファイルのアップロード機能を実装できます。
1. ファイルアップロードコンポーネントのインポート
import { FileUploadModule } from 'primeng/fileupload';
@NgModule({
declarations: [...],
imports: [
FileUploadModule,
...
]
})
export class AppModule { }
2. HTML テンプレートでの使用
<p-fileUpload name="myfile[]" url="./upload" multiple accept="image/*"></p-fileUpload>3. ファイルアップロードの実際の動作
以下は、ファイルアップロードコンポーネントの実際の動作を示すスクリーンショットです:

まとめと展望
PrimeNG は、その多様なコンポーネントとカスタマイズ性、パフォーマンスの高さが特徴であり、UI の設計を非常に効率化します。特に、Angular プロジェクトでの利用に最適です。
今後も PrimeNG の活用を進め、さらに高度なコンポーネントやカスタマイズを学んでいきたいと思います。ぜひ皆さんも試してみてください!
PrimeNGに関するリソース
| リソース | リンク |
|---|---|
| 公式ドキュメント | PrimeNG Showcase |
| GitHub リポジトリ | PrimeNG GitHub |
| コミュニティフォーラム | PrimeNG Forum |
よくある質問 (QA)
- PrimeNGは無料ですか?
- はい、PrimeNGはオープンソースであり、無償で使用できます。
- どのようなコンポーネントがありますか?
- PrimeNGには、ボタン、ダイアログ、グリッド、フォームコンポーネントなど、さまざまなUIコンポーネントがあります。
- どのバージョンのAngularに対応していますか?
- PrimeNGは、Angularの最新バージョンに常に対応しています。詳細は公式ドキュメントで確認できます。
その他の参考記事:angular ui ライブラリ