
Angular Resource Promiseの使い方とその利点
要約
本記事では、AngularJSのリソース機能を利用したPromiseの活用方法について説明します。具体的な実装例や、リソースの利点を探り、開発者が直面する可能性のある問題点についても言及します。これにより、AngularJSを使用したアプリケーション開発をより効率的に進める方法を理解できます。
AngularJSリソースの基本概念
AngularJSは、シンプルで効率的なデータ取得のためのリソースを提供しています。リソースを介してHTTPリクエストを行うことで、サーバーとの通信が簡単になり、Promiseを使った非同期処理が可能になります。
Angular ResourceとPromiseの関係
Angular Resourceは、データを非同期に取得するための便利なラッパーです。Promiseオブジェクトを返すことで、APIからのデータ取得状況を管理し、エラーハンドリングや成功時の処理を簡素化します。これにより、アプリケーションの応答性が向上します。
実装例
以下は、AngularJSのリソースを使用してデータを取得する簡単な例です。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script>
angular.module('myApp', ['ngResource'])
.controller('MyController', function($scope, $resource) {
var User = $resource('https://api.example.com/users/:userId');
User.get({userId: 1}).$promise.then(function(data) {
$scope.user = data;
}).catch(function(error) {
console.error('Error occurred:', error);
});
});
</script>
</head>
<body ng-controller="MyController">
<h1>ユーザー情報</h1>
<div>
名前: <strong>{{user.name}}</strong>
</div>
</body>
</html>
利点
| 利点 | 説明 |
|---|---|
| 非同期処理 | Promiseを使用することで、非同期処理が容易になります。 |
| エラーハンドリングの簡素化 | Promiseを使えば、エラー処理を一元管理できます。 |
| コードの可読性向上 | リソースを利用することで、コードが簡潔になります。 |
Angular の $http と $resource が返す Promise の値の受け取り方
$http
まず、$http は 2 つの方法で resolve() と reject() の値を取得できます:
$http(...).then(successCallback, errorCallback)を使用して取得。$http(...).success(successCallback)と$http(...).error(errorCallback)を使用して取得。
方法 1:then() メソッド
then() メソッドを使うと、コールバック関数には次のパラメータが渡されます(公式ドキュメント参照):
response- オブジェクトdata- {string|Object} - 変換関数を通したレスポンスデータ。status- {number} - HTTP のステータスコード。headers- {function([headerName])} - ヘッダーを取得する関数。config- {Object} - リクエスト設定オブジェクト。statusText- {string} - HTTP ステータステキスト。
// 例:then() メソッドを使用
$http.get('/api/data').then(function onSuccess(res) {
// res.data, res.status, res.headers, res.config, res.statusText
console.log(res.data);
}, function onError(res) {
console.error(res);
});
// catch を使ったエラーハンドリング
$http.get('/api/data').then(function onSuccess(res) {
console.log(res.data);
}).catch(function onError(res) {
console.error(res);
});
方法 2:success() と error() メソッド (非推奨)
success() と error() メソッドを使うと、コールバック関数は次のようにパラメータを受け取ります:
data- {string|Object} - 変換後のレスポンスデータ。status- {number} - HTTP ステータスコード。headers- {function([headerName])} - ヘッダー取得関数。config- {Object} - リクエスト設定オブジェクト。
// 例:success() と error() メソッドを使用
$http.get('/api/data').success(function onSuccess(data, status, headers, config) {
console.log(data);
}).error(function onError(data, status, headers, config) {
console.error(data);
});
注意:success() と error() メソッドは非推奨なので、then() メソッドの使用を推奨します。
$resource
$resource は内部で $http を使用していますが、インターフェースは若干異なります。
方法 1:コールバック関数の直接渡し
$resource では、メソッド呼び出し時に直接コールバック関数を渡すことができます。以下はその例です:
// 例:Resource の定義と使用
var CreditCard = $resource('/user/:userId/card/:cardId', {userId: 123, cardId: '@id'}, {
charge: { method: 'POST', params: { charge: true }}
});
CreditCard.get({ cardId: 456 }, function onSuccess(data) {
console.log(data);
}, function onError(err) {
console.error(err);
});
方法 2:$promise プロパティを使用
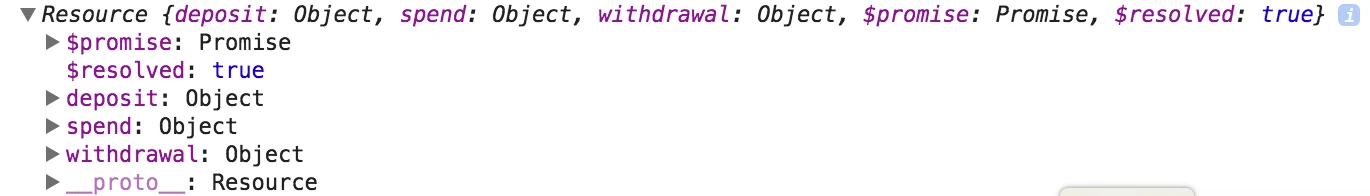
もう一つの方法として、$promise プロパティを利用して結果を取得することもできます。
// 例:$promise プロパティを使用
CreditCard.query().$promise.then(function onSuccess(data) {
console.log(data);
}).catch(function onError(err) {
console.error(err);
});
参考文献
AngularJS公式ドキュメント: https://docs.angularjs.org/api/ngResource/service/$resource
Q&A
1. Angular Resourceとは何ですか?
Angular Resourceは、HTTPリクエストを簡単に管理するためのラッパーです。データを非同期に取得できる機能を提供します。
2. Promiseはどのように機能しますか?
Promiseは、非同期操作の結果を表すオブジェクトで、成功・失敗の処理を行うためのメソッドを提供します。
3. Angular Resourceと他のHTTPライブラリの違いは何ですか?
Angular Resourceは、AngularJSに特化したAPI呼び出しのためのインターフェースであり、サーバーとの通信を簡素化するためにPromiseを利用しています。