
Angular Material - モダンなウェブアプリケーションのためのUIコンポーネントライブラリ
Angular Materialは、Angularフレームワークを使用して構築されたウェブアプリケーションのために設計された、洗練されたユーザーインターフェイスコンポーネントの集合です。これにより、開発者は迅速かつ効率的に美しいアプリケーションを作成できます。
Angular Material とは?
Angular Material は、Google が開発した Material Design に基づいた UI コンポーネントライブラリで、Angular アプリケーションに高度な UI を簡単に実装するためのツールを提供します。他の Material Design ライブラリと比較して、Angular Material は特に Angular に最適化されており、Angular の機能とシームレスに統合されます。
主な特徴には以下があります:
- Angular 向けに最適化された設計
- 洗練された UI コンポーネント
- Material Design のベストプラクティスに基づく
Material Design とは?
Material Design は、Google が提唱するデザイン言語で、リアルな紙の動きやインタラクションをデジタル環境に反映させることを目指しています。シンプルさ、視覚的な階層、自然な動きなどを強調したデザイン哲学です。
Material Design は以下のような場面で使用されています:
- Google の Web アプリケーションやモバイルアプリ
- 一般的な Android アプリケーション
- 様々な Web サービスの UI デザイン
このデザイン手法は、ユーザーにとって直感的で使いやすいインターフェースを提供し、デバイス間で一貫した体験を実現します。
Angular Material のインストール
Angular Material をインストールするには、以下のコマンドを使用します:
ng add @angular/materialこのコマンドを実行すると、インストールプロセス中にいくつかのオプションが表示されます。例えば、テーマの選択や、Global Angular Material Typography と Global Angular Material Animations を有効にするかどうかなどです。
インストールプロセスの選択肢
- デフォルトテーマを選択するか、カスタムテーマを作成するか
- Angular Material の標準的なタイポグラフィを適用するか
- アニメーションを有効にするかどうか
インストールの確認
Angular Material が正しくインストールされたかを確認するには、ローカルサーバーを起動して、ブラウザでアプリケーションを表示します。以下のコマンドを使ってローカルサーバーを起動します:
ng serveブラウザで http://localhost:4200 を開き、インストールが成功しているか確認します。
コンポーネントの追加:ボタンコンポーネントの例
次に、Angular Material の ボタンコンポーネント を追加してみましょう。以下のステップで説明します。
1. ドキュメントの確認
Angular Material の ボタンコンポーネントのドキュメント を確認して、使用方法を理解します。
2. モジュールの追加
ボタンコンポーネントを使うためには、MatButtonModule をモジュールにインポートする必要があります。
import { MatButtonModule } from '@angular/material/button';
@NgModule({
imports: [
MatButtonModule,
...
],
})
export class AppModule { }
3. コンポーネントの使用
HTML テンプレート内で Material ボタンコンポーネントを使用します:
<button mat-button>クリック</button>
<button mat-raised-button color="primary">プライマリボタン</button>
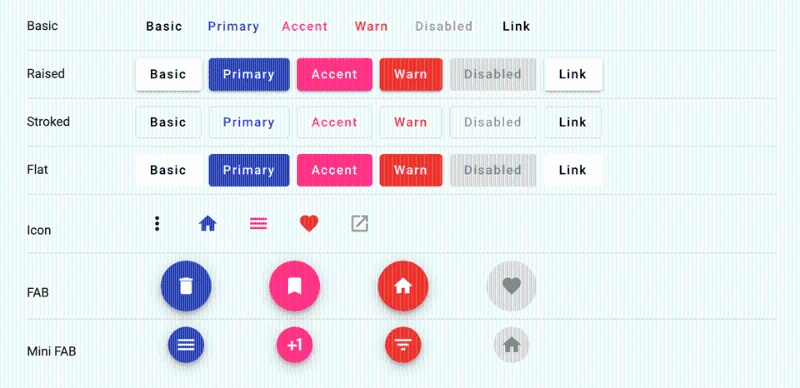
<button mat-raised-button color="accent">アクセントボタン</button>4. 結果の確認
ボタンコンポーネントを追加した後の結果は以下のスクリーンショットのようになります:

Angular Materialの特徴と利点
Angular Materialは、Material Designに基づいた多様なコンポーネントを提供し、直感的な操作性と一貫したデザインを実現します。ボタン、フォーム、ナビゲーションなどの基本的なコンポーネントから、ダイアログやスナックバーなどの高度なUI要素まで、すべてのニーズに応えるソリューションを兼ね備えています。これにより、開発者はアプリケーションのUIを簡潔に設計・実装でき、ユーザーには洗練されたエクスペリエンスを提供することが可能です。
使用例:コンポーネント表
| コンポーネント名 | 説明 |
|---|---|
| MatButton | ボタンコンポーネント |
| MatInput | 入力フィールドコンポーネント |
| MatDialog | ダイアログコンポーネント |
| MatSnackBar | スナックバー通知 |
参考文献
詳細については、公式ドキュメントをご覧ください: Angular Material公式サイト
Q&A
- Q1: Angular Materialをプロジェクトに追加するにはどうすればよいですか?
A1: npmを使用してAngular Materialをインストールできます。
- Q2: Angular Materialのテーマをカスタマイズできますか?
A2: はい、Angular Materialはテーマのカスタマイズをサポートしています。
- Q3: フォームバリデーションはサポートされていますか?
A3: はい、Angular Materialはフォームバリデーションのための機能を提供しています。
その他の参考記事:angular ui ライブラリ