
React, Angular, Vue. トレンドの変化と今後の展望
要約: プログラミングの世界では、React、Angular、Vueなどのフレームワークが非常に人気を博している。本記事では、それぞれのフレームワークの特徴、利点、欠点、そして最近のトレンドについて詳しく解説し、今後の使い方や選択基準について考察する。
各フレームワークの概要と特徴
Reactはコンポーネントベースの開発を重視し、仮想DOMにより効率的なレンダリングを実現している。Angularは大規模アプリケーション向けの堅牢なフレームワークであり、Twowayデータバインディング機能が強みである。Vueはシンプルな設計を持ち、習得が比較的容易なため、広いユーザー層に支持されている。
| フレームワーク | 主な特徴 | 利点 | 欠点 |
|---|---|---|---|
| React | コンポーネントベース、仮想DOM | 効率的なレンダリング、豊富なライブラリ | 学習曲線が急 |
| Angular | 全機能型フレームワーク、Twowayデータバインディング | 大規模のアプリに適している | 初期設定が複雑 |
| Vue | シンプルな設計、片方向データバインディング | 学習しやすく、軽量 | コミュニティの規模が比較的小さい |
最新のトレンドと技術革新
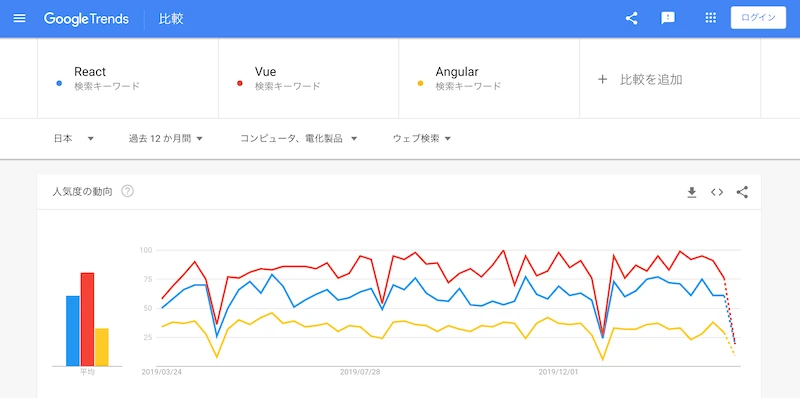
JavaScriptフレームワークのトレンドは常に進化しており、特にReactのエコシステムは迅速な成長を見せている。また、サーバーサイドレンダリングや静的サイト生成などの技術も注目されている。これにより、UXの向上を図る企業が増えている。
これからの選択基準
フレームワークの選択はプロジェクトのニーズやチームのスキルセットに大きく依存する。企業はそれぞれのフレームワークの特性を理解し、目的に応じて最適な技術を選ぶことが重要である。
JavaScriptフレームワークは、React, Vue, Angular, jQueryなど様々な種類がありますが、2023年現在、ReactとVueが特に人気を博しています。
しかし、Reactは学習コストが高く、フロントエンド初心者にとって挫折の要因になりかねません。そこで、この記事では、ReactではなくVueを学ぶべき理由を、Reactとの比較を交えながら解説していきます。
-
比較対象:
-
React: 関数コンポーネント (React 18以降の主流な記法)
-
Vue: Options API (最もシンプルな記法)
-
Vueがおすすめな理由 4選
1. プログラミングは簡単です
Vueの魅力は、Object形式でコードを書けるところにあります。Object形式とは、キーと値のペアで構成されるデータ構造で、キーを見ればその値が何のためのものなのかが分かりやすいため、コードの可読性が向上します。
Reactの場合: 関数コンポーネント内では、状態管理、メソッドなど、基本的にどこに書いても構いません。これは上級者にとっては自由度が高いですが、初心者にとっては混乱の原因になりかねません。:cold_sweat:
Vueの場合: data には状態を記述、methods にはメソッドを記述など、あらかじめ決められた場所にコードを記述します。フレームワークが構造を規定しているため、初心者でも迷うことなくコードを書けます。:smile:
2. 再描画(再レンダリング)を気にしなくていい
フロントエンド開発において、画面の再描画(再レンダリング)のタイミングは非常に重要です。Vueは、Reactに比べて再描画の制御がシンプルで、初心者にとって扱いやすいのが特徴です。
Reactの場合: state や props の更新、親コンポーネントの再レンダリングなど、様々な要因で子孫コンポーネントまですべて再レンダリングされる可能性があります。:cold_sweat: 不要な再描画が発生し、パフォーマンスに影響を与える可能性もあるため、メモ化や副作用の制御などのテクニックが必要になります。
Vueの場合: リアクティブシステムを採用しており、変更が影響するコンポーネントのみが再描画されます。Vueがコンポーネント間の依存関係を自動で追跡してくれるため、開発者は再描画のタイミングを細かく意識する必要がありません。:raised_hands:
3. ドキュメントが読みやすい
Vueの公式ドキュメントは、Reactの公式ドキュメントと比べて、日本語訳が自然で分かりやすい傾向にあります。初心者にとって、ドキュメントの読みやすさは学習の進捗に大きく影響するため、重要なポイントです。
4. CSSが書きやすい
Vueでは、単一ファイルコンポーネント(.vueファイル)にHTML、JavaScript、CSSをまとめて記述できます。 <style> タグに通常のCSSを記述するだけで、コンポーネントのスタイルを定義できます。
さらに、<style> タグに scoped 属性を付けることで、そのコンポーネントのみに適用されるCSSを記述できるため、他のコンポーネントのスタイルに影響を与えることなく、安全にスタイルを適用できます。
Reactでは、CSSの記述方法が複数あり、CSS ModulesやStyled Componentsなどのライブラリを使うケースもあります。初心者にとって、最適なCSSの記述方法を見つけるのは容易ではありません。
まとめ:
この記事では、初心者にとってVueがReactよりおすすめの理由を4つ紹介しました。
もちろん、ReactとVueどちらにもメリットとデメリットがあり、プロジェクトの規模や要件に応じて適切なフレームワークを選択する必要があります。
まずはVueでフロントエンド開発の基礎を学び、慣れてきたらReactに挑戦してみるのも良いでしょう。
参考文献
FAQ
Q1: React、Angular、Vueの違いは何ですか?
A1: 各フレームワークは設計理念や機能に違いがあり、プロジェクトやチームのニーズに応じて選択する必要があります。
Q2: どのフレームワークが最も人気がありますか?
A2: 最近のトレンドではReactが特に人気ですが、AngularやVueも特定のニーズに応じて多く使用されています。
Q3: フレームワークを選ぶ際に考慮すべき点は何ですか?
A3: 技術スタック、チームのスキルセット、プロジェクトの規模、メンテナンス性などを考慮することが重要です。
その他の参考記事:react js vue js angular js