
React Bootstrap ガイド:美しくレスポンシブなReactアプリケーションを迅速に構築
美しくレスポンシブなReactアプリケーションを素早く構築したいと思いませんか?React Bootstrapは、Bootstrapの強力な機能とReactの柔軟性を組み合わせ、すぐに使えるコンポーネントとスタイルを提供します。この記事では、React Bootstrapについて詳しく解説し、その利点、インストール、よく使用されるコンポーネント、テーマのカスタマイズなどについて説明します。
目次
- React Bootstrapの紹介
- クイックスタート:React Bootstrapのインストールと使用
- よく使用されるコンポーネント:React UIの構築
- テーマのカスタマイズ:独自のインターフェースを作成する
- 高度なテクニック
- まとめ
1. React Bootstrapの紹介
BootstrapとReact Bootstrapとは?
Bootstrapは、HTML、CSS、JavaScriptで構成された、人気のあるオープンソースのフロントエンドフレームワークです。レスポンシブなWebサイトやWebアプリケーションを迅速かつ簡単に構築するためのツールとコンポーネントを提供します。React Bootstrapは、BootstrapのコンポーネントとスタイルをReactで利用できるようにしたライブラリです。
なぜReact Bootstrapを使うべきなのか?
- 時間と労力の節約:React Bootstrapは、すでに構築され、テストされたコンポーネントを提供するため、ゼロからUI要素を作成する必要がなく、時間と労力を節約できます。
- コードの可読性と保守性の向上:React Bootstrapは、Reactのコンポーネントベースのアーキテクチャを採用しており、コードを整理し、再利用しやすくします。これにより、コードの可読性と保守性が向上します。
- 豊富なコンポーネントライブラリと柔軟なカスタマイズオプション:React Bootstrapは、ボタン、フォーム、ナビゲーションバー、モーダルなど、幅広いコンポーネントを提供します。また、BootstrapのCSSクラスやカスタムCSSを使用して、コンポーネントのスタイルをカスタマイズすることもできます。
2. クイックスタート:React Bootstrapのインストールと使用
npmまたはyarnを使用してReact Bootstrapをインストールする
npm install react-bootstrap bootstrap
# もしくは
yarn add react-bootstrap bootstrap
React Bootstrapコンポーネントのインポートと使用
import React from 'react';
import { Button } from 'react-bootstrap';
function MyComponent() {
return (
<Button variant="primary">クリック</Button>
);
}
簡単な例:ナビゲーションバーとボタンの構築
import React from 'react';
import { Navbar, Nav, Container, Button } from 'react-bootstrap';
function MyNavbar() {
return (
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#home">My Website</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
</Nav>
<Button variant="primary">サインイン</Button>
</Navbar.Collapse>
</Container>
</Navbar>
);
}
3. よく使用されるコンポーネント:React UIの構築
レイアウトコンポーネント:Container, Row, Col
これらのコンポーネントを使用して、ページのレイアウトを作成します。Containerは、コンテンツを中央揃えにし、レスポンシブな幅に設定します。Rowは、水平方向の行を作成し、Colは、行内の列を作成します。
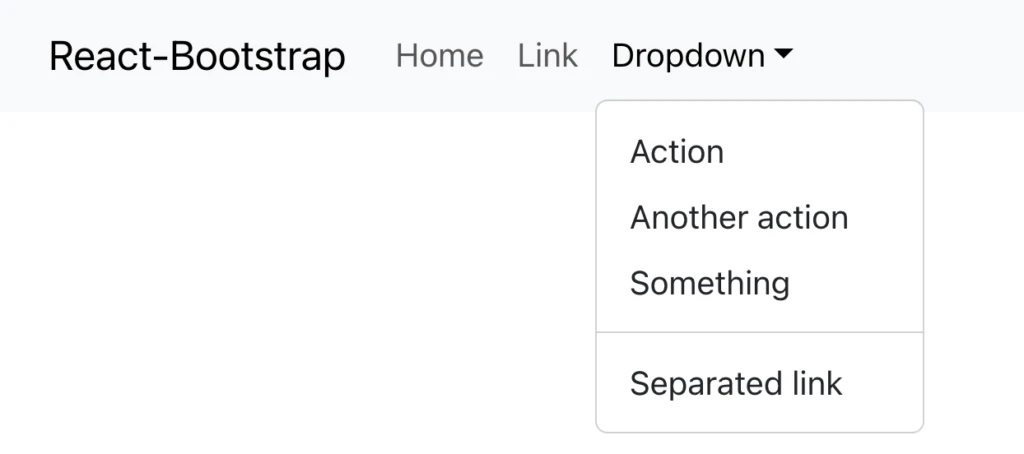
ナビゲーションコンポーネント:Navbar, Nav, NavDropdown
これらのコンポーネントを使用して、ナビゲーションバーを作成します。Navbarは、ナビゲーションバーのコンテナです。Navは、ナビゲーションリンクのリストを表示します。NavDropdownは、ドロップダウンメニューを含むナビゲーションリンクを作成します。
フォームコンポーネント:Form, FormGroup, FormControl, Button
これらのコンポーネントを使用して、フォームを作成します。Formは、フォームのコンテナです。FormGroupは、フォームグループを作成します。FormControlは、フォームコントロール(テキストフィールド、選択ボックスなど)を作成します。Buttonは、ボタンを作成します。
その他のよく使用されるコンポーネント:Card, Alert, Modal, Carousel
- Card:カードは、コンテンツを構造化するための柔軟なコンテナです。
- Alert:アラートは、ユーザーに重要な情報を表示するために使用されます。
- Modal:モーダルは、ユーザーの注意を引くために使用されるダイアログボックスです。
- Carousel:カルーセルは、画像やその他のコンテンツのスライドショーを表示します。
4. テーマのカスタマイズ:独自のインターフェースを作成する
BootstrapのCSSクラスを使用した基本的なスタイルの変更
React Bootstrapコンポーネントは、BootstrapのCSSクラスを使用してスタイルが設定されています。これらのクラスを変更することで、コンポーネントの外観をカスタマイズできます。
Bootstrap変数のカスタマイズ
Bootstrapは、テーマをカスタマイズするために使用できる多くの変数を定義しています。これらの変数を変更することで、アプリケーション全体の外観を変更できます。
カスタムテーマの作成と使用
独自のCSSを作成し、React Bootstrapコンポーネントに適用することで、完全にカスタマイズされたテーマを作成できます。
5. 高度なテクニック
他のReactライブラリとの統合(例:React Router)
React Bootstrapは、React Routerなどの他のReactライブラリと簡単に統合できます。これにより、シングルページアプリケーションなどのより複雑なアプリケーションを作成できます。
React Bootstrapを使用した複雑なUIレイアウトの構築
React Bootstrapのレイアウトコンポーネントとその他のコンポーネントを組み合わせることで、複雑なUIレイアウトを作成できます。
ベストプラクティスとパフォーマンスの最適化
React Bootstrapアプリケーションのパフォーマンスを最適化するためのベストプラクティスがいくつかあります。たとえば、不要なコンポーネントのレンダリングを回避したり、コンポーネントを適切にキャッシュしたりできます。
6. まとめ
React Bootstrapは、Reactアプリケーションを迅速に構築するための強力なツールです。
React Bootstrapは、Bootstrapの使いやすさとReactの柔軟性を兼ね備えています。時間と労力を節約しながら、美しくレスポンシブなReactアプリケーションを構築できます。
学習リソースと公式ドキュメント
- React Bootstrapの公式ウェブサイト:https://react-bootstrap.github.io/
- Bootstrapの公式ウェブサイト:https://getbootstrap.com/
関連するQA
1. React Bootstrapは無料で使用できますか?
はい、React BootstrapはMITライセンスで公開されているオープンソースプロジェクトであり、無料で使用できます。
2. React Bootstrapは、Bootstrapのすべてのコンポーネントと機能をサポートしていますか?
React Bootstrapは、Bootstrapの主要なコンポーネントと機能をサポートしていますが、すべてがサポートされているわけではありません。ただし、React Bootstrapは常に進化しており、新しいコンポーネントや機能が追加されています。
3. React Bootstrapを使用するには、Bootstrapの知識は必要ですか?
React Bootstrapを使用するには、Bootstrapの基本的な知識があることが役立ちます。ただし、React Bootstrapのドキュメントは非常に充実しており、Bootstrapの経験がなくても簡単に使い始めることができます。