
CSSのボーダーの線の種類
CSSにおけるボーダーの種類は多種多様で、デザインの調整に非常に役立ちます。以下にその代表的な種類と例を示します。
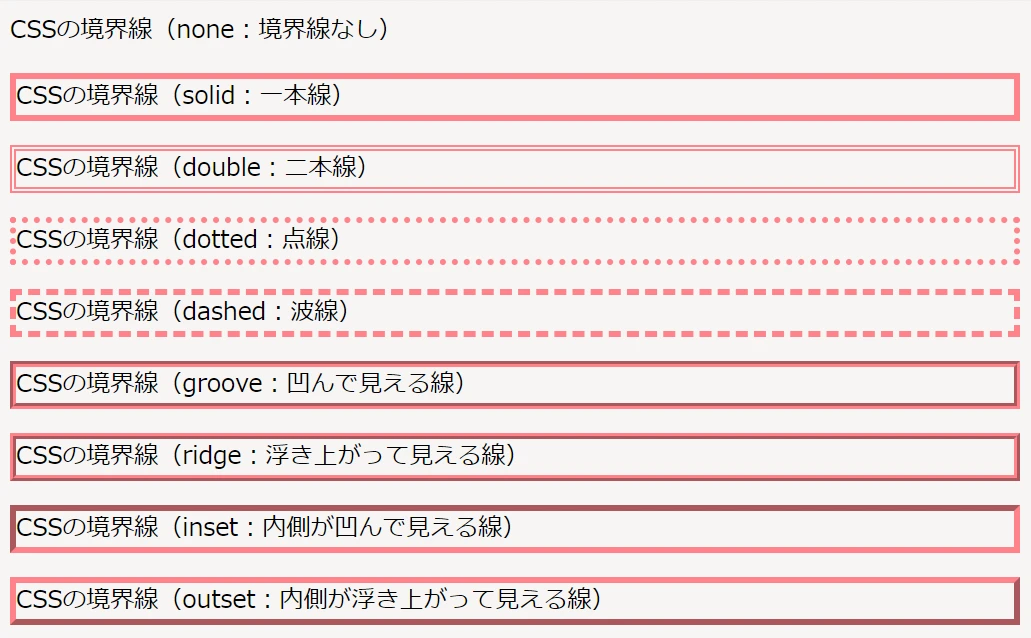
ボーダーの種類
| 種類 | 説明 |
|---|---|
| none | 非表示 |
| hidden | 最優先で非表示 |
| dotted | 点線 |
| dashed | 破線 |
| solid | 実線 |
| double | 二重線 |
| groove | 窪んだ枠線 |
| ridge | 立体的な枠線 |
コード例
以下に各ボーダーの使い方を示します。
<style>
.border-none { border: none; }
.border-hidden { border: hidden; }
.border-dotted { border: 1px dotted #000; }
.border-dashed { border: 1px dashed #000; }
.border-solid { border: 1px solid #000; }
.border-double { border: 3px double #000; }
.border-groove { border: 3px groove #000; }
.border-ridge { border: 3px ridge #000; }
</style>
<div class="border-none">None - 非表示</div>
<div class="border-hidden">Hidden - 最優先で非表示</div>
<div class="border-dotted">Dotted - 点線</div>
<div class="border-dashed">Dashed - 破線</div>
<div class="border-solid">Solid - 実線</div>
<div class="border-double">Double - 二重線</div>
<div class="border-groove">Groove - 窪んだ枠線</div>
<div class="border-ridge">Ridge - 立体的な枠線</div>
参考文献
詳細な情報は以下のリソースを参照してください:
その他の参考記事:css outline border 違い