
CSS 位置移動
この文章では、CSSで使用される一般的な位置指定方法について詳しく解説します。静的配置、相対配置、絶対配置、固定配置について、それぞれの特徴を具体的な例を交えながら説明し、CSSの位置指定を深く理解し、柔軟に使いこなせるようにすることを目的とします。
副題
1. CSSの配置メカニズム
CSSでは、要素の配置を制御するために position プロパティを使用します。position プロパティには、下記のような値を設定することができます。
static: 静的配置 (デフォルト)relative: 相対配置absolute: 絶対配置fixed: 固定配置
2. 静的配置 static
static は、全ての要素にデフォルトで適用されている配置方法です。要素は、HTMLの記述順に従って、文書の流れに沿って配置されます。position: static; と明示的に指定する必要はほとんどありません。
3. 相対配置 relative
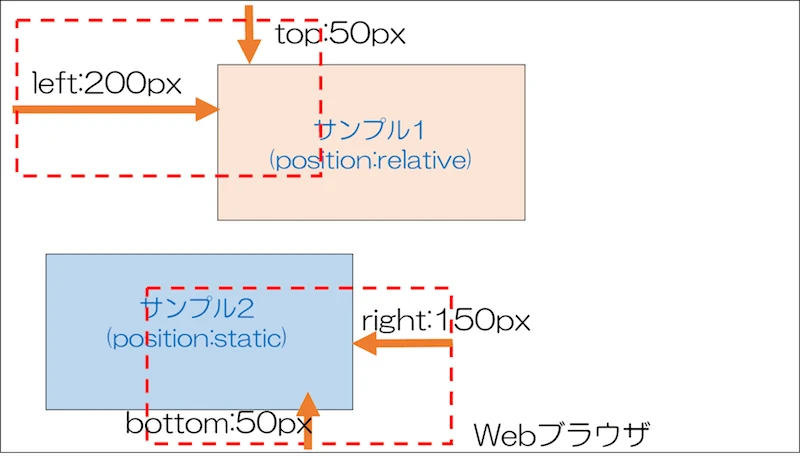
相対配置では、要素は自身の本来の位置から指定した距離だけ移動します。移動後も、要素が元々占めていた領域は保持されます。移動距離は、top, right, bottom, left の各プロパティで指定します。
例:
<div class="container">
<div class="box">相対配置</div>
</div>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
}
.box {
position: relative;
top: 50px;
left: 80px;
background-color: lightblue;
}
上記の例では、.box 要素は .container 要素の左上を基準として、下に 50px、右に 80px 移動します。
4. 絶対配置 absolute
絶対配置では、要素は最も近い親要素のうち、static 以外の配置が指定されている要素を基準として配置されます。そのような親要素が存在しない場合は、文書全体を基準として配置されます。top, right, bottom, left プロパティで、基準となる要素からの距離を指定します。
例:
<div class="container">
<div class="box">絶対配置</div>
</div>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
position: relative; /* .box の基準位置とするため */
}
.box {
position: absolute;
top: 20px;
right: 30px;
background-color: lightgreen;
}
上記の例では、.box 要素は .container 要素の右上を基準として、上から 20px、右から 30px の位置に配置されます。
5. 固定配置 fixed
固定配置では、要素はブラウザのウィンドウを基準として配置されます。ページをスクロールしても、要素の位置は変わりません。ヘッダーやフッター、サイドメニューなど、常に画面上に表示しておきたい要素に利用されます。
例:
<div class="fixed-header">固定ヘッダー</div>
.fixed-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: lightcoral;
}
上記の例では、.fixed-header 要素はブラウザウィンドウの上部に固定表示されます。
6. z-index 空間
z-index プロパティは、要素の重なり順序を指定するために使用します。z-index の値が大きい要素ほど、手前に表示されます。z-index プロパティは、position プロパティが static 以外の要素にのみ適用されます。
例:
<div class="box1">ボックス1</div>
<div class="box2">ボックス2</div>
.box1 {
position: absolute;
top: 20px;
left: 30px;
width: 100px;
height: 80px;
background-color: lightblue;
z-index: 1;
}
.box2 {
position: absolute;
top: 50px;
left: 60px;
width: 80px;
height: 100px;
background-color: lightgreen;
z-index: 2;
}
上記の例では、.box2 要素の z-index 値が .box1 要素よりも大きいため、.box2 要素が .box1 要素の上に表示されます。
まとめ
この記事では、CSSにおける主要な位置指定方法である静的配置、相対配置、絶対配置、固定配置について解説しました。それぞれの配置方法の特徴を理解し、適切に使い分けることで、Webページのレイアウトを思い通りに制御することができます。
参考資料
CSS位置移動に関するQ&A
Q1: 絶対配置と固定配置の違いは何ですか?
A1: 絶対配置は、最も近い親要素のうち、static 以外の配置が指定されている要素を基準に配置されます。一方、固定配置は、ブラウザのウィンドウを基準に配置されます。ページをスクロールした場合、絶対配置された要素は親要素と一緒にスクロールされますが、固定配置された要素はウィンドウに対して固定されたままになります。
Q2: z-index プロパティが効かない場合はどうすればよいですか?
A2: z-index プロパティは、position プロパティが static 以外の要素にのみ適用されます。z-index が効かない場合は、要素に position: relative; や position: absolute; などを設定してみてください。また、親要素の z-index が影響している場合もあるため、親要素の z-index も確認する必要があります。
Q3: 相対配置で要素を上下左右中央に配置するにはどうすればよいですか?
A3: 相対配置で要素を上下左右中央に配置するには、以下の2つの方法があります。
-
子要素に
position: relative;を指定し、top: 50%; left: 50%;とtransform: translate(-50%, -50%);を指定します。<div class="parent"> <div class="child"></div> </div>.parent { width: 300px; height: 200px; border: 1px solid black; } .child { position: relative; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 50px; height: 50px; background-color: lightblue; } -
子要素に
position: absolute;を指定し、top: 0; left: 0; right: 0; bottom: 0; margin: auto;を指定します。<div class="parent"> <div class="child"></div> </div>.parent { width: 300px; height: 200px; border: 1px solid black; position: relative; /* 子要素を絶対配置するため */ } .child { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 50px; height: 50px; background-color: lightblue; }