
CSS 位置調整 - 要素を右へ移動する
この文書では、CSSプロパティを使用して要素の位置を調整する方法、特に要素を右へ移動する方法について解説します。
副題
1. CSS ポジショニングの仕組み
要素の配置方法を制御するには、`position` プロパティを使用します。`position` プロパティには、以下の様な値を設定できます。
| 値 | 説明 |
|---|---|
| `static` | 要素は文書の通常のフローに従って配置されます。これがデフォルト値です。 |
| `relative` | 要素は、通常の位置から相対的に配置されます。`top`、`right`、`bottom`、`left`プロパティを使用して、通常の位置からのオフセットを指定できます。 |
| `absolute` | 要素は、文書の通常のフローから完全に取り除かれ、最も近い位置指定された祖先要素からの相対的な位置に配置されます。位置指定された祖先要素がない場合は、ブラウザウィンドウを基準として配置されます。 |
| `fixed` | 要素は、ブラウザウィンドウを基準とした固定位置に配置されます。スクロールしても、要素は常に同じ位置に表示されます。 |
| `sticky` | 要素は、スクロール位置に応じて `relative` と `fixed` の間で切り替わります。指定されたしきい値を超えると、要素は固定位置に固定されます。 |
それぞれのポジショニング方法がどのように機能し、要素のレイアウトにどのように影響するかを理解することが重要です。
2. `left`、`right`、`top`、`bottom` プロパティの使用
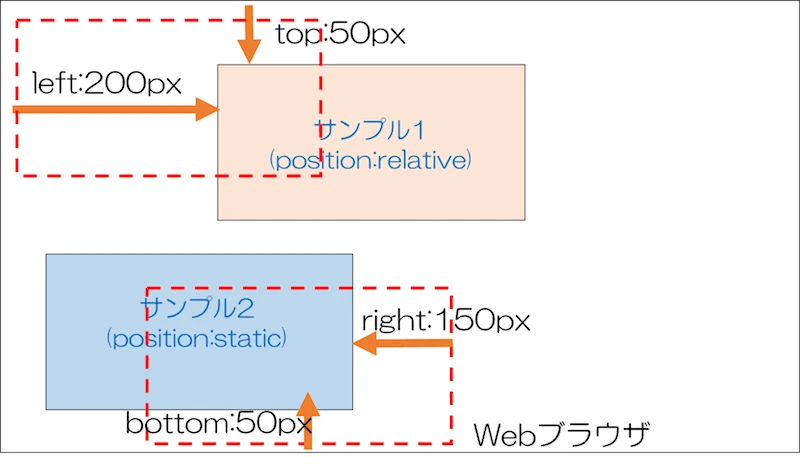
`left`、`right`、`top`、`bottom` プロパティを使用して、要素の通常の位置、親要素、またはブラウザウィンドウに対するオフセットを制御できます。これらのプロパティは、`position` プロパティが `relative`、`absolute`、または `fixed` に設定されている場合にのみ有効です。
- `left`: 要素の左端から左側のオフセットを指定します。
- `right`: 要素の右端から右側のオフセットを指定します。
- `top`: 要素の上端から上側のオフセットを指定します。
- `bottom`: 要素の下端から下側のオフセットを指定します。
要素を右へ移動するには、`left` プロパティに正の値を指定するか、`right` プロパティに負の値を指定します。
<div class="container">
<div class="box">右へ移動</div>
</div>
.container {
width: 300px;
height: 100px;
border: 1px solid black;
}
.box {
position: relative;
left: 50px; /* 左端から50px右へ移動 */
/* または */
right: -50px; /* 右端から50px右へ移動 */
}
3. 負のマージンによる右移動
負の `margin-left` または `margin-right` 値を使用して要素を右へ移動することもできます。
<div class="container">
<div class="box">右へ移動</div>
</div>
.container {
width: 300px;
height: 100px;
border: 1px solid black;
}
.box {
margin-left: 50px; /* 左マージンを50px右へ移動 */
/* または */
margin-right: -50px; /* 右マージンを50px右へ移動 */
}
この方法の利点は、要素のポジショニングを変更する必要がないことです。ただし、負のマージンを使用すると、要素の周りのスペースが減少し、他の要素と重なる可能性があることに注意してください。
4. `float` プロパティ
`float` プロパティは、要素を左または右にフロートさせて、テキストやインライン要素を要素の周りに回り込ませることができます。要素を右へフロートさせるには、`float: right;` を指定します。
<div class="container">
<div class="box">右へフロート</div>
<p>テキストはボックスの周りを回り込みます。</p>
</div>
.container {
width: 300px;
height: 100px;
border: 1px solid black;
}
.box {
float: right;
}
`float` プロパティを使用する際は、親要素の高さが collapsed する可能性があることに注意が必要です。これを防ぐには、親要素に `clear: both;` を指定するか、clearfix ソリューションを使用する必要があります。
5. Flexbox レイアウト
Flexbox は、1 次元のレイアウトモデルであり、要素をコンテナ内で柔軟に配置できます。要素を右へ配置するには、`justify-content: flex-end;` を使用します。
<div class="container">
<div class="box">右へ配置</div>
</div>
.container {
display: flex;
justify-content: flex-end;
width: 300px;
height: 100px;
border: 1px solid black;
}
`align-items` プロパティを使用して、要素を垂直方向に配置することもできます。また、`margin` プロパティを使用して、要素間のスペースを調整することもできます。
6. Grid レイアウト
Grid レイアウトは、2 次元のレイアウトモデルであり、要素を行と列に配置できます。要素をグリッドの右端に配置するには、`grid-column: -1;` を使用します。
<div class="container">
<div class="box">右端へ配置</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
width: 300px;
height: 100px;
border: 1px solid black;
}
.box {
grid-column: -1;
}
`justify-items` プロパティを使用して、要素を水平方向に配置することもできます。また、`align-items` プロパティを使用して、要素を垂直方向に配置することもできます。
7. 例とベストプラクティス
要素を右へ移動する方法はいくつかありますが、最適な方法は、状況によって異なります。
- 要素を他の要素と相対的に配置する必要がある場合は、`position: relative;` と `left` または `right` プロパティを使用します。
- 要素を親要素の右端に配置する必要がある場合は、`float: right;` を使用します。
- 要素をより複雑なレイアウトで配置する必要がある場合は、Flexbox または Grid レイアウトを使用します。
位置調整を行う際のベストプラクティスを以下に示します。
- コードのセマンティックを維持します。要素を視覚的に配置するためにのみ位置調整プロパティを使用しないでください。
- 絶対位置指定はできるだけ避けてください。絶対位置指定された要素は、文書の通常のフローから取り除かれるため、レイアウトの問題が発生する可能性があります。
- レスポンシブデザインを考慮します。さまざまな画面サイズでレイアウトがどのように変化するかをテストします。
関連する QA
Q1: `float` プロパティを使用すると、親要素の高さが collapsed するのはなぜですか?
A1: `float` プロパティを使用すると、要素は文書の通常のフローから取り除かれ、親要素は要素の高さを認識しなくなります。これを防ぐには、親要素に `clear: both;` を指定するか、clearfix ソリューションを使用する必要があります。
Q2: Flexbox と Grid レイアウトの違いは何ですか?
A2: Flexbox は 1 次元のレイアウトモデルであり、要素を行または列に配置するために使用されます。Grid レイアウトは 2 次元のレイアウトモデルであり、要素を行と列の両方に配置するために使用されます。
Q3: 要素を右へ移動する最も効率的な方法はどれですか?
A3: 要素を右へ移動する最も効率的な方法は、状況によって異なります。`position: relative;` と `left` または `right` プロパティを使用するのが一般的ですが、Flexbox または Grid レイアウトの方が適している場合もあります。