
JavaScript 関数定義: 入門から精通まで
**説明:** 本記事では、JavaScript の関数定義について包括的に解説します。関数宣言、関数式、アロー関数、パラメータ渡し、戻り値など、多岐にわたる側面を、コード例を交えながら分かりやすく説明し、読者の皆さんが JavaScript 関数を深く理解し、柔軟に使いこなせるようになることを目指します。
1. JavaScript 関数とは?
- 関数の定義: 特定のタスクを実行するために繰り返し実行可能なコードのブロックです。
- 関数の役割: コードの再利用性を高め、コードの可読性と保守性を向上させます。
2. 関数宣言: 伝統的な関数定義方法
- 構文:
function 関数名(パラメータリスト) { // 関数本体 } - 関数名: 関数を識別するための一意の名前です。
- パラメータリスト: 関数に渡す値をカンマ区切りで指定します。
- 関数本体: 具体的な処理を行うコードブロックです。
コード例:
function greet(name) {
console.log("こんにちは、" + name + "さん!");
}
greet("田中"); // 出力: こんにちは、田中さん!
3. 関数式: 柔軟な関数定義方法
- 定義: 関数を式の一部として変数に代入します。
- 匿名関数: 関数名を持たない関数式です。
- 即時実行関数: 定義後すぐに実行される関数式です。
コード例:
const greet = function(name) {
console.log("こんにちは、" + name + "さん!");
};
greet("佐藤"); // 出力: こんにちは、佐藤さん!
(function() {
console.log("これは即時実行関数です。");
})();
4. アロー関数: ES6 で導入された簡潔な構文
- 簡潔な構文: アロー (`=>`) を使用して関数を定義します。
thisのバインディング: アロー関数は独自のthisを持たず、定義時のコンテキストを指します。
コード例:
const greet = (name) => {
console.log("こんにちは、" + name + "さん!");
};
greet("鈴木"); // 出力: こんにちは、鈴木さん!
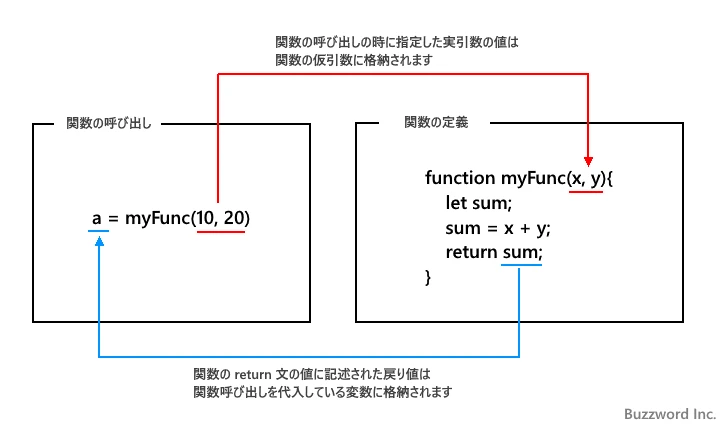
5. 関数パラメータ: 関数にデータを渡す
- 仮引数: 関数定義時に指定するパラメータリストです。
- 実引数: 関数呼び出し時に実際に渡す値です。
- デフォルトパラメータ (ES6): パラメータにデフォルト値を設定できます。
- 残余引数 (ES6):
...を使用して、複数の引数を配列として受け取れます。
コード例:
function introduce(firstName, lastName = "山田") {
console.log("私は" + lastName + " " + firstName + "です。");
}
introduce("太郎"); // 出力: 私は山田 太郎です。
introduce("花子", "佐藤"); // 出力: 私は佐藤 花子です。
function sum(...numbers) {
let total = 0;
for (let number of numbers) {
total += number;
}
return total;
}
console.log(sum(1, 2, 3)); // 出力: 6
6. 戻り値: 関数の実行結果
return文: 関数の実行を終了し、結果を返します。- 戻り値の型: 任意の JavaScript データ型を返すことができます。
コード例:
function add(a, b) {
return a + b;
}
const result = add(3, 5);
console.log(result); // 出力: 8
7. 関数スコープとクロージャ
- スコープ: 変数がアクセス可能な範囲のことです。
- グローバルスコープ: コードのどこからでもアクセス可能なスコープです。
- 関数スコープ: 関数内部で定義された変数は、その関数内部からのみアクセス可能です。
- クロージャ: 関数が定義された時点の外部の関数の変数にアクセスできるという性質のことです。外部の関数が実行終了した後でも、内部の関数は外部の関数の変数にアクセスできます。
コード例:
function outerFunction() {
let outerVar = "外部変数";
function innerFunction() {
console.log(outerVar); // 外部変数にアクセス可能
}
return innerFunction;
}
const myFunction = outerFunction();
myFunction(); // 出力: 外部変数
8. JavaScript のよく使われる組み込み関数
- 文字列関数: 文字列を操作するための関数。例:
length,indexOf,substringなど - 配列関数: 配列を操作するための関数。例:
push,pop,splice,map,filterなど - 日付関数: 日日付や時刻を扱うための関数。例:
Date(),getDate(),getMonth()など - 数学関数: 数学的な演算を行うための関数。例:
Math.PI,Math.random(),Math.round()など
コード例:
const message = "Hello, world!";
console.log(message.length); // 出力: 13
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.map(x => x * 2)); // 出力: [2, 4, 6, 8, 10]
const now = new Date();
console.log(now.getFullYear()); // 現在の年を出力
9. まとめ
本記事では、JavaScript の関数定義について、基本的なことから応用的なことまで幅広く解説しました。関数は JavaScript プログラミングにおいて非常に重要な要素です。関数を使用することで、コードの再利用性を高め、可読性を向上させ、保守性を高めることができます。
参考資料
Q&A
Q1. 関数とメソッドの違いは何ですか?
A1. メソッドは、オブジェクトに属する関数のことです。例えば、文字列オブジェクトの toUpperCase() メソッドは、文字列を大文字に変換する関数です。
Q2. アロー関数はいつ使うべきですか?
A2. アロー関数は、簡潔な構文で関数を定義できるため、特にイベントリスナーやコールバック関数などでよく使用されます。また、this のバインディングが異なるため、this を使用する際には注意が必要です。
Q3. クロージャはどのような場面で役立ちますか?
A3. クロージャは、関数スコープを維持することで、 private な変数や関数を定義するのに役立ちます。また、カウントアップする関数や、一度だけ実行される関数など、状態を保持する関数を作成する際にも便利です。