
JavaScript break と continue 文 - 详解ループ制御の利器
**説明:** JavaScript における break と continue 文の使用方法について、分かりやすく解説し、具体的な例を用いて説明します。これにより、ループ制御をより深く理解し、効果的に活用できるようになります。
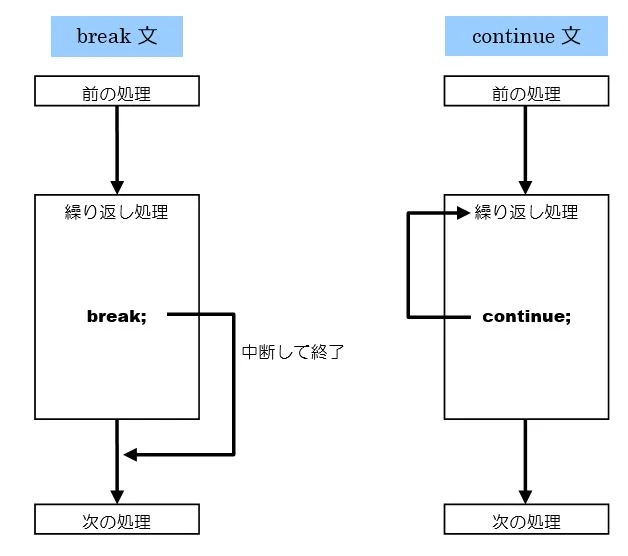
1. JavaScript break 文: ループからの脱出
- **機能:** for、while、do...while ループ、または switch 文を即座に終了します。
- **構文:** `break;`
-
**例:**
<script> for (let i = 0; i < 10; i++) { if (i === 5) { break; // i が 5 の場合、ループから脱出 } console.log(i); } // 出力結果: 0 1 2 3 4 </script> -
**使用シーン:**
- ループ内で特定の条件が満たされた場合、ループを途中で終了する。
- switch 文において、case のフォールスルーを防ぐ。
2. JavaScript continue 文: 次のループ処理へのスキップ
- **機能:** 現在のループ処理を即座にスキップし、次の処理へと移ります。
- **構文:** `continue;`
-
**例:**
<script> for (let i = 0; i < 10; i++) { if (i === 5) { continue; // i が 5 の場合、今回のループ処理をスキップ } console.log(i); } // 出力結果: 0 1 2 3 4 6 7 8 9 </script> -
**使用シーン:**
- ループ内で特定の条件が満たされた場合、不要な処理をスキップする。
- ループの効率を最適化し、無意味な処理の実行を回避する。
3. break と continue の違い
| 項目 | break | continue |
|---|---|---|
| 動作 | ループ全体を終了 | 現在の処理をスキップし、次の処理へ |
| 使用例 | 特定の条件でループを完全に中断したい場合 | 特定の条件で一部の処理をスキップしたい場合 |
4. まとめ
`break` と `continue` 文は、JavaScript のループ処理を柔軟に制御するための手段を提供します。これらの文を適切に使用することで、コードのロジックを簡素化し、プログラムの実行効率を向上させることができます。
参考資料
Q&A
Q1: break 文は switch 文以外でも使用できますか?
A1: はい、break 文は for、while、do...while ループでも使用できます。ループ処理を終了したい場合に使用します。
Q2: continue 文を使用すると、無限ループになる可能性はありますか?
A2: はい、continue 文を使用する場合、ループの終了条件が満たされなくなる可能性があります。無限ループを避けるため、continue 文を使用する際は、ループの終了条件が適切に設定されていることを確認してください。
Q3: break と continue 文はネストされたループでどのように動作しますか?
A3: break 文は、ネストされたループのうち、最も内側のループを終了します。一方、continue 文は、ネストされたループのうち、現在実行中のループの次の処理へスキップします。