
JavaScript クラス - 詳細ガイド
この包括的なガイドでは、JavaScript のクラスについて深く掘り下げ、基本的な構文から高度な概念までを網羅します。クラスの定義、コンストラクタ、継承、静的メソッドなど、JavaScript クラスを使いこなすために必要な知識を習得しましょう。
1. イントロダクション:JavaScript のクラスとは?
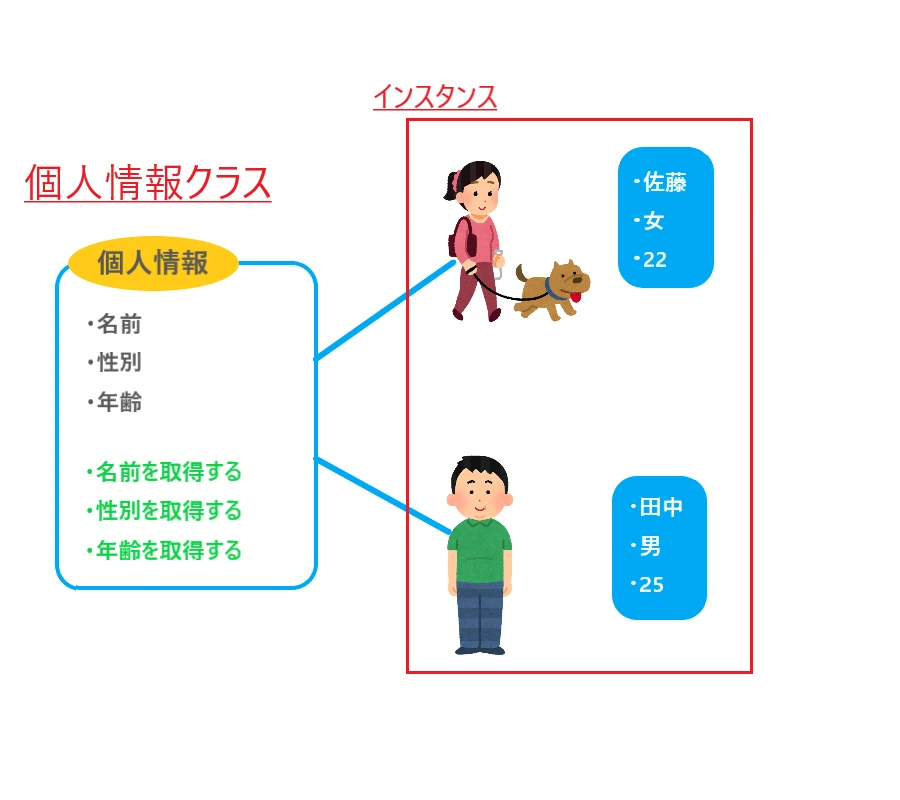
JavaScript におけるクラスは、オブジェクトを作成するための青写真です。クラスは、オブジェクトのプロパティ(状態)とメソッド(振る舞い)を定義します。従来の JavaScript では、オブジェクトはプロトタイプベースの継承によって作成されていましたが、ES6 でクラス構文が導入され、より伝統的なオブジェクト指向プログラミングが可能になりました。
プロトタイプベース継承との比較
プロトタイプベース継承では、オブジェクトは他のオブジェクトからプロパティとメソッドを継承します。一方、クラスベース継承では、オブジェクトはクラスのインスタンスとして作成され、そのクラスで定義されたプロパティとメソッドを継承します。
クラスを使用するメリット
- コードの可読性と再利用性の向上:クラスを使用することで、コードが整理され、理解しやすくなります。また、クラスを再利用することで、コードの冗長性を減らすことができます。
- * オブジェクト指向プログラミングの原則の適用: クラスを使用することで、カプセル化、継承、ポリモーフィズムなどのオブジェクト指向プログラミングの原則を JavaScript で適用することができます。
- * 大規模アプリケーション開発の効率化: クラスは、大規模で複雑なアプリケーションを開発する場合に特に役立ちます。クラスを使用することで、コードの構造化とモジュール化が容易になり、開発効率が向上します。
2. クラス宣言:青写真の定義
JavaScript でクラスを定義するには、`class` キーワードを使用します。
class 車 {
constructor(ブランド, モデル, 年式) {
this.ブランド = ブランド;
this.モデル = モデル;
this.年式 = 年式;
}
車情報を取得() {
return `${this.年式}年式 ${this.ブランド} ${this.モデル}`;
}
}
コンストラクタ (`constructor`)
`constructor()` メソッドは、クラスのインスタンスが作成されるたびに自動的に呼び出されます。コンストラクタは、オブジェクトの初期化に使用されます。
インスタンスの作成
クラスのインスタンスを作成するには、`new` キーワードを使用します。
const myCar = new 車('トヨタ', 'カローラ', 2023);
3. クラス式: より柔軟な定義方法
クラス式は、クラス宣言と同様の機能を提供しますが、より柔軟な方法でクラスを定義できます。クラス式は、変数に代入したり、関数に渡したりすることができます。
const 車 = class {
// クラス定義
};
クラス宣言との違い
- クラス宣言は、周囲のコードからアクセスできますが、クラス式は定義されたスコープ内でのみアクセスできます。
- * クラス宣言は、コードの実行前に処理されますが、クラス式は実行時に評価されます。
4. クラスメンバー: プロパティとメソッド
クラスメンバーは、クラスのプロパティとメソッドのことです。プロパティはオブジェクトの状態を表し、メソッドはオブジェクトの振る舞いを表します。
`this` キーワード
`this` キーワードは、クラスのメソッド内から現在のインスタンスを参照するために使用します。
`get` と `set` アクセサプロパティ
`get` と `set` アクセサプロパティを使用すると、プロパティへのアクセスを制御できます。`get` アクセサはプロパティの値を取得するために使用し、`set` アクセサはプロパティの値を設定するために使用します。
5. 継承:クラス階層の構築
継承は、既存のクラスから新しいクラスを作成するメカニズムです。新しいクラス(子クラス)は、既存のクラス(親クラス)のプロパティとメソッドを継承します。
`extends` キーワード
JavaScript で継承を実装するには、`extends` キーワードを使用します。
class 電気自動車 extends 車 {
// 電気自動車クラスの定義
}
`super` キーワード
`super` キーワードは、親クラスのコンストラクタとメソッドを参照するために使用します。
6. 静的メソッドとプロパティ:クラスに属するメンバー
静的メソッドとプロパティは、クラスのインスタンスではなく、クラス自体に属するメンバーです。
`static` キーワード
JavaScript で静的メソッドとプロパティを定義するには、`static` キーワードを使用します。
7. 高度な概念
このセクションでは、より高度な JavaScript クラスの概念について説明します。
プロトタイプ継承との関係
JavaScript のクラスは、実際にはプロトタイプベース継承の糖衣構文です。
`instanceof` 演算子と `Object.getPrototypeOf()` メソッド
`instanceof` 演算子は、オブジェクトが特定のクラスのインスタンスかどうかを確認するために使用します。`Object.getPrototypeOf()` メソッドは、オブジェクトのプロトタイプを取得するために使用します。
Mixin パターンとその他の高度な JavaScript クラス設計パターン
Mixin パターンは、複数のクラスに機能を追加するための設計パターンです。
8. ベストプラクティスとよくある間違い
このセクションでは、JavaScript クラスを使用する際のベストプラクティスとよくある間違いについて説明します。
ベストプラクティス
- クラス名は、PascalCase で記述します。
- * コンストラクタでは、プロパティの初期化のみを行います。
- * メソッドは、簡潔で特定のタスクを実行するように記述します。
よくある間違い
- `new` キーワードを使用せずにクラスのインスタンスを作成しようとすると、エラーが発生します。
- * `this` キーワードを正しく使用しないと、予期しない結果になる可能性があります。
まとめ
このガイドでは、JavaScript クラスの基本から応用までを解説しました。クラスを使用することで、より効率的で保守性の高い JavaScript コードを記述することができます。
よくある質問
- Q: JavaScriptのクラスとプロトタイプの違いは何ですか?
- A: クラスはオブジェクトの設計図であり、プロトタイプはオブジェクトが他のオブジェクトからプロパティとメソッドを継承するためのメカニズムです。クラスは、プロトタイプベースの継承をより使いやすくするための糖衣構文と考えることができます。
- Q: 静的メソッドとは何ですか?
- A: 静的メソッドは、クラスのインスタンスではなく、クラス自体に関連付けられたメソッドです。静的メソッドは、ユーティリティ関数やクラスレベルの操作に使用されます。
- Q: 継承はどのように機能しますか?
- A: 継承を使用すると、既存のクラス(スーパークラス)の機能を継承した新しいクラス(サブクラス)を作成できます。サブクラスは、スーパークラスのプロパティとメソッドを継承し、独自の機能を追加できます。