
フォームの構成要素は?
フォームはウェブページでデータを送信する重要な手段であり、その構成要素には以下のパートがあります。
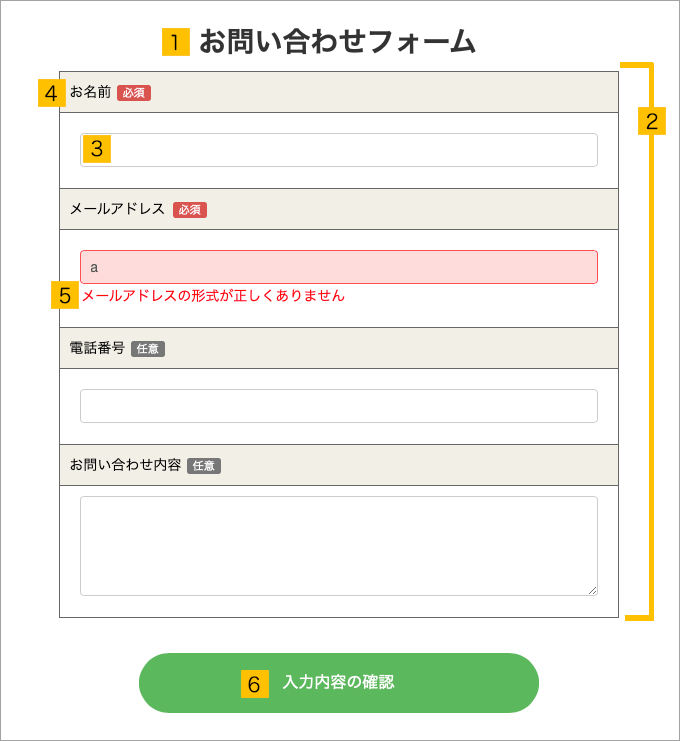
1. 入力画面
ユーザーがデータを入力するための最初の画面です。ここでユーザーは様々な情報をフォームに入力します。
2. 確認画面
ユーザーが入力したデータを送信前に確認するための画面です。ここで入力したデータの誤りがないことを確認することができます。
3. 完了画面
フォームのデータ送信が成功した後に表示される画面です。このページでは、データが正常に送信されたことをユーザーに知らせます。
4. <form> 要素
<form> 要素は、HTML文書に対話型コントロールを含む区間を示します。この要素を使用することで、ウェブサーバーに情報を送信することができます。
| 属性 | 説明 |
|---|---|
| action | フォームデータの送信先を設定します。 |
| method | データを送信する際のHTTPメソッドを設定します。 |
5. <input> 要素
<input> 要素は、ユーザーがデータを入力するためのフォームコントロールです。type属性によってその挙動が異なり、以下のように多様な形式を取ります。
- 単一行テキストフィールド:
type="text" - チェックボックス:
type="checkbox" - ラジオボタン:
type="radio"
フォームのHTMLコード例
以下は簡単なフォームの例です:
<form action="/submit" method="post">
<label>ユーザー名:</label>
<input type="text" name="username"><br>
<button type="submit">送信</button>
</form>
この例では、ユーザーは「ユーザー名」を入力し、送信ボタンを押してフォームデータを送信します。
その他の参考記事: