
Form要素の使い方
HTMLのform要素は、ユーザーからの入力をサーバに送信するための重要なコンポーネントです。以下に基本的な使用方法を詳しく説明します。
form要素の基本構造
form要素は通常、フォーム全体を<form>と</form>で囲みます。これにより、ブラウザはどの部分がユーザー入力を含んでいるかを理解することができます。次に、form要素の基本的な構造を示します。
<form action="送信先URL" method="送信方法">
</form>
action属性について
action属性では、フォームの送信先URLを指定します。このURLは、ユーザーがフォームを送信した際にデータが送られるサーバのエンドポイントを示します。
method属性について
method属性では、フォームデータの送信方法を指定します。通常、"get"または"post"のどちらかを指定します。
- get: データがURLにクエリ文字列として付与され、サーバに送信されます。データが短い場合やセキュリティがさほど重要でない場合に使用します。
- post: データがリクエストボディに含まれて送信されます。長いデータやセキュリティが重要な場合に使用します。
注意: method属性を省略した場合、デフォルトで"get"メソッドが使用されます。
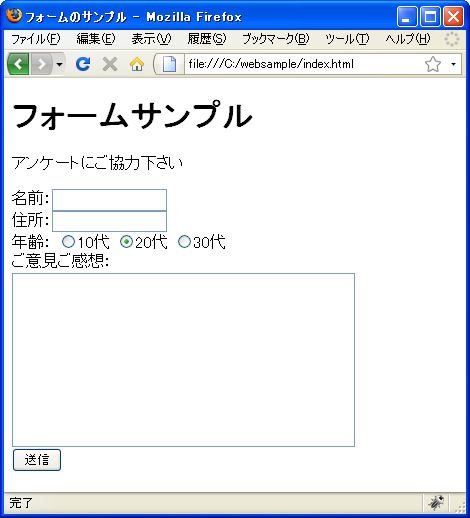
フォームの実際の例
以下に、簡単なフォームの例を示します。このフォームはPOSTメソッドを使用してデータを送信します。
<form action="https://example.com/submit" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">メール:</label>
<input type="email" id="email" name="email">
<br>
<input type="submit" value="送信">
</form>
フォームの動作
フォームにデータを入力し、「送信」ボタンをクリックすることで、指定されたaction属性のURLにデータが送信されます。method属性が"post"の場合、データはHTTPリクエストのボディに含まれます。また、"get"の場合、データはURLの一部としてクエリパラメータで送信されます。
このように、form要素の基本的な使い方を理解することで、効率的にユーザー入力を処理し、サーバにデータを送信することができます。
その他の参考記事: