
HTMLとCSSを見る方法
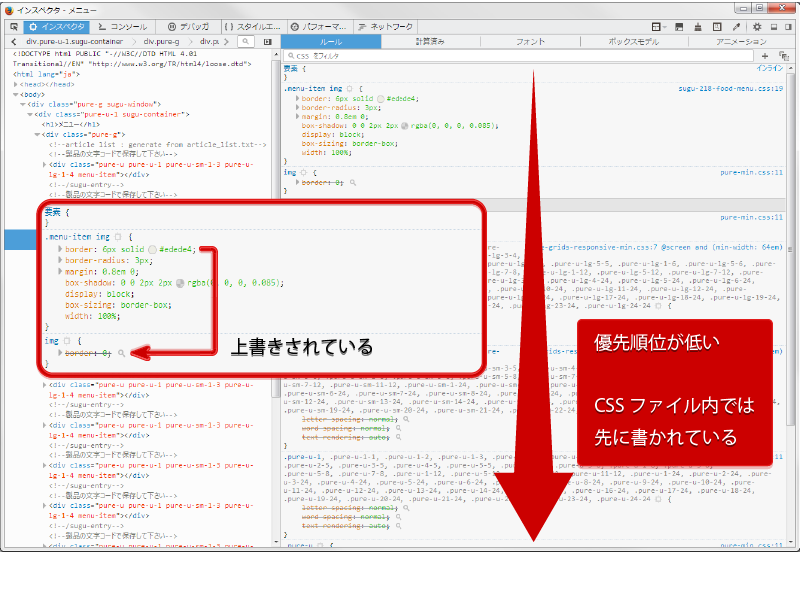
画面右上のメニュー→「その他のツール」→「デベロッパーツール」を選択します。 デベロッパーツールが表示されてたら、パネル上部にある「Elementsタブ」をクリックします。 画面の右側にはHTMLコーディングが、画面の左側にはCSSコーディングが表示されます。
ステップ1: デベロッパーツールを開く
まず、ブラウザの右上にあるメニューアイコンをクリックします。メニューが開いたら、「その他のツール」を選び、その中から「デベロッパーツール」を選択します。この操作により、デベロッパーツールが画面に表示されます。
ステップ2: Elementsタブをクリック
デベロッパーツールが開かれた状態で、パネルの上部に位置する「Elementsタブ」をクリックしてください。このタブを選択すると、ウェブページのHTML構造が表示されます。
ステップ3: HTMLとCSSのコードを確認
「Elementsタブ」を開くと、画面が二つの部分に分かれて表示されます。右側にはウェブページのHTMLコーディングが示され、左側には適用されているCSSスタイルが表示されます。ここで、要素を選んでそれに関連するCSSスタイルやHTMLを詳しく調べることができます。
関連Q&A
| 質問 | 回答 |
|---|---|
| デベロッパーツールをショートカットキーで開く方法は? | WindowsではF12キーまたはCTRL+Shift+I、MacではCommand+Option+Iで開けます。 |
| どのブラウザでもこの方法でHTMLとCSSを確認できますか? | はい、主要なブラウザ(Chrome, Firefox, Edge, Safariなど)では同様の方法でデベロッパーツールを使用して確認できます。 |
| CSSセレクタをデベロッパーツールで調べる方法は? | 要素を右クリックし、「Inspect」を選ぶと、その要素に適用されているCSSセレクタとスタイルを確認できます。 |
その他の参考記事:html チェック ツール