
HTMLを確かめる方法は?
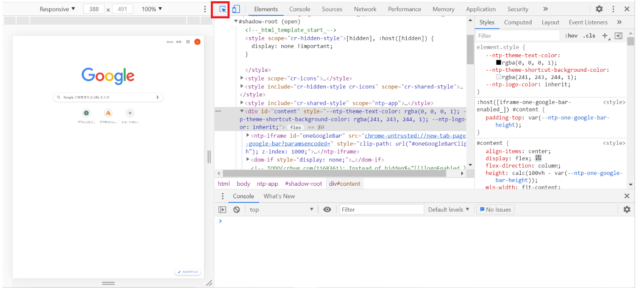
HTMLの確認方法とは HTMLの確認方法として、簡単なのはデベロッパーツールを使うことです。 Google Chromeであれば該当のホームページで右クリックで「検証」をクリックして開くか、F12で開くこともできます。 デベロッパーツールを開きElementsタブを選択すると、HTMLのコードが出てくるはずです。
1. デベロッパーツールを使う
HTMLの確認方法として最も簡単で一般的なのは、ウェブブラウザのデベロッパーツール(開発者ツール)を使用することです。
Google Chromeを例に、デベロッパーツールの使い方を説明します。
Google Chromeでデベロッパーツールを開く方法
- 確認したいホームページを開きます。
- 右クリックしてメニューを表示し、「検証」をクリックします。
- または、F12キーを押してデベロッパーツールを開くこともできます。
2. Elementsタブの利用
デベロッパーツールでは、複数のタブが表示されます。HTMLを確認するために「Elements」タブを選択します。
このタブでは、現在表示されているウェブページのHTMLコードが表示されます。
Elementsタブの特徴
- HTMLコードが構造的に表示され、各要素をクリックして詳細を確認できます。
- 要素を右クリックして「編集」を選択すると、その場でHTMLを修正できます。
3. その他の機能
デベロッパーツールには、HTMLコードの確認や編集以外にもさまざまな機能があります。
スタイルの確認と編集
デベロッパーツールの「Styles」タブを使うと、各要素のCSSスタイルを確認し、リアルタイムで修正できます。
コンソールの利用
「Console」タブでは、JavaScriptのエラーメッセージやログを確認できます。デバッグに役立つツールです。
QA
| 質問 | 回答 |
|---|---|
| Q: デベロッパーツールはどのブラウザにもありますか? | A: はい、主要なウェブブラウザ(Google Chrome, Firefox, Safari, Edgeなど)にはデベロッパーツールが含まれています。 |
| Q: デベロッパーツールを使用する際の注意点は? | A: ウェブページのソースコードを編集した場合、リロードすると元に戻ります。また、他人のサイトを改変することはできません。 |
| Q: HTML以外の言語もデベロッパーツールで確認できますか? | A: はい、デベロッパーツールを使うと、CSSやJavaScriptなど、ウェブページを構成する他の技術も確認およびデバッグすることができます。 |
その他の参考記事:html チェック ツール