
HTML の主な用途
HTML(HyperText Markup Language)は、Webページを作成するために使用される言語です。ブラウザにWebページの表示方法を指示し、基本的なレイアウトや書式を設計します。HTMLは、要素(タグとも呼ばれます)と属性で構成されており、連携してドキュメントの各部分を識別し、ブラウザに表示方法を伝えます。
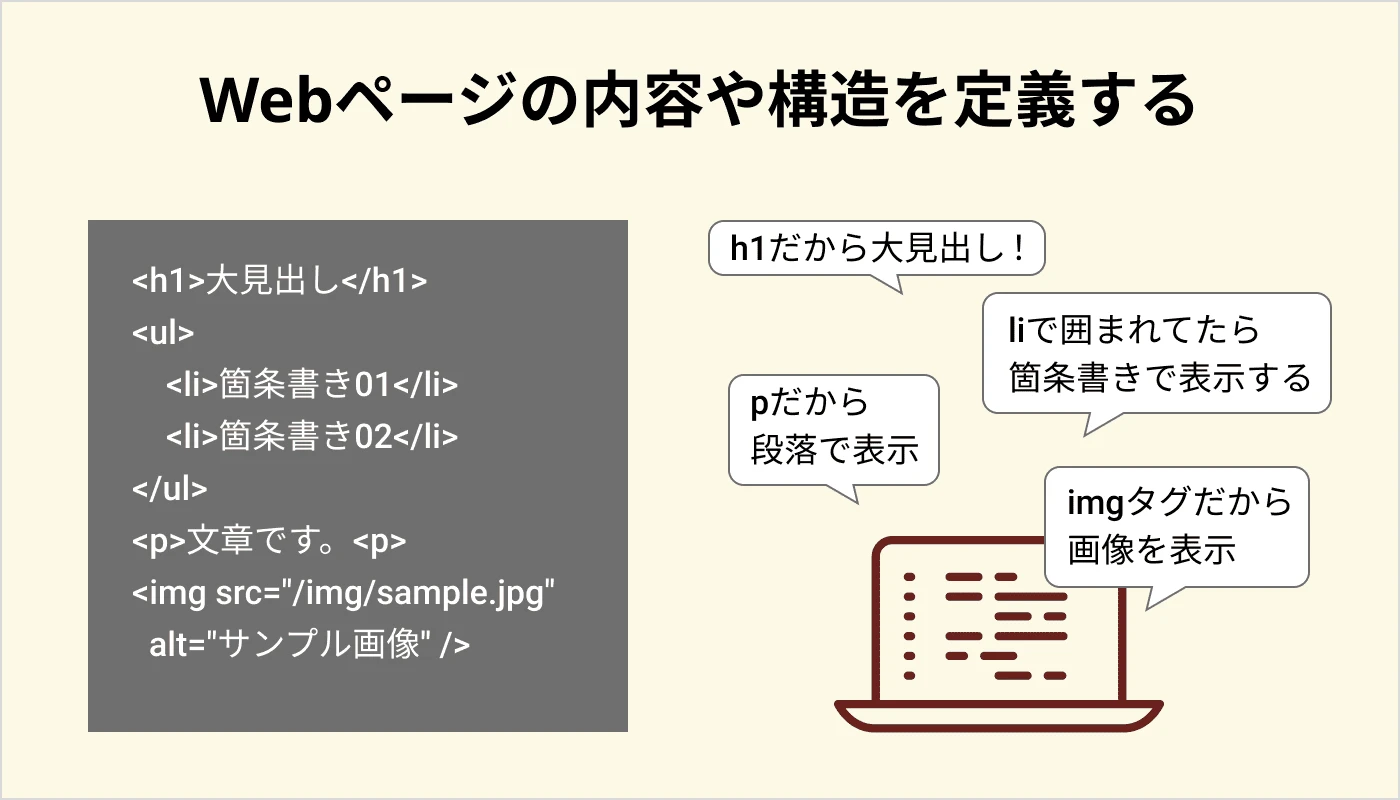
Webページの構造とコンテンツを定義する
HTMLは、Webページの骨組みを構築します。見出し、段落、リスト、画像、リンクなど、コンテンツの種類を定義します。ブラウザは、HTMLタグを使用してコンテンツを解釈し、ユーザーに表示します。
例えば、以下のようなHTMLコードは、見出しと段落を含むシンプルなWebページを作成します。
<h1>これは見出しです</h1>
<p>これは段落です。</p>ハイパーテキストとハイパーリンクを作成する
HTMLの「ハイパーテキスト」という部分は、Webページ同士をリンクできることを意味します。<a> タグを使用することで、ユーザーは他のページやリソースにジャンプできます。
例えば、以下のHTMLコードは、Googleのホームページへのリンクを作成します。
<a href="https://www.google.com">Google</a>マルチメディアコンテンツを埋め込む
HTMLを使用すると、画像、音声、動画などのマルチメディアコンテンツをWebページに埋め込むことができます。これにより、ユーザーエクスペリエンスが向上し、より魅力的なコンテンツを作成できます。
例えば、以下のHTMLコードは、Webページに画像を埋め込みます。
<img src="image.jpg" alt="画像の説明">表形式のデータを表示する
HTMLでは、<table> タグを使用して表形式のデータを表示できます。これは、データを見やすく整理するのに役立ちます。
例えば、以下のHTMLコードは、シンプルな表を作成します。
フォームを作成してユーザー入力を取得する
HTMLを使用すると、ユーザーがデータを入力できるフォームを作成できます。これにより、ユーザー登録、お問い合わせ、アンケート調査などが可能になります。
例えば、以下のHTMLコードは、シンプルなユーザー登録フォームを作成します。
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="送信">
</form>まとめ
HTMLは、Webページを作成するための基本的な言語です。コンテンツの構造化、ハイパーリンクの作成、マルチメディアの埋め込み、表形式のデータ表示、フォームの作成など、さまざまな用途に使用されます。HTMLを理解することは、Web開発の基礎を築く上で不可欠です。
よくある質問
Q1: HTMLだけでWebページを作成できますか?
A1: はい、HTMLだけでシンプルなWebページを作成できます。しかし、より魅力的で機能的なWebページを作成するには、CSSやJavaScriptなどの他の言語も併用することが一般的です。
Q2: HTMLを学ぶのに最適なリソースは何ですか?
A2: HTMLを学ぶための無料のオンラインリソースはたくさんあります。W3SchoolsやMDN Web Docsなどがおすすめです。
Q3: HTMLの最新バージョンは何ですか?
A3: HTMLの最新バージョンはHTML5です。HTML5は、従来のHTMLに比べて、より多くの機能や要素が追加されています。