
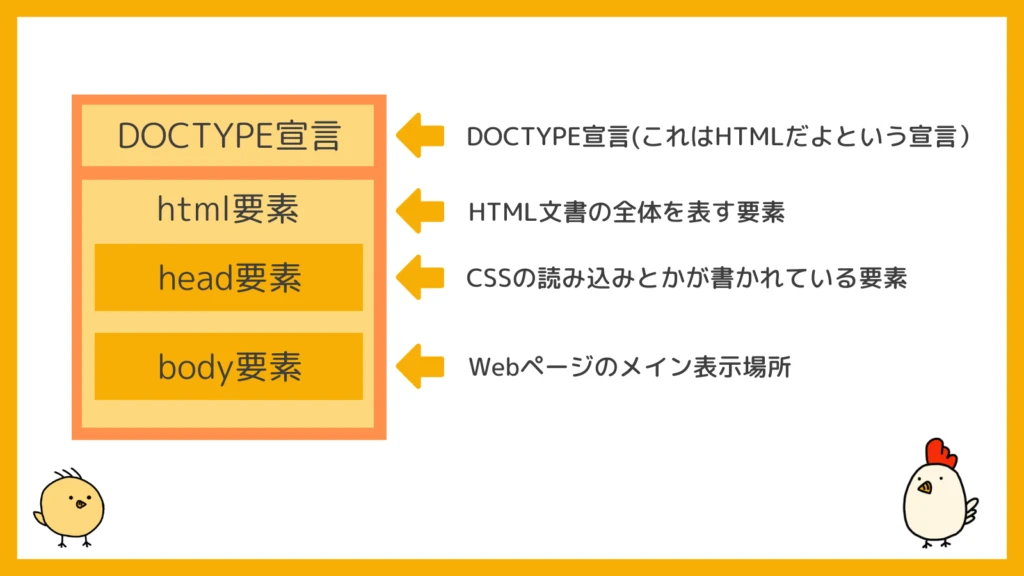
HTMLの主要な3つの要素
HTML文書は、タグと呼ばれる特別な指示子を使って構造化されています。これらのタグは、ブラウザにコンテンツの表示方法や解釈方法を指示します。膨大な数のHTMLタグが存在しますが、その中でも特に重要な3つの要素があります。
1. <html>要素
<html>要素は、HTML文書のルート要素です。これは、文書の始まりと終わりを示し、ブラウザにその文書がHTMLで書かれていることを伝えます。
<html>
... 文書のコンテンツ ...
</html>
2. <head>要素
<head>要素は、HTML文書に関するメタ情報を提供します。メタ情報は、文書のタイトル、文字コード、外部ファイルへのリンクなどを含みます。 <head>要素内のコンテンツは、ブラウザのウィンドウには直接表示されません。
<head>
<title>文書のタイトル</title>
<meta charset="UTF-8">
</head>
3. <body>要素
<body>要素は、HTML文書のコンテンツを格納します。これは、ブラウザのウィンドウに表示されるテキスト、画像、リンクなどを含みます。
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
HTML要素の構造
ほとんどのHTML要素は、開始タグ、コンテンツ、終了タグの3つの部分で構成されます。
| 部分 | 説明 |
|---|---|
| 開始タグ | 要素の始まりを示します。山括弧で囲まれた要素名で構成されます。 |
| コンテンツ | 要素の内容です。テキスト、画像、他のHTML要素などを含みます。 |
| 終了タグ | 要素の終わりを示します。開始タグと同じ要素名で構成されますが、要素名の前にスラッシュ(/)が付きます。 |
例
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
</body>
</html>Q&A
Q1: <head>要素にはどのような情報を含めるべきですか?
A1: <head>要素には、文書のタイトル、文字コード、外部ファイルへのリンクなど、文書に関するメタ情報を含めるべきです。これらの情報は、ブラウザや検索エンジンが文書を正しく解釈するために役立ちます。
Q2: <body>要素の中に複数の<h1>要素を含めることはできますか?
A2: はい、<body>要素の中に複数の<h1>要素を含めることはできます。ただし、<h1>要素は文書の主要な見出しを表すため、使いすぎると文書の構造が分かりにくくなる可能性があります。主要な見出しが複数ある場合は、<h2>や<h3>などの見出し要素も使用することを検討してください。
Q3: HTML要素は大文字と小文字を区別しますか?
A3: いいえ、HTML要素は大文字と小文字を区別しません。<html>、<HTML>、<Html>はすべて同じように解釈されます。ただし、コードの可読性を高めるために、すべて小文字で記述することをお勧めします。