
HTMLメールで画像を埋め込む際の絶対パスの重要性と仕組み
HTMLメールにおける絶対パスとは?
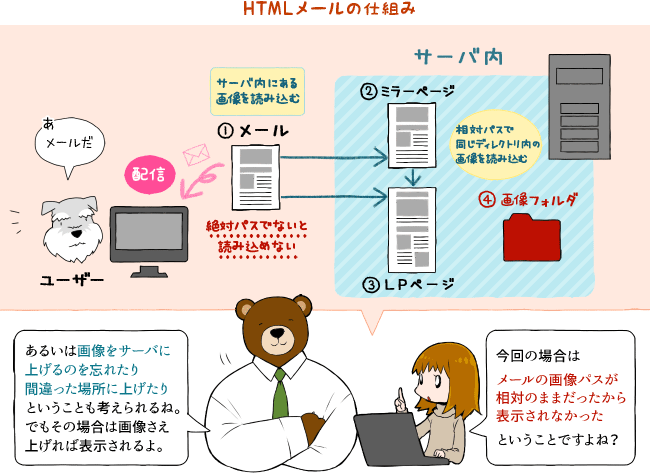
絶対パス : インターネット上のリソースを一意に特定する完全なURLです。https://www.example.com/images/sample.jpg のように、プロトコル(https://)、ドメイン名(www.example.com)、そしてファイルパス(/images/sample.jpg)すべてを含みます。相対パス : 現在表示されているHTMLファイルからの相対的な位置で画像ファイルを指定します。例えば、images/sample.jpg のように記述します。Webページでは一般的に相対パスが用いられますが、HTMLメールでは使用できません 。
HTMLメールに画像を埋め込む際の注意点
画像をWebサーバーにアップロードする : HTMLメールに埋め込む画像は、必ずWebサーバー上にアップロードし、外部からアクセス可能な状態にしておく必要があります。ローカルPCに保存された画像は使用できません。<img>タグのsrc属性に絶対パスを指定する : <img>タグを使用して画像を埋め込む際、src属性に画像ファイルの絶対パスを指定します。
<img src="https://www.example.com/images/sample.jpg" alt="サンプル画像">alt属性を必ず記述する : alt属性は、画像が表示されない場合に代替テキストを表示するだけでなく、アクセシビリティの観点からも重要です。スクリーンリーダーを使用するユーザーのために、画像の内容を簡潔に説明するalt属性を設定しましょう。適切なファイル形式とサイズ : 一般的にHTMLメールでサポートされている画像形式はJPEG、PNG、GIFです。ファイルサイズが大きすぎると、メールの読み込み速度が低下し、ユーザーエクスペリエンスを損なう原因となります。画像編集ソフトなどで適切なサイズにリサイズし、ファイルサイズを最適化しましょう。ファイル名 : ファイル名に日本語などのマルチバイト文字を使用すると、文字化けなどの問題が発生する可能性があります。半角英数字で構成されたファイル名を使用しましょう。配信テストの実施 : 複数のメールクライアント(Gmail、Outlook、Yahoo!メールなど)とデバイス(PC、スマートフォン、タブレット)でテストを行い、画像が正しく表示されるか確認しましょう。
絶対パスを使うHTMLメールのメリット
画像表示の安定性 : 受信者のメールクライアントや環境に依存せず、画像が確実に表示されます。リンク切れのリスク軽減 : 画像ファイルの管理が容易になり、リンク切れを防ぎます。ブランドイメージの統一 : Webサイトや他のマーケティング素材と同様の画像を使用することで、ブランドイメージを統一できます。
絶対パスを用いた画像管理のポイント
画像ファイルの命名規則 : ファイル名には、画像の内容を分かりやすく表現する名前をつけ、バージョン番号などを付与することで、更新管理を容易にしましょう。例:banner_202403_v1.jpgフォルダー構成 : 画像ファイルを種類ごとに分類し、整理されたフォルダー構造を構築することで、管理効率を高めます。例:/images/banners/、/images/products/CDNの利用 : コンテンツデリバリーネットワーク(CDN)を利用することで、画像ファイルの配信速度を向上させ、メールの読み込み時間を短縮できます。
まとめ
参考文献: Email Design Guide for Beginners
Q&A
Q1: 絶対パスを使用するメリットは何ですか?
A1: 絶対パスを使用することで、受信者がメールを開いた際に画像が正しく表示されることを保証します。
Q2: 画像をアップロードする方法は?
A2: 画像をウェブサーバー(例: Amazon S3、Google Cloud Storageなど)にアップロードし、取得したURLを使用します。
Q3: どのメールクライアントが絶対パスに対応していますか?
A3: 多くの主要なメールクライアント(Outlook、Apple Mailなど)は絶対パスをサポートしていますが、Gmailは外部画像をブロックする場合があります。
その他の参考記事:htmlメール 画像 埋め込み