
HTML と CSSを使ったウェブデザインの基本
HTMLとCSSはWebページ作成に欠かせない言語です。HTMLはWebページの構造を作り、CSSはHTMLで作った構造に装飾やレイアウトを適用して見栄えを整えます。この記事では、HTMLとCSSの違いや役割、書き方、Webページ作成の基本的な流れ、さらに自動生成ツールやSEOへの影響、学習方法など、Web制作に必要な知識を初心者向けに分かりやすく解説しています。HTMLとCSSを理解し、Webサイト制作スキルを向上させたい方はぜひ参考にしてください。
1. HTML と CSS とは?Webページ作成の必須知識
2. HTML と CSS の基礎知識:違いと書き方を分かりやすく解説
3. HTML とは?書き方と役割を理解しよう
<h1>これは見出しです</h1>
<p>これは段落です。</p>
<a href="https://www.example.com">これはリンクです</a>
<img src="image.jpg" alt="画像の説明">4. CSS とは?HTML を装飾し、Webデザインを実現する方法
外部ファイル: 別ファイル(style.cssなど)にCSSを記述し、HTMLから読み込む方法。
<link rel="stylesheet" href="style.css">h1 {
color: blue;
font-size: 36px;
}head内: HTMLの<head>タグ内に<style>タグでCSSを記述する方法。
<style>
h1 {
color: blue;
font-size: 36px;
}
</style>インライン: HTMLタグ内に直接スタイルを記述する方法。
<h1 style="color: blue; font-size: 36px;">これは見出しです</h1>5. HTML と CSS、JavaScript の違い:それぞれの役割を理解する
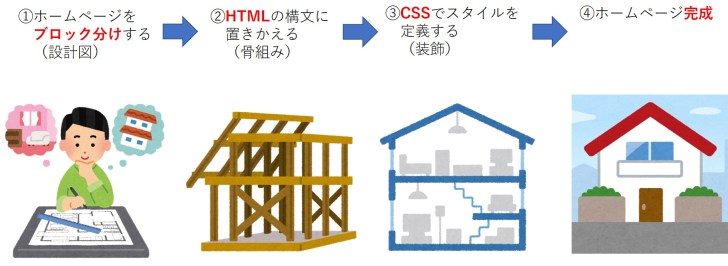
6. HTML と CSS を使ったWebページ作成の基本的な流れ
Webページのデザイン、レイアウトを考える。 HTMLファイル、CSSファイル、画像フォルダなどを作成する。 HTMLでWebページの構造を記述する。 CSSでWebページのデザインを指定する。 スマートフォンなど、様々なデバイスで正しく表示されるか確認し、レスポンシブ対応を行う。
7. HTML と CSS を自動生成するツール:効率的なWeb制作を実現
8. HTML と CSS についてよくある質問:SEO への影響や学習方法
9. まとめ:HTML と CSS でWebサイト制作をレベルアップ!
参考サイト:
Q&A
- Q: HTMLとCSSの違いは何ですか?
A: HTMLはウェブページの構造を定義し、CSSはそのスタイルを整えます。 - Q: レスポンシブデザインはなぜ重要ですか?
A: モバイルデバイスの使用の増加に伴い、具体的なデバイスに合わせたスムーズなユーザーエクスペリエンスを提供するためです。 - Q: どこでHTMLとCSSを学べますか?
A: W3SchoolsやMDN Web Docsなどのオンラインリソースを利用すると良いでしょう。