
HTMLファイルの基本と使用方法
この文章では、HTMLファイルの構造、特徴、および作成方法について詳しく説明しています。初心者向けに分かりやすい内容で、基本的なタグや属性の使い方を学ぶことができます。
1. 簡単に書くよ
HTMLファイルとは、ホームページの中の1ページを指します。HTMLのルールに従って記述されるテキストファイルであり、拡張子は「.html」または「.htm」となります。この拡張子はファイルの種類を示すために使われ、ブラウザが正しく解釈できるようになっています。
例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはHTMLファイルの基本的な構造です。</p>
</body>
</html>2. 詳しく書くよ
HTML(HyperText Markup Language)は、ホームページの内容を定義するためのマークアップ言語です。HTMLファイルは、文章の構造や内容を示すためにマーク(タグ)を付ける規則に従って記述されます。ファイル名の最後に「.html」または「.htm」といった拡張子が付いていることで、ファイルがHTML形式であることを示します。
例:
<h1>これは大見出しです</h1>
<p>HTMLファイルの中にこのようなマークアップ(タグ)を使用します。</p>3. ホームページのファイル構成
ホームページは複数のファイルが連携して表示されます。一般的には次の4種類のファイルで構成されます。
-
内容が書かれたファイル(HTMLファイル)
ホームページのテキストや見出しなど、内容を記述するファイルです。 -
見た目が書かれたファイル(CSSファイル)
ページのデザインやレイアウトを指定するファイルです。 -
絵が書かれたファイル(画像ファイル)
ページに表示する画像ファイル(例:PNG, JPG)です。 -
動作が書かれたファイル(JavaScriptファイル)
ページの動的な動作やインタラクションを担当するファイルです。
例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ファイル構成の例</title>
<link rel="stylesheet" href="style.css"> <!-- CSSファイル -->
</head>
<body>
<h1>ファイル構成の例</h1>
<img src="image.jpg" alt="サンプル画像"> <!-- 画像ファイル -->
<script src="script.js"></script> <!-- JavaScriptファイル -->
</body>
</html>4. HTMLファイルの意味
HTMLファイルとは、ホームページの内容(テキストや構造)が記述されたファイルのことです。これは「.html」や「.htm」という拡張子が付けられており、ブラウザがこの形式を解析してホームページとして表示します。
5. 関連ファイルの説明
ホームページは、次のような関連ファイルを使用して構築されます。
- CSSファイル:ページの見た目を指定するためのファイルです。例えば、フォントのサイズや色、レイアウトを制御します。
- 画像ファイル:ページに表示されるイメージや写真などのファイルです(例:PNG, JPG)。
- JavaScriptファイル:ページにインタラクティブな機能や動きを追加するためのファイルです。
例:
/* style.css */
body {
background-color: lightblue;
}
h1 {
color: navy;
}6. HTMLファイルの編集
HTMLファイルは単なるテキストファイルですので、メモ帳などのテキストエディタで簡単に編集できます。専用の高機能なエディタ(例:VS CodeやSublime Textなど)を使うことで、さらに効率的に編集することもできますが、基本的には特別なソフトは不要です。
7. HTMLタグの意味
HTMLタグを使用することで、文章の構造や意味を定義します。以下は主なHTMLタグの意味です:
- <h1>:大見出しを示します。
- <h2>:小見出しを示します。
- <p>:本文を示します。
- <img>:画像を挿入します。
- <a>:リンクを作成します。
例:
<h1>ウェブ開発について</h1>
<h2>HTMLの基本</h2>
<p>HTMLはウェブページを作るための基本的な言語です。</p>8. HTMLファイルが表示される流れ
HTMLファイルは次の手順で表示されます:
- HTMLファイルの作成:テキストエディタを使って、HTMLのルールに従い内容を記述します。
- ブラウザが解析:ブラウザはHTMLファイルを読み込み、構造を解析します。
- 表示:ブラウザが解析結果を元に、ページを適切に表示します。例えば、見出しは大きく、本文は標準のテキストサイズで表示されます。
9. 一言でまとめるよ
HTMLファイルとは、ホームページのファイルのことです。ブラウザがこのファイルを解析し、ユーザーに表示します。
10. おまけ
HTMLとは「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略称です。簡単に言うと、「ホームページの内容に印を付けるための言語」であり、ウェブページの構造や意味をブラウザに伝える役割を持っています。
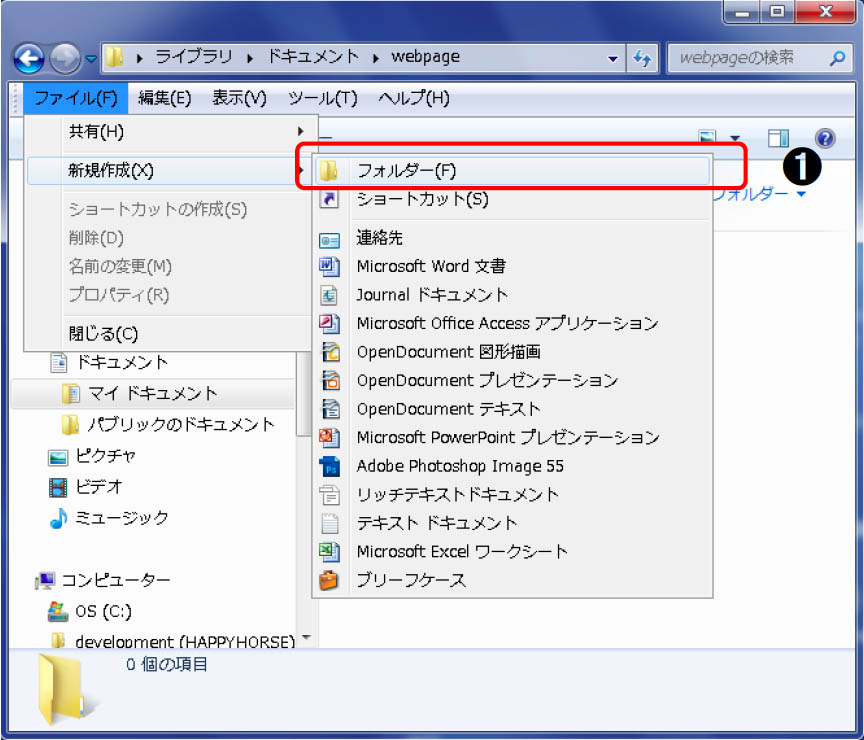
HTMLファイルの作成手順
HTMLファイルを作成する際の基本的なステップを紹介します。テキストエディタの使用、必要なタグの記述、そして最終的にブラウザでの表示確認について説明します。
- テキストエディタ(例:Notepad、VSCode)を開く
- 基本的なHTML構造を記述する
- ファイルを拡張子「.html」で保存する
- ブラウザでファイルを開く
さらに詳しい情報は、以下のリンクを参照してください:
Q&A
Q1: HTMLとは何ですか?
A1: HTMLはウェブページを作成するためのマークアップ言語です。
Q2: HTMLファイルはどのように保存しますか?
A2: ファイル名の最後に「.html」を付けて保存します。
Q3: HTMLタグはどのように学べますか?
A3: オンラインのリソースや書籍を使って学ぶことができます。