
html 検索結果 表示に関するガイド
このドキュメントでは、A-blog CMSにおけるHTML検索結果の表示方法について詳しく解説しています。特に、検索結果ページのカスタマイズ方法や、必要なテンプレートタグの使用方法について説明します。
a-blog cmsでは、フォーム送信後の結果を、ページ遷移することなく、同じページ内で表示することができます。この機能は、Ajaxを利用した「post include」という機能で実現できます。
通常、検索フォームから検索を実行すると、新しいページに遷移して検索結果が表示されます。しかし、post include機能を使うことで、ページ遷移なしに、現在のページ内で検索結果を動的に表示することが可能になります。
この記事では、サイト内検索を例に、post include機能を使って検索結果を表示する方法をステップごとに解説します。
1. 検索結果の表示を用意する
1.1 (1) フォームを送信した後に表示する内容をテンプレートとして用意する
まずは、検索結果を表示するためのテンプレートを作成します。
例えば、「searchResultSample.html」という名前のテンプレートファイルを作成し、以下のようなHTMLを記述します。
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->
このテンプレートは、検索結果として表示するエントリーのリストを表示するためのものです。{url} と {title} は、それぞれエントリーのURLとタイトルを表す変数です。
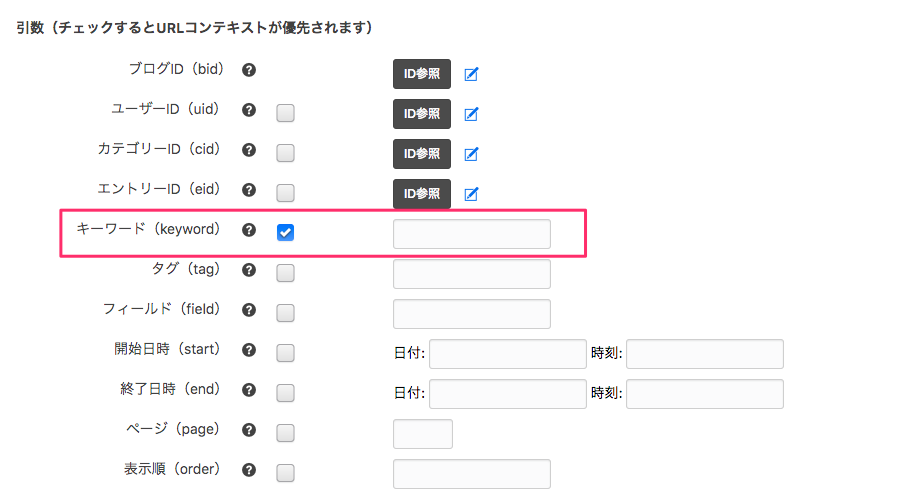
1.2 (2) 手順1(1)で作成したモジュールをモジュールIDにし、引数設定の[keyword]にチェックを入れる
次に、作成したテンプレートをモジュールIDに設定し、検索キーワードを受け取るための引数設定を行います。
具体的には、以下の手順で設定します。
- a-blog cmsの管理画面にログインします。
- 「モジュール」メニューから「モジュール管理」を選択します。
- 作成したテンプレートに対応するモジュール(ここでは「Entry_List」)を探し、「編集」ボタンをクリックします。
- モジュール編集画面で、「モジュールID」に任意のIDを入力します(例:
searchResultSample)。 - 「引数設定」タブをクリックし、「keyword」のチェックボックスをオンにします。
これで、フォームから送信された検索キーワードが、searchResultSampleモジュールに渡され、キーワードに合致するエントリーが検索結果として表示されるようになります。
2. フォームを用意する
2.1 (1) サイト内検索フォームを用意する
検索結果を表示するための準備ができたので、次に検索フォームを作成します。
基本的な検索フォームのHTMLコードは以下のようになります。
<form action="" method="post">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
<form>要素: フォーム全体を定義する要素です。action="": フォームデータの送信先URLを指定します。ここでは、空文字列を指定することで、現在のページにデータが送信されます。method="post": フォームデータの送信方法をPOSTメソッドに設定します。
<input type="text" name="keyword" value="" size="15" />: 検索キーワードを入力するためのテキストフィールドです。name="keyword": サーバーサイドでデータを受け取る際に、この名前で識別されます。size="15": テキストフィールドの表示幅を15文字分に設定します。
<input type="hidden" name="bid" value="%{BID}" />: 現在のブログIDを送信するための隠しフィールドです。<input type="submit" name="ACMS_POST_2GET" value="検索" />: フォームを送信するためのボタンです。
2.2 (2) form要素にclass属性とtarget属性を追加する
作成した検索フォームに、post include機能を適用するために、<form>要素にclass属性とtarget属性を追加します。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
class="js-post_include": このクラスを指定することで、a-blog cmsの組み込みJavaScriptがpost include機能を適用します。target="#jsChangeContents": 検索結果を表示する場所を指定します。#の後に指定したIDを持つ要素が、検索結果表示部分になります。
2.3 (3) 検索結果を表示するテンプレートを参照する
最後に、検索フォームに隠しフィールドを追加し、検索結果を表示するテンプレートのパスを指定します。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
<input type="hidden" name="tpl" value="include/searchResultSample.html" />:name="tpl": 検索結果を表示するテンプレートのパスを指定します。value="include/searchResultSample.html": ここでは、「include」フォルダ内にある「searchResultSample.html」テンプレートを指定しています。
3. 検索結果表示部分と関連付ける
検索結果を表示する場所は、<form>要素のtarget属性で指定します。target属性で指定したIDを持つ要素が、検索結果表示部分になります。
例えば、target="#jsChangeContents" と指定した場合、id="jsChangeContents" を持つ要素が検索結果表示部分になります。
<div id="jsChangeContents">
<p>この部分が置き換わります。</p>
</div>
postIncludeMethodという設定項目で、target属性で指定した要素自身を置き換えるか、その中身を置き換えるかを選択することができます。詳しくは、a-blog cmsの公式ドキュメントを参照してください。
4. 動作サンプル
以下の検索フォームに語句を入力して[検索]ボタンを押すと、「この部分が置き換わります。」というテキストが、検索結果に置き換わって表示されます。
この部分が置き換わります。
5. ソースコード
動作サンプルで使用したHTMLコードは以下の通りです。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
<div id="jsChangeContents">
<p>この部分が置き換わります。</p>
</div>
6. まとめ
a-blog cmsのpost include機能を使うことで、ページ遷移なしに、現在のページ内で検索結果を動的に表示することができます。
この機能を使うことで、ユーザー体験を向上させ、より快適なWebサイトを提供することができます。
ベストプラクティス
ユーザーインターフェースを改善するために、以下のベストプラクティスを考慮してください。
| プラクティス | 説明 |
|---|---|
| シンプルなデザイン | 結果を見やすくするために、シンプルなレイアウトを使用します。 |
| フィルターオプション | ユーザーが検索結果をフィルタリングできるオプションを提供します。 |
| モバイル対応 | モバイルデバイスでの表示を最適化します。 |
Q&A
- Q1: カスタムテンプレートはどのように作成しますか?
- A-blog CMSの「テーマ」セクションからカスタムテンプレートを追加できます。
- Q2: 検索結果はどのようにさらに最適化できますか?
- 検索結果のロード速度や、関連性の高いコンテンツを表示することで最適化できます。
- Q3: ユーザーインターフェースの改善に役立つ工具は?
- Google Analyticsなどの分析ツールを使用して、ユーザー行動を分析し、改善点を見つけることができます。
その他の参考記事:サイト 内 検索 html