
HTML CSS 練習: 効果的なウェブデザインの基本を学ぶ
HTMLとCSSを学ぶための無料サイト3選(Progate、ドットインストール、Codestep)を紹介し、それぞれのサイトの特徴と効果的な学習方法を解説。Progateは初心者向けで視覚的な学習、ドットインストールは動画で短時間学習、Codestepは模写コーディングで実践的なスキル習得に最適。自分に合ったサイトを選び、学習環境を整え、計画的に学習を進めることで、HTMLとCSSのスキルアップを目指せる。
HTML & CSS 練習に最適!おすすめ無料サイト3選
Progate (プロゲート)
ドットインストール
Codestep (コードステップ)
HTML & CSS 練習サイト活用法!効果的な学習のポイント
HTML/CSSの基本を理解する
無料学習サイトを利用するメリット
自分に合ったレベルのサイトを選ぶ
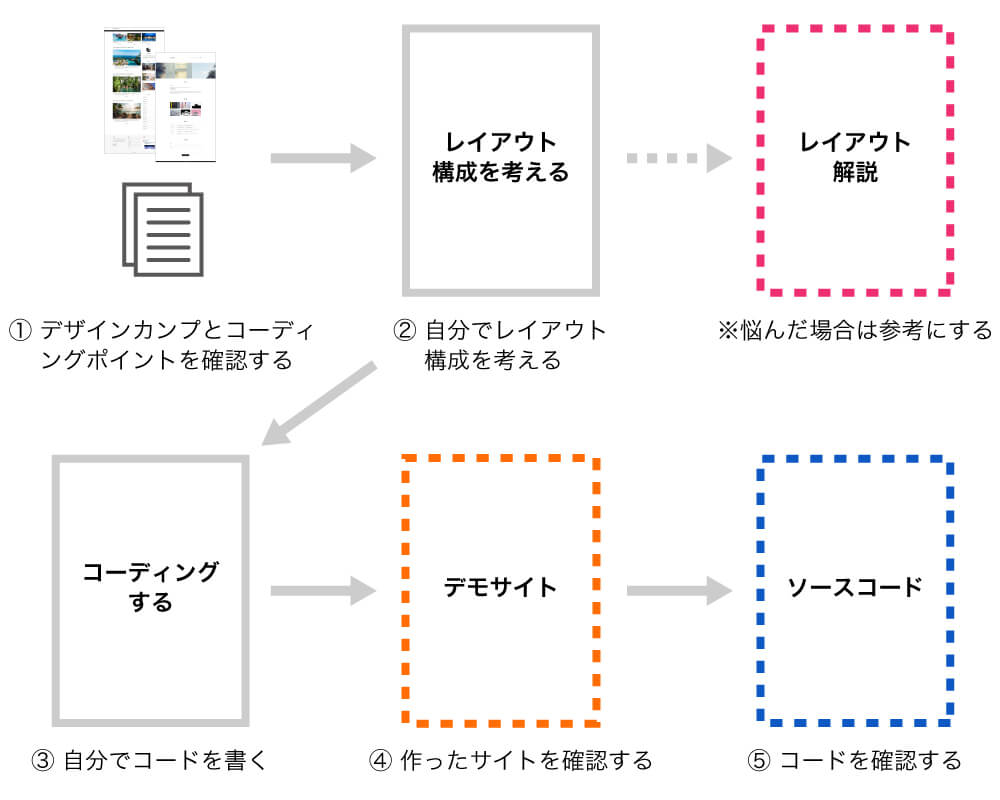
模写コーディングで実践的なスキルを身につける
デザインカンプの活用
HTML & CSS 練習を無料サイトで!具体的な学習方法
サイトごとの学び方・特色
Progate: イラストやスライドで視覚的に学習を進められます。Codestep: 実践的な模写コーディングを通してスキルアップできます。ドットインストール: 短い動画で効率的に学習できます。
学習環境を整える
VSCode (Visual Studio Code): 無料で使える高機能なコードエディターです。ブラウザの開発者ツール: WebページのHTMLやCSSをリアルタイムで確認・編集できます。拡張機能: VSCodeの拡張機能を活用することで、コーディング効率を向上させることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>練習用HTML</title>
<style>
body {
font-family: sans-serif;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>HTMLの練習です</h1>
<p>これは段落です。</p>
</body>
</html>HTML & CSS 練習サイトでスキルアップ!まとめと活用法
サイトごとの特色を理解する: Progate、Codestep、ドットインストール、それぞれのサイトの強みを理解し、自分の目標とスキルレベルに合ったサイトを選びましょう。学習環境を整える: VSCodeなどのツールを準備し、効率的な学習環境を構築しましょう。学習スケジュールを立てる: 週ごと、月ごとの目標を設定し、学習ステップを明確にしましょう。実際の制作に活かす: 模写コーディングやオリジナルのWebサイト制作を通して、学んだスキルを実践で活用しましょう。
W3Schools. HTML Tutorial
MDN Web Docs. CSSの概要
よくある質問 (FAQ)
Q1: HTMLとCSSの違いは何ですか?
A1: HTMLはウェブページの構造を定義するための言語で、CSSはそのスタイルを指定するための言語です。
Q2: CSSの基本的なプロパティは何ですか?
A2: よく使用されるプロパティには、color、background-color、font-size、margin、paddingなどがあります。
Q3: ウェブデザインの学習にはどれくらいの時間がかかりますか?
A3: 基本的な内容を学ぶには数週間から数ヶ月かかることがありますが、実践を通じて徐々にスキルを向上させることが重要です。