
JavaScriptイベント: mouseenterとmouseoverの違いは?
Webページにインタラクティブな要素を追加する際、JavaScriptのイベントは欠かせません。マウスイベントの中でも、`mouseover` と `mouseenter` は要素にマウスポインターが乗った際に発生するイベントですが、その挙動には微妙な違いがあります。この記事では、 `mouseenter` と `mouseover` の違いを深く掘り下げ、具体的な例を交えながら解説していきます。
バブリングの有無
`mouseover` イベントと `mouseenter` イベントの最も大きな違いは、バブリングの有無です。`mouseover` イベントはバブリングしますが、`mouseenter` イベントはバブリングしません。
- バブリング: ある要素で発生したイベントが、その親要素、さらにその親要素へと、DOMツリーを上に向かって伝播していくこと。
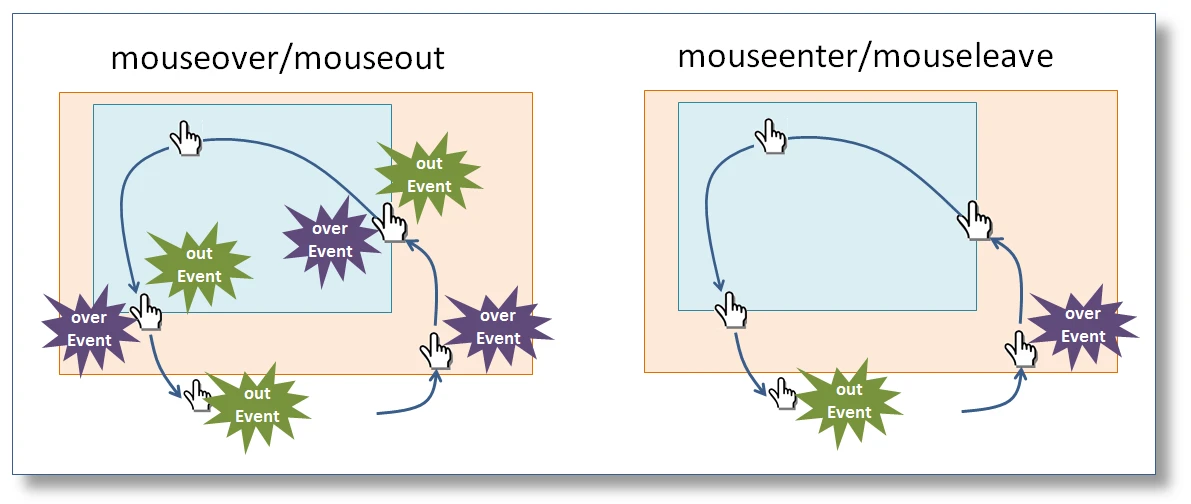
例えば、子要素がネストされた親要素があるとします。`mouseover` イベントの場合、子要素にマウスポインターが乗ると、子要素で `mouseover` イベントが発生し、その後、親要素でも `mouseover` イベントが発生します。一方、`mouseenter` イベントの場合、子要素にマウスポインターが乗っても、親要素では `mouseenter` イベントは発生しません。
| イベント | バブリング |
|---|---|
| mouseover | する |
| mouseenter | しない |
子孫要素へのイベント送信
もう一つの重要な違いは、マウスポインターが子孫要素の物理的な空間から自分自身の物理的な空間に移動したときに、子孫要素にイベントが送信されるかどうかです。
- `mouseover` イベントの場合、マウスポインターが親要素から子要素に移動すると、親要素で `mouseover` イベントが発生し、その後、子要素でも `mouseover` イベントが発生します。逆に、子要素から親要素にマウスポインターが移動すると、子要素で `mouseout` イベントが発生し、その後、親要素で `mouseover` イベントが発生します。
- `mouseenter` イベントの場合、マウスポインターが親要素から子要素に移動しても、親要素では `mouseleave` イベントは発生しません。逆に、子要素から親要素にマウスポインターが移動しても、親要素では `mouseenter` イベントは発生しません。
つまり、`mouseenter` イベントは、マウスポインターが要素の境界線を越えて要素に入ったとき **のみ** 発生します。子要素との間で発生するイベントは無視されます。
コード例
以下のコード例は、`mouseover` と `mouseenter` の違いを実際に確認できるものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>mouseoverとmouseenterの違い</title>
<style>
.parent {
width: 300px;
height: 200px;
background-color: lightblue;
margin-bottom: 20px;
}
.child {
width: 100px;
height: 100px;
background-color: lightcoral;
}
</style>
</head>
<body>
<div class="parent" id="parent-mouseover">
<div class="child"></div>
mouseover
</div>
<div class="parent" id="parent-mouseenter">
<div class="child"></div>
mouseenter
</div>
<script>
const parentMouseover = document.getElementById('parent-mouseover');
const parentMouseenter = document.getElementById('parent-mouseenter');
parentMouseover.addEventListener('mouseover', () => {
console.log('mouseover: 親要素');
});
parentMouseenter.addEventListener('mouseenter', () => {
console.log('mouseenter: 親要素');
});
</script>
</body>
</html>
このコードを実行し、各ボックスとその子要素にマウスポインターを移動させてみてください。`mouseover` のボックスでは、子要素に入ったときと出たときにもイベントが発生しますが、`mouseenter` のボックスでは、要素に入ったときのみイベントが発生することが確認できます。
まとめ
`mouseenter` イベントと `mouseover` イベントは、どちらもマウスポインターが要素に乗った際に発生するイベントですが、バブリングの有無と、子孫要素に対するイベント送信の有無という重要な違いがあります。これらの違いを理解し、適切なイベントハンドラを選択することで、より正確で意図した通りのインタラクティブなWebページを作成することができます。
参考資料
関連QA
Q1: `mouseleave` と `mouseout` の違いは何ですか?
A1: `mouseleave` は `mouseenter` と対になっており、`mouseout` は `mouseover` と対になっています。それぞれの違いは `mouseenter` と `mouseover` の違いと同じです。つまり、`mouseleave` はバブリングせず、子要素から親要素にマウスポインターが移動したときに発生しません。
Q2: `mouseenter` と `mouseover` のどちらを使うべきですか?
A2: 基本的に、子要素へのマウスポインターの移動を無視したい場合は `mouseenter` を、子要素も含めてイベントを検知したい場合は `mouseover` を使用します。状況に応じて適切な方を選択してください。
Q3: バブリングを止めるにはどうすればよいですか?
A3: イベントオブジェクトの `stopPropagation()` メソッドを使用することで、バブリングを止めることができます。ただし、安易にバブリングを止めることは、予期せぬ動作を引き起こす可能性があるので注意が必要です。
その他の参考記事:jquery hover アニメーション