
CSS 擬似要素が表示されない:原因究明と解決策
この技術記事では、CSS 擬似要素が表示されない場合の一般的な原因と原因究明の手順を詳しく解説し、それぞれの原因に応じた具体的な解決策を提供することで、開発者が問題を迅速に特定し解決できるようにします。
1. 擬似要素とは何か、その役割は?
CSS 擬似要素は、HTML マークアップに存在しない要素を CSS を使用して選択し、スタイルを適用するためのメカニズムです。これらは、コンテンツを追加したり、要素の前後に装飾的な効果を追加したりする場合に特に役立ちます。
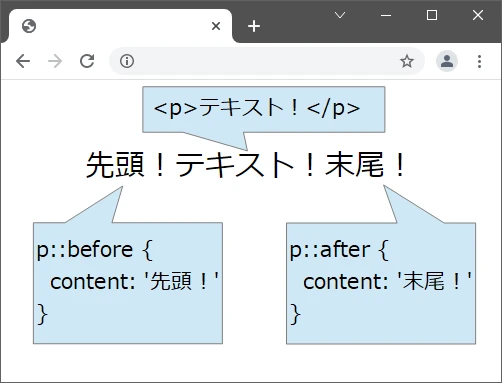
- **::before**:要素のコンテンツの前に擬似要素を挿入します。
- **::after**:要素のコンテンツの後に擬似要素を挿入します。
擬似要素の一般的な用途:
- 要素の前後にアイコンを追加する
- 要素に背景画像やグラデーションを追加する
- 要素にツールチップを追加する
- 要素の最初の文字や行にスタイルを適用する
2. 擬似要素が表示されない一般的な原因
擬似要素が表示されない場合、いくつかの原因が考えられます。以下は、最も一般的な原因とその解決策です。
| 原因 | 説明 |
|---|---|
| HTML 構造の問題 | 擬似要素は、親要素が存在しないと表示されません。 |
| CSS コードの問題 | `content` プロパティが空であるか、`display` プロパティが正しく設定されていない可能性があります。 |
| 擬似要素の発動条件が満たされていない | `:hover` など、一部の擬似要素は特定の条件下でのみ表示されます。 |
| その他の原因 | ブラウザの互換性の問題など、その他の原因が考えられます。 |
3. 問題を特定するための手順とテクニック
- **開発者ツールを使用して要素のスタイルを確認する:** ブラウザの開発者ツールを使用して、擬似要素に期待されるスタイルが適用されているかどうかを確認します。
- **考えられる原因を段階的に排除する:** HTML 構造、CSS コード、ブラウザの互換性など、考えられる原因を1つずつ確認していきます。
- **コードを簡略化し、問題を分離する:** 問題を特定しやすくするために、コードを簡略化し、問題のある部分だけを分離します。
4. 原因に応じた解決策
4.1. HTML 構造の問題
擬似要素が表示されない場合は、まず、親要素が存在することを確認します。親要素が存在しない場合は、擬似要素は表示されません。
例:
<div class="parent">
<p>擬似要素の例</p>
</div>上記の HTML コードでは、.parent クラスを持つ要素が親要素です。この親要素が存在しない場合、擬似要素は表示されません。
4.2. CSS コードの問題
`content` プロパティが空であるか、`display` プロパティが正しく設定されていない場合、擬似要素は表示されません。
例:
.parent::before {
content: ""; /* 必ず値を指定する */
display: block; /* または inline-block など */
}
4.3. 擬似要素の発動条件
`:hover` など、一部の擬似要素は特定の条件下でのみ表示されます。擬似要素が表示されない場合は、発動条件が満たされているかどうかを確認してください。
例:
.parent:hover::before {
content: "ホバー中";
}
上記の CSS コードでは、.parent クラスを持つ要素にマウスポインターを合わせた場合にのみ、擬似要素が表示されます。
4.4. ブラウザの互換性
一部の擬似要素は、古いブラウザではサポートされていません。古いブラウザで擬似要素を使用する場合は、ベンダープレフィックスを使用するか、JavaScript でフォールバックを実装する必要があります。
例:
.parent::before {
content: "";
display: block;
/* ベンダープレフィックス */
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
5. まとめ
この記事では、CSS 擬似要素が表示されない場合の一般的な原因と解決策を解説しました。擬似要素が表示されない場合は、この記事で紹介した手順に従って問題を特定し、解決してください。
関連する Q&A
-
**Q:擬似要素に複数のスタイルを適用するにはどうすればよいですか?**
**A:** 擬似要素に複数のスタイルを適用するには、通常の CSS ルールと同じように、複数のプロパティを設定します。 -
**Q:擬似要素に JavaScript からアクセスできますか?**
**A:** いいえ、擬似要素は実際の DOM 要素ではないため、JavaScript から直接アクセスすることはできません。 -
**Q:擬似要素と擬似クラスの違いは何ですか?**
**A:** 擬似要素は、要素のコンテンツの前後などに仮想的な要素を追加するために使用されます。一方、擬似クラスは、要素の状態(例::hover、:focus)に基づいてスタイルを適用するために使用されます。