
CSS 位置調整 - margin
この記事では、CSS の margin プロパティを使用して HTML 要素の位置を調整する方法について詳しく説明します。margin の定義、構文、値、適用シナリオ、および他のプロパティとの関係など、さまざまな側面を網羅しています。
目次
1. CSS margin とは?
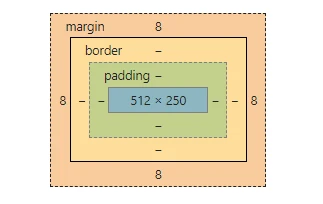
margin プロパティは、要素の外部周りに空間を設定するために使用します。この空間は、要素のコンテンツとボーダーの外側に追加され、要素とその周辺の要素との間の距離を作成します。
marginの値は、長さ値、パーセンテージ、auto、またはinheritを指定できます。
2. CSS margin の構文
margin プロパティは、以下の4つの簡略記法を使用して設定できます。
marginmargin-topmargin-rightmargin-bottommargin-left
2.1. margin
margin プロパティは、要素の周囲の4方向すべてに同じマージンを設定するために使用します。1つ、2つ、3つ、または4つの値を指定できます。
<style>
.box {
margin: 10px; /* 全方向に10pxのマージン */
}
</style>
| 値の数 | 適用されるマージン |
|---|---|
| 1つ | 全方向(上、右、下、左) |
| 2つ | 上下、左右 |
| 3つ | 上、左右、下 |
| 4つ | 上、右、下、左 |
2.2. margin-top, margin-right, margin-bottom, margin-left
これらのプロパティは、要素の特定の方向のマージンを設定するために使用します。
<style>
.box {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 40px;
margin-left: 50px;
}
</style>
3. CSS margin の属性値
margin プロパティには、以下の値を指定できます。
| 値 | 説明 |
|---|---|
auto |
ブラウザが自動的にマージンを設定します。主に、要素を水平方向に中央揃えするために使用されます。 |
length |
px、em、rem などの長さ単位を使用してマージンを設定します。 |
% |
親要素の幅に対するパーセンテージでマージンを設定します。 |
inherit |
親要素からマージンを継承します。 |
4. CSS margin - 上下マージンの結合
2つの垂直に隣接する要素のマージンが出会うと、大きい方のマージンが適用され、小さい方のマージンは無視されます。これを「マージンの結合」といいます。
<style>
.box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 30px;
}
</style>
上記の場合、.box1 と .box2 の間には 30px のマージンが適用されます。
4.1. マージンの結合を防ぐ方法
マージンの結合を防ぐには、以下のいずれかの方法を使用します。
- 要素間にボーダーやパディングを追加する。
- 要素をフロートまたは絶対配置にする。
- 親要素に
overflow: hiddenを設定する。
5. ブラウザのサポート
margin プロパティは、すべての主要なブラウザでサポートされています。
6. 関連ページ
関連するQ&A
Q1: margin と padding の違いは何ですか?
margin は要素の外部に空間を作成するのに対し、padding は要素のコンテンツとボーダーの間に空間を作成します。
Q2: margin に負の値を設定できますか?
はい、設定できます。負の値を設定すると、要素が指定された方向に移動したり、重なったりします。
Q3: margin-auto はどのように機能しますか?
margin-left と margin-right に auto を設定すると、要素は水平方向に中央揃えされます。