
リッチテキストエディタとは?
リッチテキストエディタは、WYSIWYG (What You See Is What You Get) エディタとも呼ばれ、Webコンテンツを作成するための強力な編集ツールです。ユーザーはテキストの書式設定やスタイルの変更、ファイルのアップロードなど、さまざまな操作を実行できます。
リッチテキストエディタの構成要素
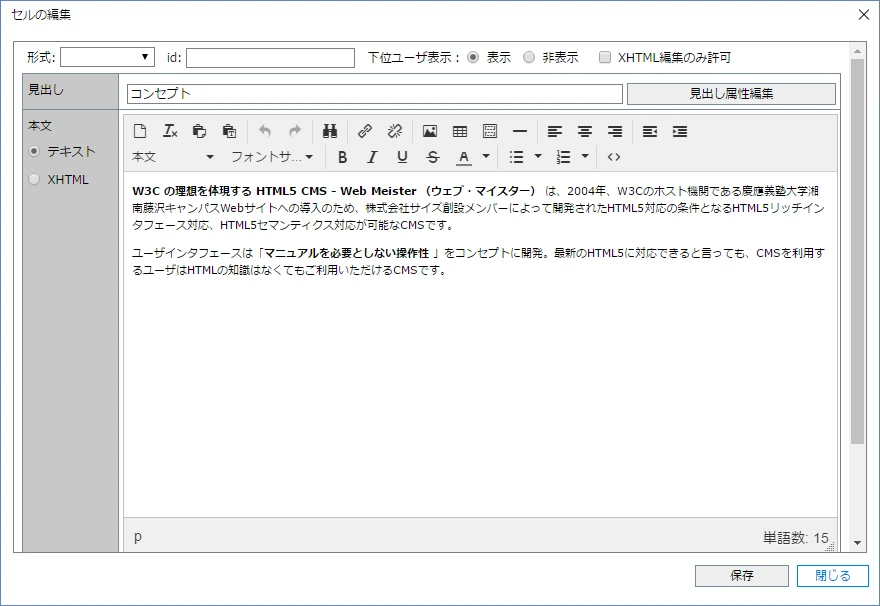
リッチテキストエディタは、主に次の2つの要素で構成されています。
- ツールバー: テキストの書式設定、スタイルの適用、画像やリンクの挿入など、さまざまな編集コマンドを提供します。
- 編集スペース: 実際のWebページのように表示され、ユーザーはここでテキストを入力し、書式設定することができます。
リッチテキストエディタの機能
リッチテキストエディタは、一般的に次のような機能を提供します。
| 機能 | 説明 |
|---|---|
| テキストの書式設定 | 太字、斜体、下線、箇条書き、見出しなどの書式を適用できます。 |
| スタイルの適用 | フォントの種類、サイズ、色の変更、段落の配置などを設定できます。 |
| 画像やファイルの挿入 | ローカルコンピュータや外部URLから画像やファイルを挿入できます。 |
| リンクの作成 | テキストや画像にハイパーリンクを設定できます。 |
| テーブルの挿入 | 表を作成し、データを表示できます。 |
| ソースコードの編集 | HTMLソースコードを直接編集できます。 |
リッチテキストエディタの例
代表的なリッチテキストエディタとしては、次のようなものがあります。
- TinyMCE: オープンソースで、多くのWebサイトやCMSで利用されています。
- CKEditor: 高機能でカスタマイズ性に優れており、大規模なWebアプリケーションにも適しています。
- Summernote: シンプルで使いやすく、ブログやフォーラムなどに適しています。
リッチテキストエディタのメリット
リッチテキストエディタを使用するメリットは、次のとおりです。
- HTMLの知識がなくても、Webコンテンツを作成できる。
- 視覚的に編集できるので、直感的に操作できる。
- 効率的にコンテンツを作成できる。
リッチテキストエディタのコード例
リッチテキストエディタは、通常、JavaScriptライブラリとして提供されます。以下は、TinyMCEをWebページに実装する例です。
<html>
<head>
<title>リッチテキストエディタの例</title>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js"></script>
<script>
tinymce.init({
selector: 'textarea',
plugins: 'advlist autolink lists link image charmap print preview hr anchor pagebreak',
toolbar_mode: 'floating',
});
</script>
</head>
<body>
<textarea>
ここにテキストを入力してください。
</textarea>
</body>
</html>
Q&A
Q1: リッチテキストエディタは、どのような場面で使われていますか?
A1: ブログ記事の作成、Webサイトのコンテンツ管理システム (CMS)、フォーラムの投稿など、様々な場面で利用されています。
Q2: リッチテキストエディタを選ぶ上で、重要なポイントは?
A2: 機能、使いやすさ、カスタマイズ性、サポート体制などを考慮して選ぶと良いでしょう。
Q3: リッチテキストエディタを使う際に、注意すべき点は?
A3: セキュリティ対策が十分なエディタを選ぶこと、生成されるHTMLコードがSEOに最適化されていることを確認することが重要です。