
CSSをWebページに用いる理由は何ですか?
内容摘要:CSS(カスケーディングスタイルシート)とは、Webサイトのスタイルを指定するための言語です。 HTMLやXMLなどで記述されたWebサイトの体裁や見栄えを表現するために用いられます。 例えば、文字の色や大きさ、背景の色、要素を表示する位置などはCSSで設定します。
1. CSSとは?
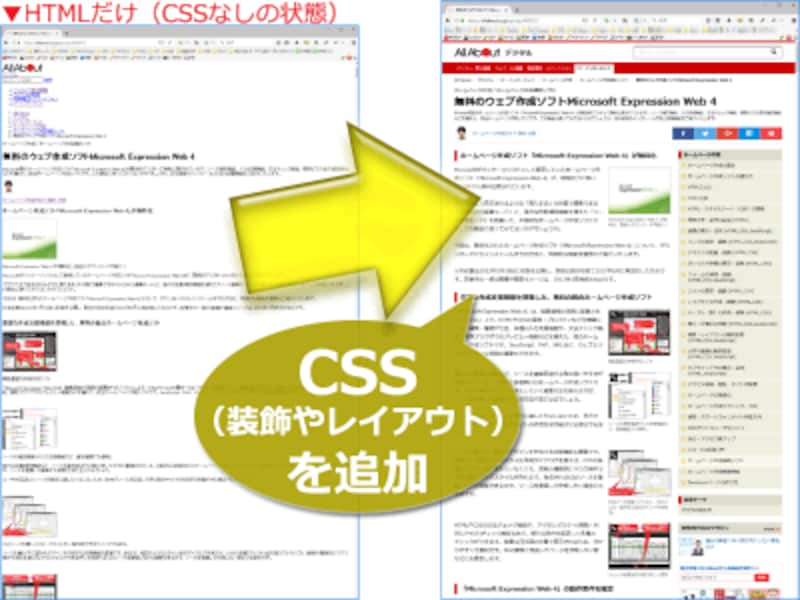
CSSは、Cascading Style Sheetsの略で、Webページのスタイルやレイアウトを制御するためのスタイルシート言語です。HTMLやXMLと組み合わせて使用され、Webページの外観を管理します。CSSを使うことで、開発者はページのデザインを簡単に調整することができます。
2. CSSでできること
CSSはWebページの視覚的なスタイルを改善するために使用され、次のようなことが可能です。
| 機能 | 説明 |
|---|---|
| 文字の色や大きさ | フォントの色、サイズ、スタイルを設定することができます。 |
| 背景の色 | Webページの背景色を変更することが可能です。 |
| 要素の配置 | 要素の位置、余白、パディングを設定し、ページのコンテンツがどのように表示されるかを制御します。 |
3. CSSの利点
CSSを使うことには多くの利点があります。
- 再利用性の向上:一度設定したスタイルを複数のページで使用することができます。
- デザインの一貫性:サイト全体にわたる一貫したデザインを維持できます。
- メンテナンスの簡易化:スタイルを一元管理することで、変更が容易になります。
- 応答性と柔軟性:メディアクエリなどを利用して、デバイスに応じたレイアウトを提供できます。
4. 結論
CSSはWebページのデザインを効率的に管理するための非常に重要な技術です。視覚的な魅力を高め、メンテナンスしやすいWebサイトを構築するために欠かせません。Web開発者は、CSSを利用することで、見た目だけでなく、ユーザー体験を向上させることができます。
その他の参考記事:html css 練習 問題