
HTMLのタグ: 主要コンテンツを明確化し、アクセシビリティ向上へ
ウェブページは様々な要素で構成されていますが、その中でも最も重要なのは、ユーザーが閲覧しに来た「主要コンテンツ」です。HTMLでは、この主要コンテンツを明確にマークアップするために「
タグの役割
「
タグを使用するメリット
- アクセシビリティの向上: スクリーンリーダー利用者にとって、ページの主要コンテンツに直接アクセスしやすくなるため、快適な閲覧体験を提供できます。
- SEO効果の向上: 検索エンジンは、
タグで囲まれた部分をページの主要コンテンツとして認識し、評価すると言われています。 - コードの可読性向上:
タグを使用することで、HTMLの構造がより明確になり、開発者にとっても理解しやすいコードになります。
タグの使用例
以下は、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<header>
<!-- ヘッダーコンテンツ -->
</header>
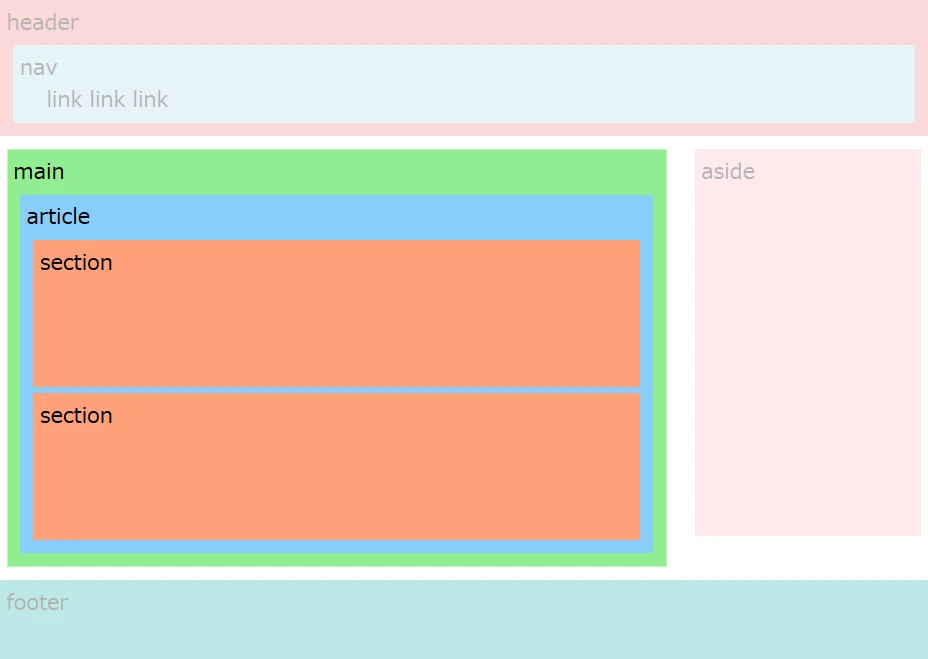
<main>
<!-- 主要コンテンツ -->
<h1>記事タイトル</h1>
<p>記事本文</p>
</main>
<footer>
<!-- フッターコンテンツ -->
</footer>
</body>
</html>
タグ使用時の注意点
- ページ内に複数使用しない:
タグは、1つのページに1つだけ使用してください。複数の主要コンテンツがある場合は、 タグなどを活用して区別しましょう。 - 特定の要素内に配置しない:
タグは、 、
まとめ
よくある質問
| 質問 | 回答 |
|---|---|
| 必須ではありませんが、アクセシビリティやSEOの観点から使用が強く推奨されています。 | |
タグを使用しても良いですか? |
タグは汎用的な要素であるため、 |
| はい、問題ありません。複数の記事を表示するような場合、 |