
HTMLの主要概念
HTML(HyperText Markup Language)は、ウェブページを作成するための基礎となるマークアップ言語です。HTMLを使用すると、テキストの書式設定、画像の追加、リンクの作成、入力フォーム、フレーム、テーブルなどの要素を定義し、それらをすべてブラウザが読み取って表示できるテキストファイルに保存することができます。
HTMLの基本構造
HTML文書は、タグと呼ばれる要素で構成されています。タグは、ブラウザにコンテンツの表示方法や動作を指示します。一般的なHTML文書の基本構造は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<!-- コンテンツ -->
</body>
</html><!DOCTYPE html>: 文書のタイプ宣言です。HTML5であることを示します。<html>: HTML文書のルート要素です。<head>: ページのメタ情報(タイトル、文字コードなど)を記述します。<title>: ページのタイトルを指定します。ブラウザのタブなどに表示されます。<body>: ページのコンテンツ(テキスト、画像、リンクなど)を記述します。
HTMLの主な要素
HTMLには、様々な要素があります。以下は、よく使用される要素の例です。
| 要素 | 説明 | 例 |
|---|---|---|
<h1> - <h6> |
見出しを定義します。 | <h1>見出し</h1> |
<p> |
段落を定義します。 | <p>段落</p> |
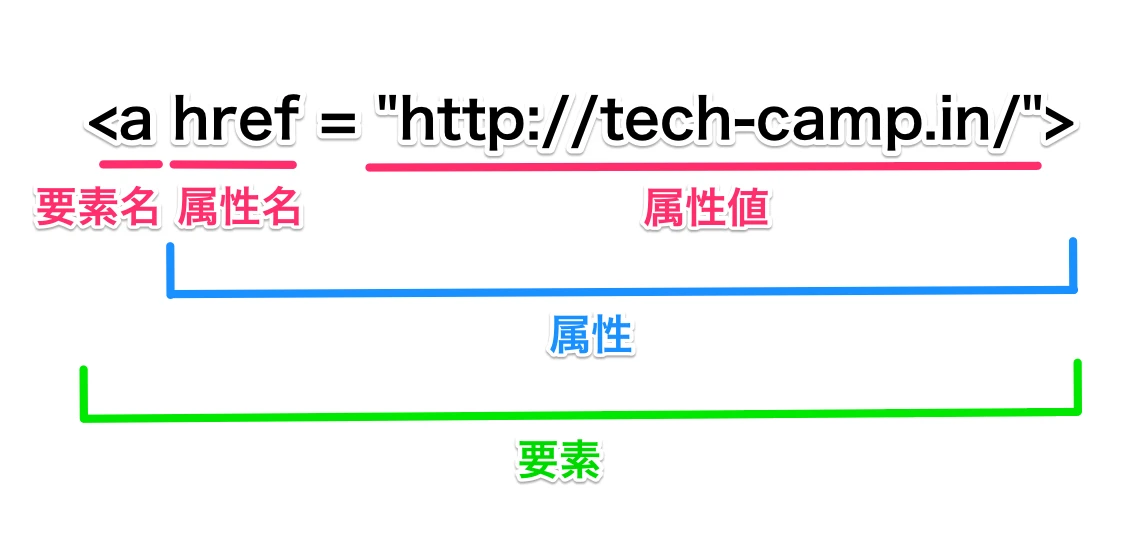
<a> |
リンクを定義します。 | <a href="https://www.example.com">リンク</a> |
<img> |
画像を埋め込みます。 | <img src="image.jpg" alt="画像の説明"> |
<ul>, <ol>, <li> |
リストを定義します。 |
|
<table>, <tr>, <td> |
表を定義します。 |
|
HTMLの参考資料
HTMLの詳細については、以下のリソースをご参照ください。
HTMLに関するQ&A
Q1: HTMLとCSSの違いは何ですか?
A1: HTMLはウェブページの構造を定義するのに対し、CSSはウェブページの見た目を定義します。HTMLが骨組み、CSSが装飾と言えます。
Q2: HTMLでコメントを記述するにはどうすればよいですか?
A2: <!-- コメント --> のように記述します。コメントはブラウザには表示されません。
Q3: HTMLの学習を始めるにはどうすればよいですか?
A3: オンラインチュートリアルや書籍などを利用して学習することができます。W3SchoolsやMDN Web Docsなどのサイトでは、初心者向けのチュートリアルが提供されています。