
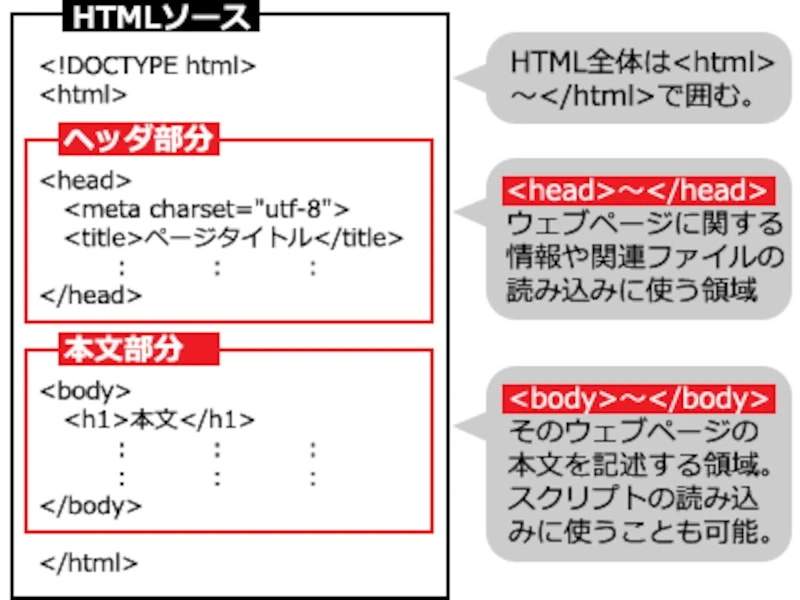
HTML文書の主要部分
HTML文書は、大きく分けて**head**と**body**の2つのセクションで構成されています。この区分の理由は、headにはメタデータを含め、bodyにはウェブページに表示される情報を含めるためです。
headセクション
headセクションは、文書に関するメタデータを含みます。メタデータとは、文書の内容を記述するデータのことで、ブラウザや検索エンジンに情報を提供します。headセクションには、以下のような要素を含めることができます。
| 要素 | 説明 |
|---|---|
<title> |
文書のタイトルを指定します。ブラウザのタブやウィンドウのタイトルバーに表示されます。 |
<meta> |
文書に関する様々なメタ情報を指定します。例えば、文字コード、作者、キーワード、説明などを指定できます。 |
<link> |
外部ファイルとのリンクを指定します。例えば、CSSファイルやJavaScriptファイルを読み込むことができます。 |
<style> |
文書のスタイルを指定します。CSSを記述することで、文書の見栄えを調整できます。 |
以下は、headセクションの記述例です。
<head>
<title>HTML文書の例</title>
<meta charset="UTF-8">
<meta name="description" content="HTML文書の構造について説明しています。">
<link rel="stylesheet" href="style.css">
</head>
bodyセクション
bodyセクションは、ウェブページに実際に表示される内容を含みます。テキスト、画像、リンク、テーブル、フォームなど、様々な要素を配置することができます。bodyセクションには、以下のような要素を含めることができます。
| 要素 | 説明 |
|---|---|
<h1> ~ <h6> |
見出しを指定します。h1が最も大きく、h6が最も小さくなります。 |
<p> |
段落を指定します。 |
<a> |
リンクを指定します。他のウェブページやファイルにジャンプすることができます。 |
<img> |
画像を挿入します。 |
<ul>、<ol>、<li> |
リストを指定します。ulは番号なしリスト、olは番号付きリスト、liはリストの項目を表します。 |
<table>、<tr>、<td> |
表を指定します。tableは表全体、trは行、tdはセルを表します。 |
<form> |
フォームを指定します。ユーザーからのデータ入力を受け付けることができます。 |
以下は、bodyセクションの記述例です。
<body>
<h1>HTML文書の例</h1>
<p>これはHTML文書のサンプルです。</p>
<a href="https://www.google.com/">Google</a>
</body>HTML文書の構造 - まとめ
HTML文書は、headセクションとbodyセクションの2つの主要部分で構成されています。headセクションは文書に関するメタデータを含み、bodyセクションはウェブページに表示される内容を含みます。これらのセクションを適切に利用することで、構造化され、検索エンジンに優しい、そしてユーザーにとって見やすいウェブページを作成することができます。
関連QA
Q1. headセクションに記述できる要素を他に教えてください。
A1. <script>要素は、JavaScriptコードを埋め込むことができます。<base>要素は、文書内の相対URLの基準となるURLを指定することができます。
Q2. bodyセクションに記述できる要素で、他に重要なものはありますか?
A2. <div>要素は、文書を区画に分けて構造化するために使用されます。<span>要素は、インライン要素をグループ化するために使用されます。これらの要素は、CSSとJavaScriptと組み合わせて、より複雑なレイアウトやインタラクティブな機能を実現するために使用されます。
Q3. HTML文書を作成する際に、注意すべき点はありますか?
A3. はい、いくつかあります。まず、HTMLの文法に則って記述する必要があります。次に、意味的に適切な要素を選択して使用することが重要です。また、アクセシビリティやSEOなども考慮する必要があります。詳細については、HTMLの入門書などを参照してください。