
JavaScript 試す サイト:ブラウザだけで手軽にコード実行!
JavaScript 試す サイト:用途別おすすめサービスと特徴比較
1. シンプルで素早い実行:
js.do: JavaScript 試す サイト として最もシンプルなサービスの一つ。余計な機能がなく、JavaScript コードを貼り付けてすぐに実行できます。とにかく手軽に動作確認したい場合、学習の初期段階、ちょっとしたコードを試したい時に最適です。実行速度も速く、ストレスなく利用できます。
2. HTML、CSS、JavaScript をまとめて試す:
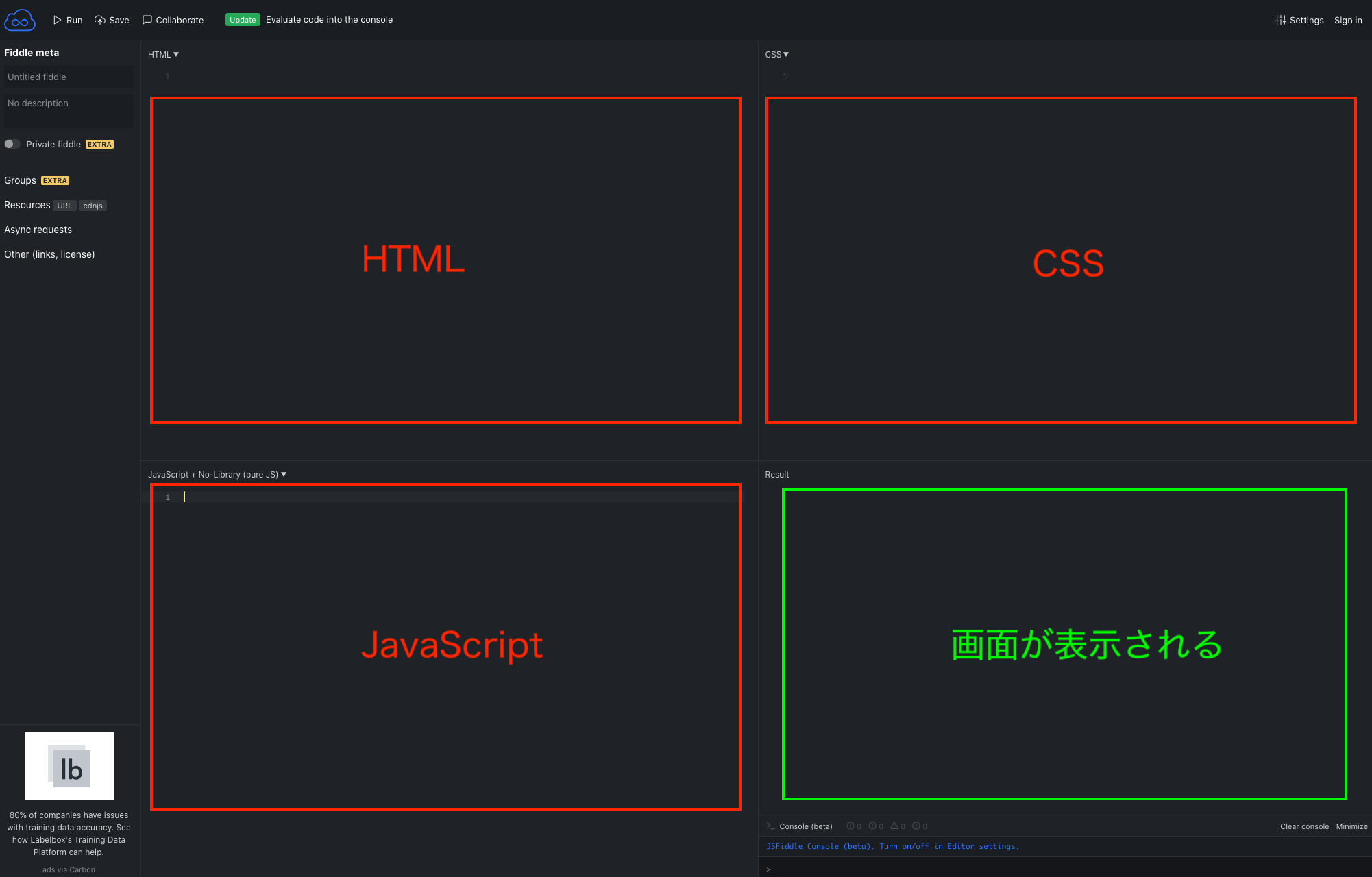
CodePen: JavaScript 試す サイト として非常に人気が高く、洗練された UI で快適にコーディングできます。豊富なコミュニティ機能も魅力で、他のユーザーの作品を参考にしたり、自分の作品を共有したりすることができます。また、Preprocessor(Sass, Lessなど)の利用や外部リソースの取り込みも容易です。JSFiddle: CodePen と同様に、HTML、CSS、JavaScript をそれぞれ独立したペインで編集し、結果をリアルタイムで確認できます。外部ライブラリの導入も簡単で、様々なフレームワークやライブラリを試すのに適しています。コラボレーション機能も備わっており、複数人で同時に編集作業を行うことも可能です。JS Bin: HTML、CSS、JavaScript、コンソール、出力結果を横並びに表示するユニークなインターフェースが特徴です。JavaScript の実行/非実行を簡単に切り替えられるため、デバッグに便利です。また、バージョン管理機能により、過去のコード revisions を確認・復元することもできます。Playcode: ファイル一覧機能やプロジェクトテンプレートなど、他のサービスよりも高度な機能を備えています。Vue、React、TypeScript などのプロジェクトも作成可能です。より本格的な開発環境に近い機能が提供されています。Liveweave: こちらも HTML、CSS、JavaScript をまとめて編集・実行できます。レスポンシブデザインの確認に便利な機能も備えています。リアルタイムプレビュー機能により、コードの変更が即座に反映されます。
3. 多言語対応:
paiza.io: Java、C、C++、C#、Ruby、PHP、Python、Perl、JavaScript など、24 以上の言語に対応したオンライン実行環境です。JavaScript 試す サイト としてだけでなく、他の言語のコードも試したい場合に便利です。
4. その他の特化型サイト:
まとめ:
参考文献
詳細な情報については、以下のリンクを参照してください。
MDN Web Docs - JavaScript
よくある質問 (Q&A)
Q1: JavaScriptを試すための無料のサイトはありますか?
A1: はい、CodePenやJSFiddleなどがあります。これらのサイトは無料で利用できます。
Q2: JavaScriptの基本を学ぶのに適したサイトはどこですか?
A2: MDN Web DocsやW3Schoolsは、JavaScriptの基本を学ぶのに非常に役立ちます。
Q3: コードをオンラインで共有する方法はありますか?
A3: JSFiddleやCodePenを使えば、簡単にコードを共有できます。特に、コードの実行結果も同時に共有できるのが便利です。
その他の参考記事:html 実行 サイト