
ウェブサイトからHTMLとCSSコードを取得する方法
ウェブサイトのデザインが素晴らしく、どのように作られているのか疑問に思ったことはありませんか?実は、ウェブサイトのHTMLとCSSコードを取得して、その構造やスタイルを学ぶことは可能です。
ウェブサイトのコードを取得するには、大きく分けて二つの方法があります。
1. 要素選択ツールを使って特定の要素を取得する
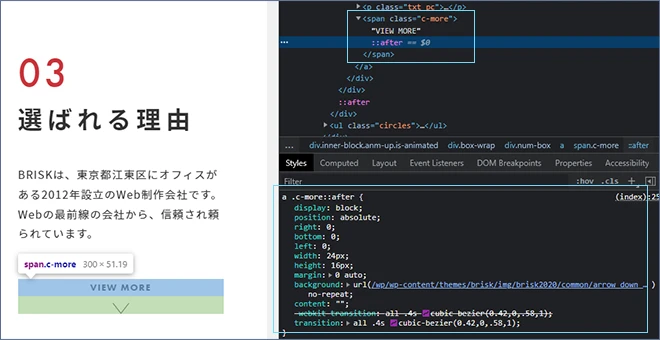
ほとんどのブラウザには、要素選択ツールが組み込まれています。このツールを使うと、ウェブサイト上の特定の要素(例えば、ボタン、画像、テキストなど)を選択し、その要素のHTMLとCSSコードを検査することができます。
要素選択ツールの使い方(例:Google Chrome)
- ウェブサイトを開き、調べたい要素の上で右クリックします。
- 表示されるメニューから「検証」または「要素を検査」を選択します。
- 開発者ツールが開き、選択した要素のHTMLコードがハイライト表示されます。
- HTMLコードの左側にある矢印をクリックすると、その要素に適用されているCSSスタイルが表示されます。
利点
- 特定の要素のコードだけを取得したい場合に便利
- コードを直接ブラウザ上で確認できる
欠点
- ウェブサイト全体のコードを取得するには向いていない
2. ページ全体をHTMLソースコードとして抽出する
ウェブサイト全体のHTMLソースコードを取得したい場合は、以下の方法があります。
2-1. ブラウザの機能を使う
ほとんどのブラウザでは、ウェブサイトのHTMLソースコードを表示する機能が備わっています。
ブラウザでHTMLソースコードを表示する方法(例:Google Chrome)
- ウェブサイトを開きます。
- ページ上で右クリックし、「ページのソースを表示」を選択します。
- 別タブまたはウィンドウでHTMLソースコードが表示されます。
利点
- 特別なツールを必要としない
欠点
- JavaScriptで動的に生成されたコンテンツは含まれない場合がある
- CSSファイルは別途ダウンロードする必要がある
2-2. Webスクレイピングツールを使う
Webスクレイピングツールを使えば、ウェブサイトのHTMLコードだけでなく、CSSやJavaScriptファイル、画像などのリソースもまとめて取得できます。
PageRip
PageRipは、ウェブサイトをHTML、CSS、JavaScriptに変換するWebスクレイピングツールです。
| 特徴 | 説明 |
|---|---|
| HTMLの生成 | インラインスタイル、CSSクラス、JSXなど、様々な形式でHTMLを生成できます。 |
| CSSの抽出 | ウェブサイトで使用されているCSSを抽出し、別ファイルとして保存できます。 |
| JavaScriptのサポート | JavaScriptで動的に生成されたコンテンツも取得できます。 |
PageRipの使い方
- PageRipのウェブサイトにアクセスします。
- 取得したいウェブサイトのURLを入力します。
- 生成オプションを選択し、「Rip」ボタンをクリックします。
// PageRipで生成されたHTMLの例
<div class="container">
<h1>タイトル</h1>
<p>本文</p>
</div>
利点
- ウェブサイト全体を簡単に取得できる
- JavaScriptで動的に生成されたコンテンツも取得できる
- CSSやJavaScriptファイルもまとめて取得できる
欠点
- ツールによっては有料の場合がある
注意事項
ウェブサイトのコードを取得する際は、著作権に配慮し、倫理的に問題のない範囲で行ってください。ウェブサイトによっては、コードの取得を禁止している場合もありますので、注意が必要です。
Q&A
Q1: 取得したHTMLやCSSコードを自分のウェブサイトで使って良いですか?
A1: 著作権に配慮する必要があります。ウェブサイトによっては、コードの利用を許可している場合もありますが、一般的には許可なく使用することはできません。
Q2: JavaScriptで動的に生成されたコンテンツは取得できますか?
A2: ブラウザの機能を使う場合は取得できない場合がありますが、Webスクレイピングツールを使えば取得できる場合があります。
Q3: ウェブサイトのコードを取得する際に注意することはありますか?
A3: 著作権に配慮し、倫理的に問題のない範囲で行ってください。また、ウェブサイトによっては、コードの取得を禁止している場合もあります。