
HTML タグテストツール:Web 開発の効率アップ
**説明:** この無料オンライン HTML タグテストツールは、HTML コードのエラーをすばやく検出し、Web 開発の効率を向上させるのに役立ちます。
---1. HTML タグテストツールとは?
- HTML タグテストツールは、HTML コードが正しいかどうか、標準に準拠しているかどうかを確認するために使用されるツールです。
- タグの閉じ忘れや構文エラーなど、コード内のエラーを識別し、修正の提案を提供します。
2. なぜ HTML タグテストが必要なのですか?
- **Web ページ構造の完全性を確保する:** エラーのある HTML コードは、Web ページの構造を混乱させ、ユーザーエクスペリエンスに影響を与えます。
- **Web ページの読み込み速度を向上させる:** 整った HTML コードは、Web ページの読み込み速度を最適化し、検索エンジンのランキングを向上させることができます。
- **コードの保守性を向上させる:** 標準化されたコードは、読みやすく、保守しやすいため、チームのコラボレーションが容易になります。
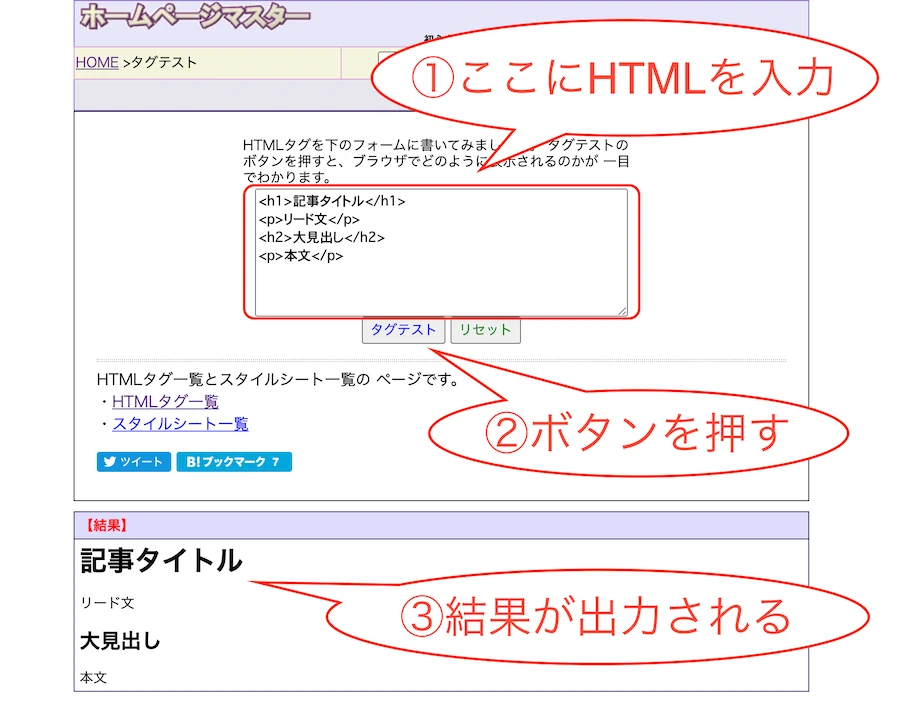
3. この HTML タグテストツールの使い方は?
- テストする HTML コードをツールの入力ボックスにコピーして貼り付けます。
- 「HTML コードテスト」ボタンをクリックすると、ツールは自動的にコードを検出し、結果を表示します。
- ツールの指示に従って、コード内のエラーを修正します。
4. この HTML タグテストツールの利点
- **完全無料:** 登録や料金は不要で、無制限に使用できます。
- **操作が簡単:** インターフェースはシンプルでわかりやすく、初心者でも簡単に使いこなせます。
- **高速で効率的:** コードをすばやく検出し、詳細なエラーレポートを提供することで、開発効率が向上します。
<!DOCTYPE html>
<html>
<head>
<title>私のウェブサイト</title>
</head>
<body>
<h1>ようこそ、私のウェブサイトへ!</h1>
<p>これはサンプルの段落です。</p>
</body>
</html>
よくある質問
Q1: このツールはどのブラウザで動作しますか?
A1: このツールは、すべての主要なブラウザ(Chrome、Firefox、Safari、Edge など)で動作します。
Q2: このツールを使用するために登録は必要ですか?
A2: いいえ、登録は必要ありません。このツールは完全に無料で使用できます。
Q3: このツールは、HTML5 の検証にも対応していますか?
A3: はい、このツールは HTML5 を含む最新の HTML 標準をサポートしています。