
HTML レイアウト例:7つの一般的なWebページレイアウト方式を解説
この記事では、シングルカラムレイアウト、ダブルカラムレイアウト、スリーカラムレイアウト、フルワイドレイアウト、レスポンシブレイアウト、グリッドレイアウト、フレックスボックスレイアウトの7つの一般的な HTML ウェブページレイアウト方式について詳しく説明し、コード例を挙げて説明することで、HTML レイアウトのスキルをすばやく習得できるようにします。
1. シングルカラムレイアウト
シングルカラムレイアウトは、ウェブページのコンテンツが上から下へと1列に配置される、最も基本的なレイアウト方式です。シンプルで見やすく、モバイルデバイスに適しています。
主な内容:
- シングルカラムレイアウトの概念、特徴、適用シーンを紹介する
- HTML と CSS のコード例を提供する
コード例:
<header>
<!-- ヘッダーの内容 -->
</header>
<main>
<!-- メインコンテンツ -->
</main>
<footer>
<!-- フッターの内容 -->
</footer>
上記のコードは、<header>、<main>、<footer> などのセマンティックタグを使用してシングルカラムレイアウトを構築する方法を示しています。
2. ダブルカラムレイアウト
ダブルカラムレイアウトは、ウェブページを2つのカラムに分割し、コンテンツを左右に配置するレイアウト方式です。多くのウェブサイトで採用されており、サイドバーや広告を表示するのに適しています。
主な内容:
- ダブルカラムレイアウトの一般的な実装方式である、フロートレイアウト、絶対配置レイアウト、Flexbox レイアウト、Grid レイアウトを紹介する
- それぞれの方式のメリットとデメリットを分析する
- 対応するコード例を提供する
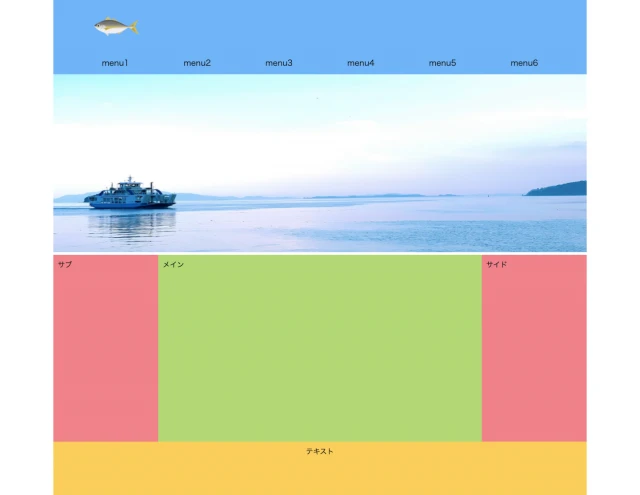
3. スリーカラムレイアウト
スリーカラムレイアウトは、ウェブページを3つのカラムに分割し、コンテンツを左右と中央に配置するレイアウト方式です。複雑なコンテンツを整理して表示するのに適しています。
主な内容:
- スリーカラムレイアウトの実装方法を紹介する
- フロートレイアウトと Grid レイアウトを例に、左右のサイドバーと中央のコンテンツエリアのレイアウト構造を作成する方法を示す
4. フルワイドレイアウト
フルワイドレイアウトは、ウェブページのコンテンツがブラウザウィンドウの幅いっぱいに広がるレイアウト方式です。インパクトのあるデザインにしたい場合や、画像や動画を大きく表示したい場合に適しています。
主な内容:
- フルワイドレイアウトの概念を解説する
- CSS のプロパティを使用して要素の幅を 100% に設定し、フルワイド効果を実現する方法を説明する
5. レスポンシブレイアウト
レスポンシブレイアウトは、さまざまなデバイスの画面サイズに合わせて、ウェブページのレイアウトを自動的に調整するレイアウト方式です。近年では、パソコン、タブレット、スマートフォンなど、さまざまなデバイスでウェブサイトを閲覧することが多いため、非常に重要な技術となっています。
主な内容:
- レスポンシブレイアウトの重要性を紹介する
- CSS メディアクエリを使用して、画面サイズに応じてウェブページのレイアウトを調整する方法を説明する
- レスポンシブレイアウトのコード例を提供する
6. グリッドレイアウト
CSS グリッドレイアウトは、2次元レイアウトを作成するための強力なツールです。行と列で構成されるグリッドシステムを使用して、要素を柔軟に配置することができます。
主な内容:
- CSS グリッドレイアウトの概念、プロパティ、使用方法を詳しく解説する
- 例を通して、グリッドレイアウトを使用して柔軟な2次元ウェブページレイアウトを作成する方法を示す
7. フレックスボックスレイアウト
CSS フレックスボックスレイアウトは、1次元レイアウトを作成するための柔軟なレイアウトモジュールです。要素の順序やサイズを簡単に制御することができます。
主な内容:
- CSS フレックスボックスレイアウトの特徴、プロパティ、適用シーンを詳しく分析する
- フレックスボックスレイアウトのコード例を提供し、この強力なレイアウト方式をすばやく習得できるようにする
参考資料
よくある質問
1. レスポンシブレイアウトを実装するにはどうすればよいですか?
レスポンシブレイアウトを実装するには、CSS メディアクエリを使用します。メディアクエリを使用すると、画面サイズやデバイスの向きに応じて異なるスタイルを適用することができます。
2. グリッドレイアウトとフレックスボックスレイアウトの違いは何ですか?
グリッドレイアウトは2次元レイアウトを作成するためのツールであり、フレックスボックスレイアウトは1次元レイアウトを作成するためのツールです。グリッドレイアウトは、複雑なレイアウトを作成する場合に適しており、フレックスボックスレイアウトは、要素の順序やサイズを簡単に制御したい場合に適しています。
3. どのレイアウト方式を使用すればよいですか?
使用するレイアウト方式は、作成するウェブページのデザインや機能によって異なります。シンプルなレイアウトの場合は、フロートレイアウトやフレックスボックスレイアウトを使用することができます。より複雑なレイアウトの場合は、グリッドレイアウトを使用することを検討してください。