
HTML 入力フォーム 複数行の実装方法
この文章では、HTMLで複数行の入力を受け付けるフォーム要素であるテキストエリアの使用方法について詳しく説明します。テキストエリアは、ユーザーが自由に長文を入力できるフィールドで、多くのウェブアプリケーションやフォームで利用されています。
<textarea cols="" rows="">:複数行テキスト入力欄を作成する
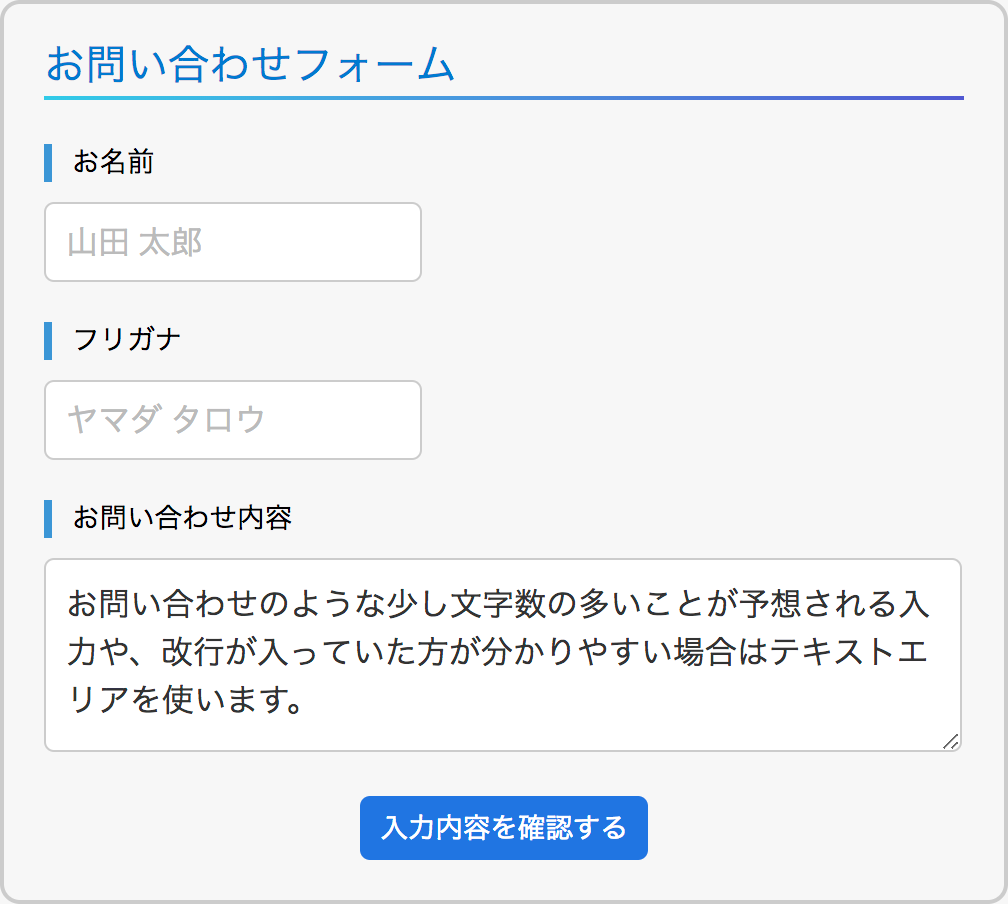
Webサイトで、ユーザーに複数行のテキストを入力してもらう場面はよくありますよね。例えば、お問い合わせフォームのメッセージ欄や、ブログ記事の編集画面などです。
HTMLでは、<textarea>要素を使うことで、複数行のテキスト入力欄を作成することができます。この記事では、<textarea>要素の使い方、属性、そして具体的な使用例まで詳しく解説していきます。
1. textarea要素
<textarea>要素は、開始タグ(<textarea>)と終了タグ(</textarea>)の間にテキストを入力することで、複数行のテキスト入力欄を作成します。
基本的な記述方法は以下の通りです。
<textarea name="example" cols="50" rows="10"></textarea>
name属性:フォーム部品を識別するための名前を指定します。後ほどサーバーサイドでデータ処理を行う際に、この名前を使って入力値を取得します。cols属性:入力欄の横幅を文字数で指定します。rows属性:入力欄の高さを、表示する行数で指定します。
cols属性とrows属性は必須ではありませんが、指定しない場合はブラウザのデフォルト値が適用されます。
2. 属性
<textarea>要素には、様々な属性を指定することができます。ここでは、よく使われる属性とその役割について詳しく解説します。
2.1 name="" (部品の名前を指定)
name属性は、<textarea>要素を識別するための名前を指定します。フォームが送信された際に、この名前と入力値がペアになってサーバーに送信されます。
例えば、name="message"と指定した場合、サーバーサイドでは"message"という名前で入力されたメッセージ内容を取得することができます。
2.2 cols="" (入力欄の幅を文字数で指定)
cols属性は、入力欄の横幅を文字数で指定します。ただし、ブラウザやフォント設定によって文字の幅が異なるため、指定した文字数と実際の表示幅が一致しない場合があります。
より正確な幅指定を行いたい場合は、CSSを使ってスタイルを適用することをおすすめします。
2.3 rows="" (入力欄の高さを行数で指定)
rows属性は、入力欄の高さを表示する行数で指定します。指定した行数を超えるテキストが入力された場合、スクロールバーが表示され、ユーザーは入力欄をスクロールして全体を確認することができます。
cols属性と同様に、ブラウザやフォント設定によって行の高さが異なるため、指定した行数と実際の表示高さが一致しない場合があります。正確な高さ指定には、CSSの使用が推奨されます。
3. 入力欄の初期値について
<textarea>要素の開始タグと終了タグの間にテキストを記述することで、入力欄に初期値を表示することができます。
<textarea name="example" cols="50" rows="10">
この文字列が初期値として表示されます
</textarea>
この例では、「この文字列が初期値として表示されます」というテキストが、入力欄に初期値として表示されます。
4. その他の属性
4.1 disabled (部品を無効化する)
disabled属性を指定すると、<textarea>要素が無効化され、ユーザーはテキストを入力したり選択したりすることができなくなります。また、フォーム送信時もデータは送信されません。
無効化された<textarea>要素は、通常グレー表示されるなど、視覚的に区別されることが多いです。
コード例:
<textarea name="example" cols="30" rows="5" disabled>このテキストエリアは無効化されています</textarea>
4.2 readonly (書き換えを禁止する)
readonly属性を指定すると、<textarea>要素の内容を書き換えできなくなりますが、選択することは可能です。また、フォーム送信時にはデータも送信されます。
コード例:
<textarea name="example" cols="30" rows="5" readonly>このテキストエリアは読み取り専用です</textarea>
5. スタイルシートで見た目をカスタマイズ
textarea {
width: 300px;
height: 150px;
background-color: #f2f2f2;
border: 1px solid #000;
}6. HTML Living Standardへの移行
7. 使用例
<form method="post" action="example.cgi">
<p>幅と高さを指定<br>
<textarea name="example1" cols="30" rows="5"></textarea></p>
<p>初期値を指定<br>
<textarea name="example2" cols="30" rows="5">
この文字列が
初期値として
表示されます。
</textarea></p>
<p>部品を無効化する<br>
<textarea name="example3" cols="30" rows="5" disabled>部品を無効化</textarea></p>
<p>書き換えを禁止する<br>
<textarea name="example4" cols="30" rows="5" readonly>書き換えを禁止</textarea></p>
<p><input type="submit" value="送信する"></p>
</form>幅と高さを指定: cols属性とrows属性を使って、テキストエリアのサイズを指定しています。初期値を指定: <textarea>要素の中に初期表示するテキストを記述することで、初期値を設定しています。部品を無効化する: disabled属性を指定することで、テキストエリアを無効化し、入力や編集をできなくしています。書き換えを禁止する: readonly属性を指定することで、テキストエリアの内容を読み取り専用にし、書き換えを禁止しています。
参考文献として、以下のリンクもご覧ください:
Q&A
Q1: テキストエリアの行数と列数を変更することはできますか?
A1: はい、rowsとcols属性を変更することで、行数と列数を簡単に調整できます。
Q2: テキストエリア内に初期値を設定できますか?
A2: はい、<textarea>タグの間に初期値を記述することで、初めから表示されるテキストを設定できます。
Q3: CSSでテキストエリアのスタイリングは可能ですか?
A3: はい、CSSを使用してテキストエリアの背景色、フォント、ボーダーなどを変更できます。
その他の参考記事:html 入力 フォーム