
HTML 入力 フォーム サンプル:詳細解説
このドキュメントでは、HTML入力フォームの作成方法について包括的に解説しています。まず、HTML入力フォームの定義と構成要素、データ送信方法、そして具体的な使用例を説明します。次に、サンプルコードを用いてユーザー登録フォームの作成例を示し、グリッドレイアウトによるフォームデザインについても解説します。
<form>タグの使い方、action属性とmethod属性による送信先と送信方法の指定など、フォーム作成の基本を説明した後、様々な入力フォームに使用するタグを詳細に解説します。<input>タグのtype属性による入力の種類指定、数字・日付入力フィールドの作成方法、<label>タグによるラベル付け、<textarea>タグによる複数行テキスト入力、<select>タグによるプルダウン選択など、多岐にわたるタグの使い方をコード例とともに示します。
さらに、初期値の設定(value属性)、プレースホルダの設定(placeholder属性)、入力値の検証(minlength、maxlength、min、max、required属性)といった、フォームの使いやすさとデータの整合性を高めるための機能についても解説します。 それぞれの機能を具体的なコード例とともに説明することで、読者がHTML入力フォームを効果的に作成し、活用できるよう支援します。
1. HTML 入力 フォーム サンプル:HTMLの入力フォームとは?
HTMLの入力フォームは、ユーザーからデータを入力してもらうための仕組みです。 会員登録、問い合わせフォーム、商品検索など、ウェブサイトでユーザーインタラクションが必要な場面で広く利用されています。 フォームに入力されたデータは、サーバーサイドのプログラムで処理され、データベースへの保存やメール送信などに利用されます。
フォームは、複数の入力要素(入力フィールド、ボタン、チェックボックスなど)とラベル、そしてそれらを囲む <form> タグで構成されます。 <form> タグは、フォームの送信先URLや送信方法を指定する役割を持ちます。
1.1. HTML 入力 フォーム サンプル:HTML入力フォームのサンプル
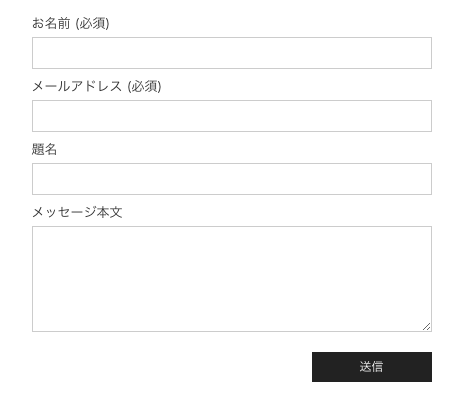
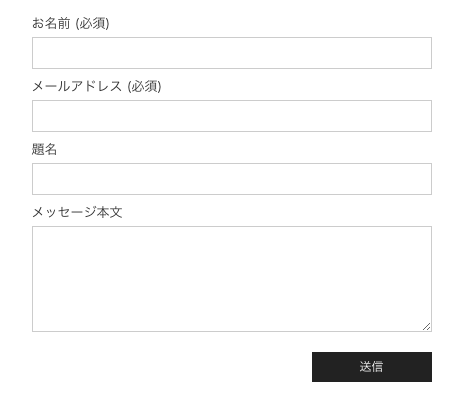
具体的な例として、ユーザー登録フォームのサンプルコードを示します。 このサンプルでは、名前、メールアドレス、生年月日、備考、数値入力、興味のある事柄、好きな色といった様々な入力要素を含んでいます。 また、CSSを用いてフォームのスタイルを整えています。 このサンプルコードを参考に、必要に応じて修正・追加することで、様々なフォームを作成できます。
2. HTML 入力 フォーム サンプル:入力フォームの作り方
フォームを作成するには、<form> タグを使用します。 <form> タグには、action 属性と method 属性を指定します。 action 属性は、フォームデータの送信先URLを指定します。 method 属性は、フォームデータの送信方法を指定し、"get" または "post" を指定できます。 "get" はフォームデータがURLに付加されて送信され、"post" はHTTPリクエストのボディに含められて送信されます。 機密情報の送信には "post" を使用することが推奨されます。
3. HTML 入力 フォーム サンプル:入力フォームに使用するタグ
フォームには様々な入力要素を使用できます。 それぞれの要素と役割について解説します。
3.1. HTML 入力 フォーム サンプル:入力フィールド<input>
<input> タグは、テキスト、パスワード、数値、日付など、様々な種類のデータを入力するためのフィールドを作成します。 type 属性で入力の種類を指定します。 主な種類は以下の通りです。
-
text:テキスト入力
-
password:パスワード入力(入力値が非表示になる)
-
email:メールアドレス入力
-
number:数値入力
-
date:日付入力
-
file:ファイル選択
-
checkbox:チェックボックス
-
radio:ラジオボタン
-
submit:送信ボタン
-
reset:リセットボタン
-
hidden:非表示フィールド
3.1.1. HTML 入力 フォーム サンプル:数字のみの入力フィールド
数値入力フィールドを作成するには、type="number" を指定します。 step 属性を指定することで、入力値の増減ステップを指定できます。
3.1.2. HTML 入力 フォーム サンプル:日付選択の入力フィールド
日付入力フィールドを作成するには、type="date" を指定します。
3.2. HTML 入力 フォーム サンプル:ラベル<label>
<label> タグは、入力フィールドの説明文を表示するためのタグです。 <label> タグの for 属性と入力フィールドの id 属性を一致させることで、ラベルをクリックした際に対応する入力フィールドにフォーカスが移動します。 これはアクセシビリティの向上にも繋がります。
3.3. HTML 入力 フォーム サンプル:テキストフィールド<textarea>
<textarea> タグは、複数行のテキスト入力フィールドを作成します。 rows 属性で行数、cols 属性で列数を指定できます。
3.4. HTML 入力 フォーム サンプル:プルダウン選択<select>
<select> タグは、プルダウンメニューを作成します。 <option> タグで選択肢を定義します。 multiple 属性を指定することで、複数選択が可能になります。
4. HTML 入力 フォーム サンプル:初期値とプレースホルダ
4.1. HTML 入力 フォーム サンプル:初期値の設定
入力フィールドに初期値を設定するには、value 属性を使用します。
4.2. HTML 入力 フォーム サンプル:プレースホルダの設定
入力フィールドにプレースホルダを設定するには、placeholder 属性を使用します。 プレースホルダは、入力フィールドが空の場合に表示される薄い文字列で、入力のヒントとして機能します。
5. HTML 入力 フォーム サンプル:入力値の検証とエラー表示
5.1. HTML 入力 フォーム サンプル:有効な文字列の長さを制限する
minlength 属性と maxlength 属性で、入力可能な文字列の長さを制限できます。
5.2. HTML 入力 フォーム サンプル:最小値・最大値の設定
数値入力フィールドで、min 属性と max 属性で入力可能な数値の範囲を指定できます。
5.3. HTML 入力 フォーム サンプル:入力の必須化
required 属性を指定することで、入力を必須項目にできます。 必須項目が入力されていない場合、フォームを送信しようとするとエラーメッセージが表示されます。
このドキュメントを通じて、HTML入力フォームの作成方法について理解していただければ幸いです。 サンプルコードを参考に、様々なフォームを作成してみてください。
参考文献: W3Schools: HTML Forms
QA
Q1: HTMLフォームのaction属性は何ですか?
A1: action属性は、フォームが送信される際の送信先のURLを指定します。
Q2: レスポンシブデザインとは何ですか?
A2: レスポンシブデザインは、Webページがさまざまなデバイスや画面サイズに対応するように設計されたデザイン手法です。
Q3: ラジオボタンとチェックボックスの違いは何ですか?
A3: ラジオボタンは複数の選択肢から1つを選ぶために使用され、チェックボックスは複数の選択肢から0個以上を選ぶために使用されます。