
spanタグCSS完全ガイド:深入理解と応用テクニック
この記事では、HTMLのspanタグとCSSスタイルを組み合わせて使用する方法について詳しく解説します。spanタグの基本的な概念から始め、Webレイアウト、テキストスタイルの制御、JavaScriptとのインタラクションなど、その強力な機能について詳しく解説します。豊富なコードサンプルとベストプラクティスを紹介しますので、spanタグを最大限に活用して、より柔軟で美しいWebページを作成することができます。
1. spanタグ基礎:定義と役割
1.1 spanタグとは?:インライン要素、意味を持たないタグ
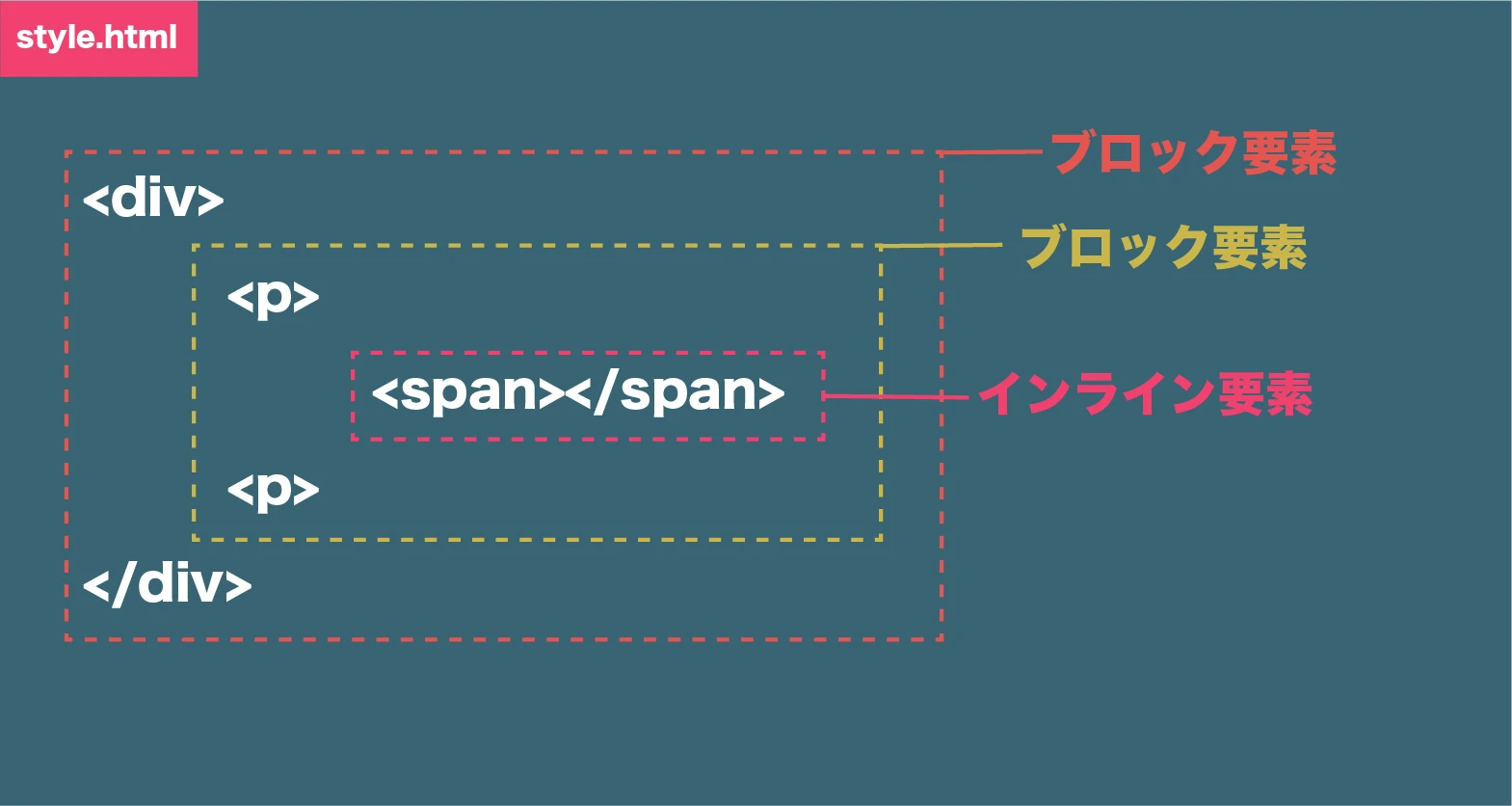
spanタグは、HTML文書内でテキストの一部分をマークアップするために使用されるインライン要素です。段落タグのようにコンテンツを改行したり、ブロックレベル要素のように新しい行を作成したりすることはありません。spanタグ自体は意味を持たないタグであり、スタイルやスクリプトを適用するための「フック」として機能します。
1.2 spanタグの用途:テキストフラグメントのマーキング、スタイルとスクリプトの適用
spanタグは、以下のような目的で使用されます。
- テキストの一部分にスタイルを適用する
- テキストの一部分にJavaScriptイベントハンドラをアタッチする
- 意味的に重要なテキスト部分をマークアップする(ただし、より適切な意味を持つタグがある場合はそちらを使用する)
2. spanタグとCSSスタイル
2.1 クラスセレクタとIDセレクタによるspanタグへのスタイル適用
spanタグにCSSスタイルを適用するには、クラスセレクタまたはIDセレクタを使用します。
<p>これは<span class="highlight">強調表示</span>されたテキストです。</p>
<style>
.highlight {
color: red;
font-weight: bold;
}
</style>
2.2 よく使用されるCSSプロパティ:フォント、色、背景、ボーダー、マージンなど
spanタグには、以下のようなCSSプロパティを適用できます。
| プロパティ | 説明 |
|---|---|
| color | テキストの色 |
| font-family | フォントファミリー |
| font-size | フォントサイズ |
| background-color | 背景色 |
| border | ボーダー |
| margin | マージン |
| padding | パディング |
2.3 実例:spanタグを使用したテキストの強調表示、カスタムボタンの作成
<!-- テキストの強調表示 -->
<p>この製品は<span class="discount">特別価格</span>で販売中です。</p>
<!-- カスタムボタンの作成 -->
<span class="button">ボタン</span>
<style>
.discount {
color: red;
font-size: 1.2em;
}
.button {
background-color: #444;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
}
</style>
3. spanタグのWebレイアウトにおける活用
3.1 spanタグとdivタグの違い
spanタグとdivタグはどちらもHTML要素ですが、spanタグはインライン要素であり、divタグはブロックレベル要素です。インライン要素は、テキストの行内に配置され、新しい行を作成しません。ブロックレベル要素は、新しい行を作成し、デフォルトで親要素の幅全体を占めます。
3.2 spanタグを使用した簡単なページ要素の配置とレイアウト
spanタグは、主にテキストのスタイル設定に使用されますが、簡単なページ要素の配置にも使用できます。たとえば、水平ナビゲーションメニューを作成するために使用できます。
3.3 実例:spanタグを使用した水平ナビゲーションメニューの作成
<nav>
<ul>
<li><span class="nav-item">ホーム</span></li>
<li><span class="nav-item">製品情報</span></li>
<li><span class="nav-item">お問い合わせ</span></li>
</ul>
</nav>
<style>
.nav-item {
margin-right: 20px;
cursor: pointer;
}
</style>
4. spanタグとJavaScriptの連携
4.1 JavaScriptによるspanタグの内容とスタイルの取得と変更
JavaScriptを使用して、spanタグの内容やスタイルを取得または変更できます。
<p>私の名前は <span id="name">太郎</span> です。</p>
<script>
// 名前を取得する
var name = document.getElementById("name").innerHTML;
// 名前を変更する
document.getElementById("name").innerHTML = "花子";
</script>
4.2 spanタグを使用した動的効果の実装(例:マウスホバー時の色変更)
<span id="hover-me">ホバーしてください</span>
<style>
#hover-me {
color: blue;
}
#hover-me:hover {
color: red;
}
</style>
4.3 実例:spanタグを使用した折りたたみ可能なコンテンツエリアの作成
<button onclick="toggleContent()">コンテンツを表示/非表示</button>
<div id="content" style="display: none;">
<p>これがコンテンツです。</p>
</div>
<script>
function toggleContent() {
var content = document.getElementById("content");
if (content.style.display === "none") {
content.style.display = "block";
} else {
content.style.display = "none";
}
}
</script>
5. spanタグのベストプラクティス
5.1 意味的に正しいspanタグの使用:乱用を避け、より適切なタグを選択する
spanタグは意味を持たないタグなので、可能な限り、より適切な意味を持つタグを使用する必要があります。たとえば、テキストを強調表示する場合は、<strong>タグまたは<em>タグを使用します。
5.2 コードの可読性と保守性の向上
spanタグを乱用すると、コードが読みにくくなり、保守が困難になる可能性があります。spanタグを使用する場合は、コメントを使用して、その目的を明確にする必要があります。
5.3 パフォーマンスの最適化:不要なspanタグのネストを減らす
spanタグをネストしすぎると、ページのパフォーマンスに影響を与える可能性があります。可能な限り、spanタグのネストを減らすようにしてください。
<span> と <p> タグの違い
<span>タグ:- インライン要素で、文書の小さなテキストブロックに使用されます。
- 改行を引き起こさず、スタイルを追加するのに適しています。
<p>タグ:- ブロックレベル要素で、段落を示します。
- 前後に改行を作成し、長いテキストや段落コンテンツに適しています。
<span> と <div> タグの違い
<span>タグ:- インライン要素で、テキストの一部にスタイルを適用します。
<div>タグ:- ブロックレベル要素で、コンテンツをグループ化したり、レイアウトを構造化したりするのに使用されます。
<span> タグを使用するシーン
- テキストの色を変更する。
- テキストの背景色を変更する。
- フォントサイズを設定する。
- 下線を追加する。
- テキストの揃え方を設定する。
- 要素の幅を指定する。
- 要素のマージンを設定する。
- ネスト構造を作成する。
詳細な使用法の例
文字色の指定
span タグを使用して文字の色を指定できます。例:
<span style="color: blue">これは青い文字です</span>背景色の指定
背景色を指定する例:
<span style="background-color: yellow">これは黄色い背景です</span>文字サイズの指定
文字サイズを変更する例:
<span style="font-size: 20px">これは20pxサイズの文字です</span>下線の追加
下線の例:
<span style="text-decoration: underline">これは下線付きの文字です</span>テキストの右揃え
テキストを右揃えする例:
<span style="text-align: right">これは右揃えの文字です</span>幅の指定
幅を指定する例:
<span style="width: 200px">これは幅200pxの文字です</span>マージンの設定
マージンの例:
<span style="margin: 20px">これは20pxマージンの文字です</span>ネスト構造の作成
ネストの例:
<span style="color: red">
<span style="font-weight: bold">これは赤い太字の文字です</span>
</span>6. まとめ
spanタグは、HTMLにおいて重要なインライン要素であり、Webデザインに大きな柔軟性と制御性をもたらします。 spanタグとCSSスタイルを組み合わせて使用する方法を習得することで、より美しく、インタラクティブ性の高いWebページを作成することができます。
関連Q&A
Q1: spanタグとdivタグの使い分け方を教えてください。
A1: spanタグはインライン要素、divタグはブロックレベル要素です。テキストの装飾など、行内で完結するスタイル適用にはspanタグ、要素を囲んでレイアウトを調整する場合はdivタグを使用します。意味を持たないという点では共通していますが、HTML5以降は、articleやasideなど、より意味合いの明確なタグが登場していますので、適切なタグを選択しましょう。
Q2: JavaScriptでspanタグの内容を動的に変更するにはどうすればよいですか?
A2: document.getElementById("spanのID").innerHTML = "新しい内容" のように、JavaScriptでspanタグのIDを取得し、innerHTMLプロパティに新しい内容を代入することで変更できます。
Q3: spanタグを過剰に使用することのデメリットはありますか?
A3: 過剰なspanタグの使用は、コードの可読性を低下させ、保守を困難にする可能性があります。また、意味を持たないタグなので、HTMLの構造を分かりにくくする可能性もあります。できる限り、strongやemなど、意味的に適切なタグを使用し、spanタグの乱用は避けましょう。
その他の参考記事:spanタグ