
CSSのnth-of-typeとは?
Webページのスタイリングにおいて、特定の要素を選択し、デザインを適用することは非常に重要です。CSSの疑似クラスはそのような場面で力を発揮する機能の一つであり、その中でも「:nth-of-type(n)」は、指定した要素の中でn番目の要素にのみスタイルを適用することを可能にします。この記事では、:nth-of-type(n)の基礎から応用、注意点まで、具体的な例を交えながら解説していきます。
基本的な使い方
「:nth-of-type(n)」は、要素の型と順番を指定してスタイルを適用します。例えば、「p:nth-of-type(2)」と書くと、HTML内の2番目の<p>要素にのみスタイルが適用されます。
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<style>
p:nth-of-type(2) {
color: red;
}
</style>
上記の例では、「段落2」だけが赤色で表示されます。
nの指定方法
「:nth-of-type(n)」の「n」には、様々な値を指定することができます。
| 値 | 説明 | 例 |
|---|---|---|
| 数値 | 指定した番号の要素にマッチ | :nth-of-type(3) (3番目の要素) |
| even | 偶数番目の要素にマッチ | :nth-of-type(even) (2, 4, 6...番目の要素) |
| odd | 奇数番目の要素にマッチ | :nth-of-type(odd) (1, 3, 5...番目の要素) |
| an + b | 数式で指定 | :nth-of-type(2n) (2, 4, 6...番目の要素):nth-of-type(2n+1) (1, 3, 5...番目の要素):nth-of-type(3n-1) (2, 5, 8...番目の要素) |
応用例
「:nth-of-type(n)」は、リストの縞模様やテーブルの行の交互の色付けなど、様々な場面で活用できます。
例1: リストの縞模様
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
</ul>
<style>
li:nth-of-type(even) {
background-color: #f2f2f2;
}
</style>
この例では、偶数番目のリスト項目の背景色がグレーになります。
例2: テーブルの行の交互の色付け
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
<style>
tr:nth-of-type(odd) {
background-color: #f2f2f2;
}
</style>
この例では、奇数番目のテーブルの行の背景色がグレーになります。
注意点
- 「:nth-of-type(n)」は、要素の型と順番を考慮するため、異なる型の要素が混在する場合は注意が必要です。
- Internet Explorer 8以前のバージョンでは、サポートされていません。古いブラウザに対応する必要がある場合は、代替手段を検討する必要があります。
参考文献
よくある質問
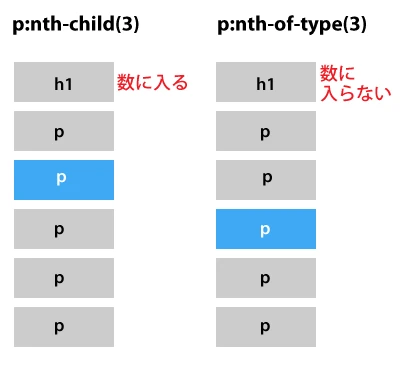
Q1. :nth-childと:nth-of-typeの違いは?
A. :nth-childは要素の出現順、:nth-of-typeは指定した要素の出現順で判定します。例えば、<div>要素の中に<p>要素と<span>要素が混在している場合、:nth-child(2)は2番目に現れる要素(<span>要素など)にマッチしますが、:nth-of-type(2)は2番目の<p>要素にマッチします。
Q2. 複数の:nth-of-typeを組み合わせて使うことはできますか?
A. はい、可能です。複数の:nth-of-typeを組み合わせることで、より複雑な条件で要素を選択できます。例えば、「p:nth-of-type(2n):nth-of-type(-n+3)」と記述すると、「2番目, 4番目, 6番目...」と「3番目以前」の両方に当てはまる要素、つまり2番目の<p>要素だけが選択されます。
Q3. :nth-of-type(n)はレスポンシブデザインに活用できますか?
A. はい、可能です。メディアクエリと組み合わせることで、画面サイズに応じて異なる:nth-of-type(n)を適用できます。例えば、スマートフォンでは3カラム、タブレットでは2カラム、デスクトップでは4カラムといったレイアウトを実現する場合などに有効です。
その他の参考記事:jquery nth child